نشر جانغو للإنتاج
لقد قمت مؤخرًا بنشر تطبيق Django الخاص بي في الإنتاج. يُطلق على موقع الويب اسم videiro.com وقد تم تطويره باستخدام لغة Django HTML/CSS/JS Tailwind.
يثبت
أنا أستخدم خادم debian 12 والذي سيكشف تطبيقي عبر أنفاق cloudflare. يتم تقديم جميع الملفات الثابتة عبر nginx ويتم تشغيل مشروع Django بواسطة gunicorn.
سأوضح لك في هذا الدليل كيفية إعداد هذا الأمر.
إعداد مشروع جانغو
أول شيء عليك فعله هو فتح settings.py وتغيير ما يلي
Debug = False
ALLOWED_HOSTS = ['yourdomain.tld']
CSRF_COOKIE_SECURE = True
CSRF_TRUSTED_ORIGINS = [
'yourdomain.tld',
]
يجب عليك أيضًا تغيير SECRET_KEY إلى سلسلة عشوائية طويلة، والتي لا يجب مشاركتها مع أي شخص أبدًا.
بعد ذلك أنشئ ملفًا جديدًا باسم .gitignore والصق ما يلي:
db.sqlite3 *.pyc
سيؤدي هذا إلى التأكد من عدم تحميل قاعدة البيانات على خادمنا وعدم وجود ملفات pyc أيضًا.
يمكنك الآن تحميل مشروعك إلى مستودع جيثب جديد (أو مستودع جيتيا). إذا كنت لا تريد أن يتمكن الجميع من الوصول إلى كود المصدر الخاص بك، فتأكد من تعيين المستودع على أنه خاص.
إذا كنت تريد التأكد من أن كود المصدر الخاص بك يظل خاصًا، فإنني أوصيك بإعداد مثيل gitea مستضاف ذاتيًا، وقراءة Selfhost مثيل gitea الخاص بك - بديل github خفيف الوزن ومستضاف ذاتيًا، لمعرفة كيفية القيام بذلك.
git init git branch -M main git add . git commit -m "initial commit" git remote add origin https://... git push -u origin main
الآن بعد أن انتهينا من ذلك، يجب عليك تسجيل الدخول إلى الخادم الخاص بك
إعداد الخادم
قبل تكوين أي شيء، تأكد من عدم السماح بأي عمليات تسجيل دخول عبر SSH باستخدام كلمة مرور. اتبع تأمين ssh باستخدام المصادقة المستندة إلى المفتاح لتأمين الخادم الخاص بك من هذه الأنواع من الهجمات.
تسجيل الدخول إلى الخادم الخاص بك
ssh [email protected]
تأكد من أن حزمك محدثة للبيانات
sudo apt update && sudo apt upgrade
الآن قم بتثبيت python وpip وgit وnginx
sudo apt install python3 python3-pip git nginx
الآن قم باستنساخ مشروعك في الدليل الرئيسي الخاص بك.
git clone https://... cd my-project
بمجرد التثبيت، قم بتثبيت ما يلي:
pip install django django-crispy-forms whitenoise
الآن حاول تشغيل المشروع:
python3 manage.py runserver
إذا ظهر لك خطأ بأن هناك حزمة مفقودة، قم بتثبيتها ثم أعد تشغيلها.
تكوين جونيكورن
الآن سنقوم بإعداد الجونيكورن
تثبيته أولاً
pip install gunicorn
الآن قم بإنشاء ملف جديد يسمى gunicorn.service باستخدام محرر النصوص المفضل لديك:
sudo vim /etc/systemd/system/gunicorn.service
والصق ما يلي:
[Unit] Description=gunicorn daemon After=network.target [Service] User=YOURUSER Group=www-data WorkingDirectory=/home/YOURUSER/PROJECT ExecStart=/path/to/gunicorn --access-logfile - --workers 3 --bind 127.0.0.1:8000 PROJECTNAME.wsgi:application [Install] WantedBy=multi-user.target
قم بتغيير المستخدم الخاص بك إلى المستخدم الخاص بك.
