أيام ميفا: اليوم 15
إنه اليوم الخامس عشر من 100 يوم من تحدي البرمجة Miva الذي مر بسرعة كبيرة ولكنه ساعدني على تحسين مهاراتي في HTML وCSS وJavaScript بشكل كبير.
اليوم، تعلمت مفهومين في جافا سكريبت. عرض خصائص الكائن وأحداث JavaScript. إنها مهمة جدًا في إضافة البيانات وكذلك الحفاظ على صفحات الويب سريعة الاستجابة وتفاعلية.
عرض خصائص الكائن
كما ناقشت سابقًا، تُستخدم الكائنات لإنشاء كتل بيانات تحتوي على بيانات من أنواع بيانات مختلفة مرتبطة ببعضها البعض أو بموضوع معين؛ مكتوبة بتنسيق زوج المفتاح والقيمة.
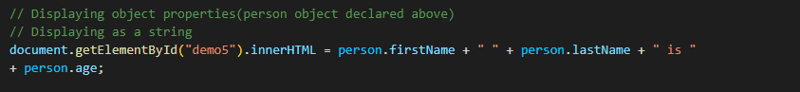
عرض هذه الخصائص له طرق مختلفة يمكن من خلالها تحقيق ذلك. أولاً، يمكن عرضها كسلاسل حيث يتم تجميع الخصائص باستخدام عامل الإضافة.

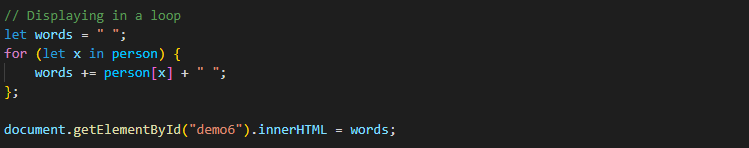
يمكن عرضها كحلقة تحدد كل زوج من المفاتيح والقيمة حتى يتم استنفاد الكائن.

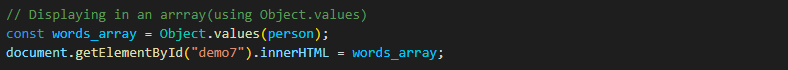
يمكن أيضًا عرضها بتنسيق مصفوفة باستخدام طريقة Object.values().

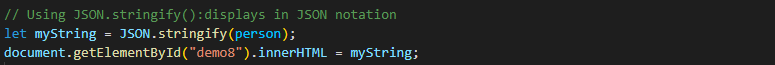
أخيرًا، يمكن عرضها باستخدام طريقة JSON.stringify() التي تعرضها باستخدام تدوين JSON.

أحداث جافا سكريبت
الأحداث هي الإجراءات التي تحدث على صفحة ويب بسبب إجراء أو إدخال المتصفح أو المستخدم. تُعرف الإجراءات مثل النقر على الزر وتحميل صفحة الويب وتغيير حجم الصفحة وما إلى ذلك باسم الأحداث. يمكن استخدام كود جافا سكريبت لإحداث ردود فعل معينة عند حدوث هذه الإجراءات.
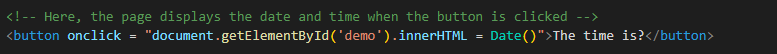
على سبيل المثال، بنقرة زر واحدة، يمكن استخدام كود JavaScript لعرض الوقت والتاريخ في الوقت الفعلي مقارنة بالعرض الثابت مع HTML وCSS.

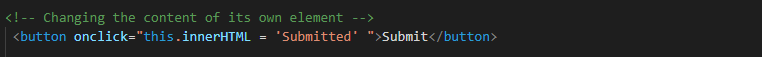
يمكن أيضًا استخدام كود JavaScript لتغيير محتوى عنصر معين عند حدوث إجراء عليه.

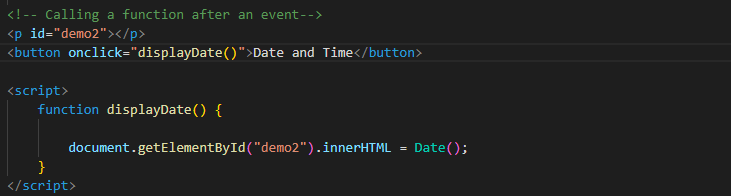
يمكن أيضًا استدعاء الوظائف وتنفيذها في حالة وقوع حدث.

