اليوم f #daysofMiva Coding Challenge
مرحبا الرجال. لذا، في اليوم الثاني من هذا التحدي، قررت مغادرة GitHub والتركيز على ما أردت حقًا أن أتعلمه: Javascript.
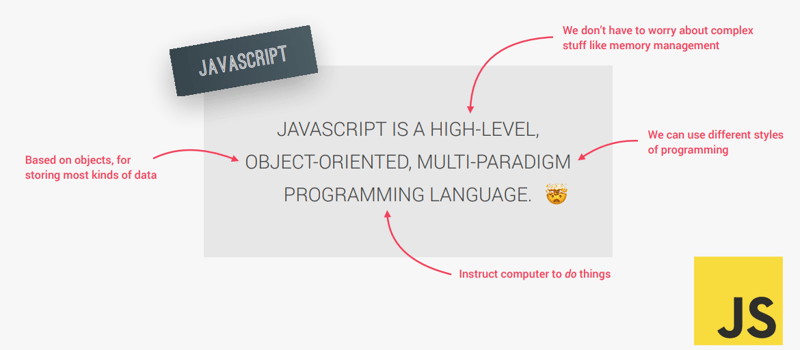
ما هو جافا سكريبت
تخيل أنك معالج في عالم تطوير الويب. لقد حصلت على HTML الموثوق به لبناء هيكل موقع الويب الخاص بك، مثل عظام مخلوق سحري. بعد ذلك، لديك CSS لإضفاء بعض الأناقة عليه، مثل اختيار الرداء أو الزي المثالي. ولكن هناك شيء مفقود. خلقك لا يزال بلا حياة. وهنا يأتي دور JavaScript (JS)، فهي العصا السحرية التي تضفي الحيوية على إبداعك! JavaScript هي لغة برمجة تستخدم بشكل أساسي لإنشاء محتوى تفاعلي وديناميكي على مواقع الويب. فهو يمكّن المطورين من تنفيذ ميزات مثل الرسوم المتحركة والتحقق من صحة النماذج والتحديثات في الوقت الفعلي دون الحاجة إلى إعادة تحميل الصفحة. يمكن استخدام جافا سكريبت في كل من الواجهة الأمامية (ما يراه المستخدمون ويتفاعلون معه) والواجهة الخلفية (عمليات جانب الخادم) لتطبيقات الويب.
جافا سكريبت موجودة في كل مكان. إنها اللغة التي تجعل الويب على ما هو عليه اليوم - تفاعلي وممتع وجذاب إلى ما لا نهاية. سواء كنت تتطلع إلى إنشاء موقع ويب رائع، أو تطبيق جوال مسبب للإدمان، أو حتى لعبة، فإن تعلم JavaScript يشبه تعلم أقوى تعويذة في الكتاب.

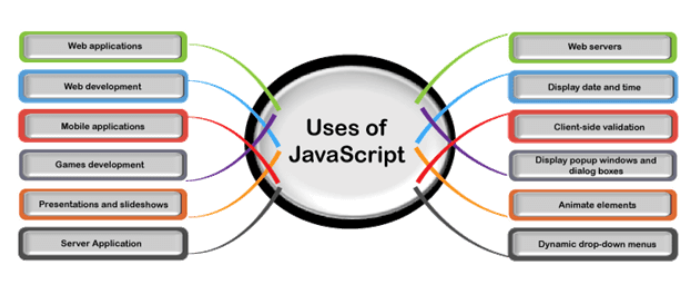
استخدامات جافا سكريبت
JavaScript (JS) هي لغة برمجة متعددة الاستخدامات تستخدم على نطاق واسع في تطوير الويب. فيما يلي بعض الاستخدامات الرئيسية لجافا سكريبت:
1. تطوير الويب (الواجهة الأمامية)
صفحات الويب التفاعلية: تجعل JavaScript مواقع الويب تفاعلية. من القوائم المنسدلة إلى أشرطة تمرير الصور، تعمل على تشغيل العناصر الديناميكية التي تراها على موقع الويب.
التحقق من صحة النموذج: يتحقق مما إذا كان المستخدم قد ملأ النموذج بشكل صحيح قبل إرساله.
الرسوم المتحركة: يمكن لجافا سكريبت إنشاء رسوم متحركة وتأثيرات، مثل تلاشي العناصر أو تحريك الكائنات على الشاشة.
2. تطوير الويب (الخلفية)
البرمجة من جانب الخادم: باستخدام Node.js، يمكن تشغيل JavaScript على الخادم للتعامل مع الطلبات وإدارة قواعد البيانات وخدمة المحتوى.