للعثور على المسار إلى تشغيل gunicorn:
which gunicorn
واسم مشروعك هو اسم المجلد الموجود داخل مشروعك والذي يحتوي على ملف settings.py.
الآن قم بتشغيل الأوامر التالية لبدء وتمكين gunicorn (البدء عند التمهيد)
sudo systemctl daemon-reload sudo systemctl start gunicorn.service sudo systemctl enable gunicorn.service
الآن إذا توجهت إلى 127.0.0.1:8000، فمن المفترض أن ترى مشروعك قيد التشغيل.
ولكن لم تنتهي بعد
إعداد إنجينكس
نحن الآن بحاجة إلى خدمة المحتوى الثابت الخاص بنا عبر nginx.
قم أولاً بإنشاء ملف تكوين nginx جديد باستخدام محرر النصوص المفضل لديك:
sudo vim /etc/nginx/sites-available/PROJECT
تغيير المشروع إلى ما تريد
الآن قم بلصق المحتوى التالي:
server {
listen 80;
server_name YOURDOMAIN;
location /static/ {
alias /var/www/staticfiles/;
}
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
فقط قم بتغيير النطاق الخاص بك إلى النطاق الذي سيتم استضافة هذا عليه.
إنشاء رابط رمزي لتمكين موقع الويب الخاص بك:
sudo ln -s /etc/nginx/sites-available/PROJECT /etc/nginx/sites-enabled/
بدء وتمكين nginx:
sudo systemctl start nginx sudo systemctl enable nginx
إعداد الملفات الثابتة
أول شيء عليك القيام به هو قرص مضغوط في مشروع (Django) الخاص بك
cd project
الآن قم بتشغيل الأمر التالي:
python3 manage.py collectstatic
سيؤدي هذا إلى إنشاء مجلد جديد يسمى staticfiles
الآن لإعداد الملفات الثابتة لدينا خياران:
- قم بتغيير المستخدم في /etc/nginx/nginx.conf إلى المستخدم الخاص بك (أقل أمانًا)
- انسخ الملفات الثابتة إلى /var/www/ (أكثر أمانًا)
سأقوم بالخيار الثاني:
قم أولاً بإنشاء ملف جديد يسمى staticfiles في /var/www
sudo mkdir -p /var/www/staticfiles
الآن انسخ جميع الملفات الثابتة من مشروعك هناك:
sudo cp staticfiles/* /var/www/staticfiles
الآن قم بتحويل القرص المضغوط إلى /var/www
cd /var/www
تغيير ملكية كافة الملفات
sudo chown www-data:www-data staticfiles sudo chown www-data:www-data staticfiles/*
أعد تشغيل خدمة nginx:
sudo systemctl restart nginx
الآن إذا توجهت إلى:
127.0.0.1
يجب أن تشاهد موقع الويب الخاص بك يعمل مع جميع الملفات الثابتة التي يتم تقديمها!
التعريض عبر أنفاق التوهج السحابي
الآن لجعل موقع الويب الخاص بك متاحًا للجمهور.
للقيام بذلك سوف تحتاج إلى حساب cloudflare ومجال يشير إلى cloudflare.
توجه أولاً إلى لوحة تحكم Zero Trust
ضمن الشبكات، انقر على الأنفاق ثم قم بإنشاء نفق
بمجرد إنشائه، يجب عليك تثبيت الموصل وتشغيله، واتباع الإرشادات الموجودة على الصفحة لإعدادك المحدد.
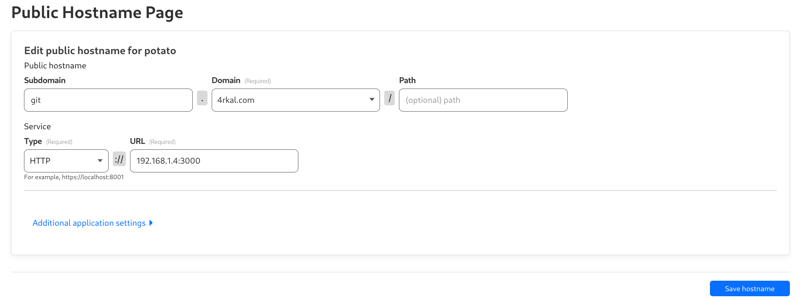
بعد تشغيل الموصل، يجب النقر فوق علامة التبويب اسم المضيف العام وإضافة اسم مضيف عام.