يعد مفهوم أحداث JavaScript أمرًا بالغ الأهمية لجعل صفحات الويب سريعة الاستجابة وتفاعلية حيث يمكن استخدامها للحث على ردود فعل في الوقت الفعلي على الإجراءات على صفحات الويب.
كان اليوم الخامس عشر مثمرًا وتعليميًا للغاية وأخطط لاستكشاف المزيد حول أحداث JavaScript غدًا!؟
أكواد المصدر متاحة هنا:
عرض الكائن: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac2.html)
أحداث جافا سكريبت: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac3.html)
-
 كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-27
كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-27 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-27
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-27 -
 كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-04-27
كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-04-27 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-27
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-27 -
 أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-27
أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-27 -
 كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-27
كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-27 -
 كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-27
كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-27 -
 الإدخال: لماذا "تحذير: mysqli_query () يتوقع أن تكون المعلمة 1 mysqli ، مورد معطى" يحدث خطأ وكيفية إصلاحه؟ الإخراج: يجب أن تكون معلمة التحليل والتثبيت لحل الخطأ "تحذير: mysqli_query () mysqli بدلاً من المورد"mysqli ، المورد المعطى "يمكن أن يحدث خطأ. يشير هذا الخطأ إلى عدم تطابق بين نوع المعلمة الأولى ونوع المورد المتوقع. لا يمكن تبديل هاتين الامتد...برمجة نشر في 2025-04-27
الإدخال: لماذا "تحذير: mysqli_query () يتوقع أن تكون المعلمة 1 mysqli ، مورد معطى" يحدث خطأ وكيفية إصلاحه؟ الإخراج: يجب أن تكون معلمة التحليل والتثبيت لحل الخطأ "تحذير: mysqli_query () mysqli بدلاً من المورد"mysqli ، المورد المعطى "يمكن أن يحدث خطأ. يشير هذا الخطأ إلى عدم تطابق بين نوع المعلمة الأولى ونوع المورد المتوقع. لا يمكن تبديل هاتين الامتد...برمجة نشر في 2025-04-27 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-04-27
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-04-27 -
 لماذا تتطلب تعبيرات Lambda متغيرات "نهائية" أو "نهائية صالحة" في جافا؟النهائي. في قصاصة الكود المقدمة: // الرمز المفقود cal.getcomponents (). getComponents ("VTimeZone"). // الرمز المفقود ...برمجة نشر في 2025-04-27
لماذا تتطلب تعبيرات Lambda متغيرات "نهائية" أو "نهائية صالحة" في جافا؟النهائي. في قصاصة الكود المقدمة: // الرمز المفقود cal.getcomponents (). getComponents ("VTimeZone"). // الرمز المفقود ...برمجة نشر في 2025-04-27 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-27
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-27 -
 كيفية الوصول إلى المتغيرات العالمية ديناميكيًا في جافا سكريبت؟الوصول إلى المتغيرات العالمية ديناميكيًا بالاسم في JavaScript يمكن أن يكون الوصول إلى المتغيرات العالمية أثناء وقت التشغيل متطلبًا شائعًا. عادة ...برمجة نشر في 2025-04-27
كيفية الوصول إلى المتغيرات العالمية ديناميكيًا في جافا سكريبت؟الوصول إلى المتغيرات العالمية ديناميكيًا بالاسم في JavaScript يمكن أن يكون الوصول إلى المتغيرات العالمية أثناء وقت التشغيل متطلبًا شائعًا. عادة ...برمجة نشر في 2025-04-27 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-27
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-27 -
 هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-27
هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-27 -
 كيفية حل الخطأ "لا يمكن تخمين نوع الملف ، واستخدام التطبيق/ثنائي الثماني ..." في AppEngine؟التطبيق/actet-stream ... " دقة مشكلة لتصحيح هذه المشكلة وتحديد نوع mime الصحيح للملفات الثابتة ، اتبع الخطوات هذه: /etc/mime.types file...برمجة نشر في 2025-04-27
كيفية حل الخطأ "لا يمكن تخمين نوع الملف ، واستخدام التطبيق/ثنائي الثماني ..." في AppEngine؟التطبيق/actet-stream ... " دقة مشكلة لتصحيح هذه المشكلة وتحديد نوع mime الصحيح للملفات الثابتة ، اتبع الخطوات هذه: /etc/mime.types file...برمجة نشر في 2025-04-27
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