الآن يجب أن ترى شيئًا مثل هذا: 
املأ المعلومات كما لدي. يجب أن يكون نوع الخدمة HTTP ويجب أن يكون عنوان URL 127.0.0.1:80 أو localhost:80
الآن، إذا توجهت إلى النطاق الذي حددته، فيجب أن ترى تطبيقك قيد التشغيل.
تهانينا!
إذا استمتعت بهذا المنشور وترغب في دعم عملي (غير مدفوع الأجر في الغالب)، فيمكنك التبرع هنا.
انضم إلى رسالتي الإخبارية المجانية!
انضم هنا
-
 لماذا يتعطل برنامجي فقط في وضع الإصدار على نظام التشغيل Windows Vista؟يتعطل البرنامج فقط في إصدار الإصدار: الخوض في تصحيح الأخطاء قد تؤدي مواجهة خطأ غريب "قطة شرودنغر" إلى ترك المبرمجين في حيرة من أمرهم...برمجة تم النشر بتاريخ 2024-11-08
لماذا يتعطل برنامجي فقط في وضع الإصدار على نظام التشغيل Windows Vista؟يتعطل البرنامج فقط في إصدار الإصدار: الخوض في تصحيح الأخطاء قد تؤدي مواجهة خطأ غريب "قطة شرودنغر" إلى ترك المبرمجين في حيرة من أمرهم...برمجة تم النشر بتاريخ 2024-11-08 -
 حلقات بايثون 2أهلا بالجميع! هذا هو الجزء الثاني من سلسلة حلقات بايثون. الجزء الأول هنا: https://dev.to/coderanger08/python-loops-1-5dho في هذا الأسبوع، سنناقش الم...برمجة تم النشر بتاريخ 2024-11-08
حلقات بايثون 2أهلا بالجميع! هذا هو الجزء الثاني من سلسلة حلقات بايثون. الجزء الأول هنا: https://dev.to/coderanger08/python-loops-1-5dho في هذا الأسبوع، سنناقش الم...برمجة تم النشر بتاريخ 2024-11-08 -
 هل يمكنك مقارنة التكرارات من حاويات مختلفة في C++؟مقارنة التكرارات من حاويات مختلفة: حكاية تحذيرية في لغة C، توفر التكرارات آلية قوية لاجتياز المجموعات. ومع ذلك، من المهم أن تكون على دراية بال...برمجة تم النشر بتاريخ 2024-11-08
هل يمكنك مقارنة التكرارات من حاويات مختلفة في C++؟مقارنة التكرارات من حاويات مختلفة: حكاية تحذيرية في لغة C، توفر التكرارات آلية قوية لاجتياز المجموعات. ومع ذلك، من المهم أن تكون على دراية بال...برمجة تم النشر بتاريخ 2024-11-08 -
 التمهيد الربيعي: الثورة في تطوير تطبيقات جافاإذا كنت تقوم بالتطوير في Java، فربما تكون قد سمعت عن Spring Boot. ولكن إذا كنت لا تعرف ذلك بعد، فاستعد لاكتشاف واحدة من أقوى الأدوات العملية التي ...برمجة تم النشر بتاريخ 2024-11-08
التمهيد الربيعي: الثورة في تطوير تطبيقات جافاإذا كنت تقوم بالتطوير في Java، فربما تكون قد سمعت عن Spring Boot. ولكن إذا كنت لا تعرف ذلك بعد، فاستعد لاكتشاف واحدة من أقوى الأدوات العملية التي ...برمجة تم النشر بتاريخ 2024-11-08 -
 ماذا تفعل علامة العطف (&) في محددات العناصر الزائفة الأقل في CSS؟إزالة الغموض عن علامة الضم (&) في محددات العناصر الزائفة في CSS عند مواجهة كود مثل هذا في CSS، فمن الطبيعي أن نتساءل عن أهمية علامة الضم (&) ) ال...برمجة تم النشر بتاريخ 2024-11-08
ماذا تفعل علامة العطف (&) في محددات العناصر الزائفة الأقل في CSS؟إزالة الغموض عن علامة الضم (&) في محددات العناصر الزائفة في CSS عند مواجهة كود مثل هذا في CSS، فمن الطبيعي أن نتساءل عن أهمية علامة الضم (&) ) ال...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية تحديث الصفوف والحصول على معرفات محدثة في MySQL بدون استعلام فرعي؟الجمع بين استعلامات SELECT و UPDATE في MySQL يمكن أن يكون الجمع بين استعلامات SELECT و UPDATE في عملية واحدة مفيدًا لتحسين أداء قاعدة البيانات...برمجة تم النشر بتاريخ 2024-11-08
كيفية تحديث الصفوف والحصول على معرفات محدثة في MySQL بدون استعلام فرعي؟الجمع بين استعلامات SELECT و UPDATE في MySQL يمكن أن يكون الجمع بين استعلامات SELECT و UPDATE في عملية واحدة مفيدًا لتحسين أداء قاعدة البيانات...برمجة تم النشر بتاريخ 2024-11-08 -
 ترحيل SQLite إلى MySQL.أقدم نفسي، أنا ألفريدو ريفيروس وأتعلم البرمجة منذ عدة سنوات، وأدرس حاليًا فنيًا عاليًا في تطوير البرمجيات في المدرسة العليا للتجارة - ريو تيرسيرو، وف...برمجة تم النشر بتاريخ 2024-11-08
ترحيل SQLite إلى MySQL.أقدم نفسي، أنا ألفريدو ريفيروس وأتعلم البرمجة منذ عدة سنوات، وأدرس حاليًا فنيًا عاليًا في تطوير البرمجيات في المدرسة العليا للتجارة - ريو تيرسيرو، وف...برمجة تم النشر بتاريخ 2024-11-08 -
 قم بتثبيت ASDF على Mageia 9اليوم نذهب لتثبيت ASDF على Mageia 9. الخطوات التالية هي تثبيت المكونات الإضافية إلى PHP وNode.js. لتثبيت ASDF على الإصدار 0.14.1، استخدمت إصدار Gi...برمجة تم النشر بتاريخ 2024-11-08
قم بتثبيت ASDF على Mageia 9اليوم نذهب لتثبيت ASDF على Mageia 9. الخطوات التالية هي تثبيت المكونات الإضافية إلى PHP وNode.js. لتثبيت ASDF على الإصدار 0.14.1، استخدمت إصدار Gi...برمجة تم النشر بتاريخ 2024-11-08 -
 تحسين الأداء: اختر أفضل مصدر بيانات للجدول المحوريTL;DR: Syncfusion Pivot Table connects to multiple data sources, making it a versatile tool for data analysis. Selecting the right data source is cruc...برمجة تم النشر بتاريخ 2024-11-08
تحسين الأداء: اختر أفضل مصدر بيانات للجدول المحوريTL;DR: Syncfusion Pivot Table connects to multiple data sources, making it a versatile tool for data analysis. Selecting the right data source is cruc...برمجة تم النشر بتاريخ 2024-11-08 -
 إدارة سرية سهلة لمشاريع Laravel وJS باستخدام أداة تحميل الأسراريمكن أن تكون إدارة البيانات الحساسة مثل مفاتيح واجهة برمجة التطبيقات والرموز المميزة وبيانات الاعتماد عبر بيئات مختلفة أمرًا صعبًا للغاية، خاصة عن...برمجة تم النشر بتاريخ 2024-11-08
إدارة سرية سهلة لمشاريع Laravel وJS باستخدام أداة تحميل الأسراريمكن أن تكون إدارة البيانات الحساسة مثل مفاتيح واجهة برمجة التطبيقات والرموز المميزة وبيانات الاعتماد عبر بيئات مختلفة أمرًا صعبًا للغاية، خاصة عن...برمجة تم النشر بتاريخ 2024-11-08 -
 كيف أقوم بتنفيذ المستمع بشكل صحيح لـ CheckBox في Android؟مستمع CheckBox في Android عند تنفيذ مستمع لـ CheckBox في Android، من الضروري معالجة مشكلة شائعة تواجه عند استخدام المعيار فئة OnCheckedChangeLi...برمجة تم النشر بتاريخ 2024-11-08
كيف أقوم بتنفيذ المستمع بشكل صحيح لـ CheckBox في Android؟مستمع CheckBox في Android عند تنفيذ مستمع لـ CheckBox في Android، من الضروري معالجة مشكلة شائعة تواجه عند استخدام المعيار فئة OnCheckedChangeLi...برمجة تم النشر بتاريخ 2024-11-08 -
 كيف يمكن لـ Firestore تحسين الجداول الزمنية للشبكات الاجتماعية من أجل قابلية التوسع؟تحسين الجدول الزمني للشبكة الاجتماعية باستخدام Firestore عند تصميم شبكة اجتماعية مع وظيفة الموجز والمتابعة، تعد قابلية توسيع قاعدة البيانات أم...برمجة تم النشر بتاريخ 2024-11-08
كيف يمكن لـ Firestore تحسين الجداول الزمنية للشبكات الاجتماعية من أجل قابلية التوسع؟تحسين الجدول الزمني للشبكة الاجتماعية باستخدام Firestore عند تصميم شبكة اجتماعية مع وظيفة الموجز والمتابعة، تعد قابلية توسيع قاعدة البيانات أم...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية حل الأخطاء عند تمرير مجموعة من الكائنات كوسيطات دالة؟تلميح النوع: مصفوفة من الكائنات عند تمرير مصفوفة من الكائنات كوسيطة إلى دالة، قد تواجه خطأ إذا كان لم يتم تحديد نوع الوسيطة. على سبيل المثال، ...برمجة تم النشر بتاريخ 2024-11-08
كيفية حل الأخطاء عند تمرير مجموعة من الكائنات كوسيطات دالة؟تلميح النوع: مصفوفة من الكائنات عند تمرير مصفوفة من الكائنات كوسيطة إلى دالة، قد تواجه خطأ إذا كان لم يتم تحديد نوع الوسيطة. على سبيل المثال، ...برمجة تم النشر بتاريخ 2024-11-08 -
 لماذا تكون أشرطة تمرير CSS مفقودة على أجهزة iOS؟غير قادر على عرض أشرطة التمرير مع CSS Overflow على iOS عند تطوير موقع ويب لجهاز iPad، استخدم خاصية CSS overflow: تلقائي للتمكين قد تكون أشرطة ا...برمجة تم النشر بتاريخ 2024-11-08
لماذا تكون أشرطة تمرير CSS مفقودة على أجهزة iOS؟غير قادر على عرض أشرطة التمرير مع CSS Overflow على iOS عند تطوير موقع ويب لجهاز iPad، استخدم خاصية CSS overflow: تلقائي للتمكين قد تكون أشرطة ا...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية إرجاع القيم من عمليات الخيط في جافا؟إرجاع القيم من عمليات سلسلة العمليات في البرمجة متعددة الخيوط، غالبًا ما يتطلب التفاعل بين سلاسل العمليات تبادل البيانات. أحد السيناريوهات الش...برمجة تم النشر بتاريخ 2024-11-08
كيفية إرجاع القيم من عمليات الخيط في جافا؟إرجاع القيم من عمليات سلسلة العمليات في البرمجة متعددة الخيوط، غالبًا ما يتطلب التفاعل بين سلاسل العمليات تبادل البيانات. أحد السيناريوهات الش...برمجة تم النشر بتاريخ 2024-11-08
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