التطبيقات في الوقت الفعلي: يتم استخدام JavaScript للتطبيقات في الوقت الفعلي مثل تطبيقات الدردشة والألعاب عبر الإنترنت والبث المباشر للبيانات.
3. تطوير تطبيقات الجوال
تطبيقات الهاتف المحمول عبر الأنظمة الأساسية: تستخدم أطر العمل مثل React Native وIonic JavaScript لإنشاء تطبيقات الهاتف المحمول التي تعمل على كل من iOS وAndroid.
4. تطوير اللعبة
ألعاب المتصفح: يتم استخدام JavaScript، إلى جانب HTML5 وCanvas، لإنشاء ألعاب تفاعلية يتم تشغيلها مباشرة في المتصفح.
5. الأتمتة والبرمجة
أتمتة المهام: يمكن لـ JavaScript أتمتة المهام المتكررة في تطوير الويب، مثل تصغير الملفات أو اختبار التعليمات البرمجية.
ملحقات المتصفح: تعمل JavaScript على تشغيل العديد من ملحقات المتصفح التي تعمل على تحسين وظائف المتصفحات مثل Chrome وFirefox.
6. تصور البيانات
المخططات والرسوم البيانية: تسمح المكتبات مثل D3.js وChart.js للمطورين بإنشاء تصورات بيانات معقدة ومخططات تفاعلية.
7. الذكاء الاصطناعي والتعلم الآلي
نماذج الذكاء الاصطناعي والتعلم الآلي: يمكن استخدام جافا سكريبت، مع مكتبات مثل TensorFlow.js، لإنشاء نماذج الذكاء الاصطناعي وتشغيلها مباشرة في المتصفح.
8. إنترنت الأشياء (IoT)
أجهزة إنترنت الأشياء: يمكن استخدام جافا سكريبت لبرمجة أجهزة إنترنت الأشياء، مما يتيح الاتصال بين الأجهزة والويب.
9. تطبيقات الويب التقدمية (PWAs)
PWAs: تتيح JavaScript إمكانية تطوير تطبيقات الويب التي تعمل دون اتصال بالإنترنت وتبدو وكأنها تطبيقات الهاتف المحمول الأصلية.
10. تكامل واجهة برمجة التطبيقات
جلب البيانات: يتم استخدام جافا سكريبت للتفاعل مع واجهات برمجة التطبيقات، وجلب البيانات من الخوادم وعرضها على صفحات الويب بشكل ديناميكي.


هذه مجرد أمثلة قليلة من الاستخدامات العديدة لجافا سكريبت، والتي لا تزال لغة رئيسية في صناعة التكنولوجيا بسبب مرونتها ونطاقها الواسع من التطبيقات.
ما فعلته اليوم على جافا سكريبت
إذن، في الأساس، لم أبدأ وأبدأ بالرموز التي لم أفهمها؟. لقد أخذت الأمر خطوة بخطوة. لقد تعلمت لأول مرة كيفية البرمجة باستخدام أداة تطوير Chrome وأود أن أوضح لك كيف فعلت ذلك.
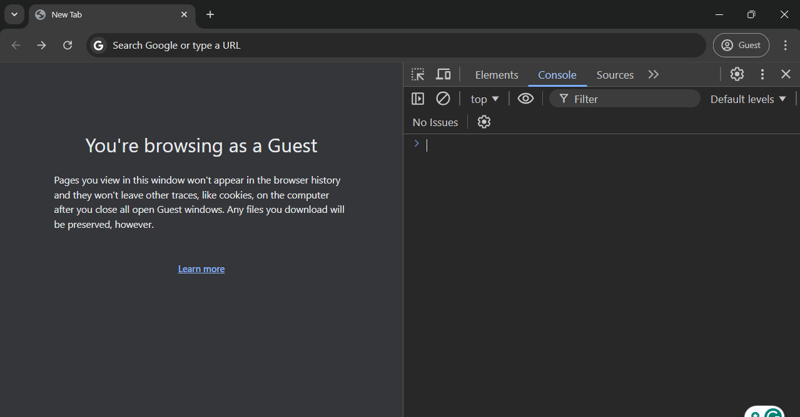
كيفية فتح أدوات تطوير كروم
هناك ثلاث طرق لفتح أدوات تطوير Chrome:
-الأمر Alt J على نظام Mac
التحكم في Alt J على نظام التشغيل Windows
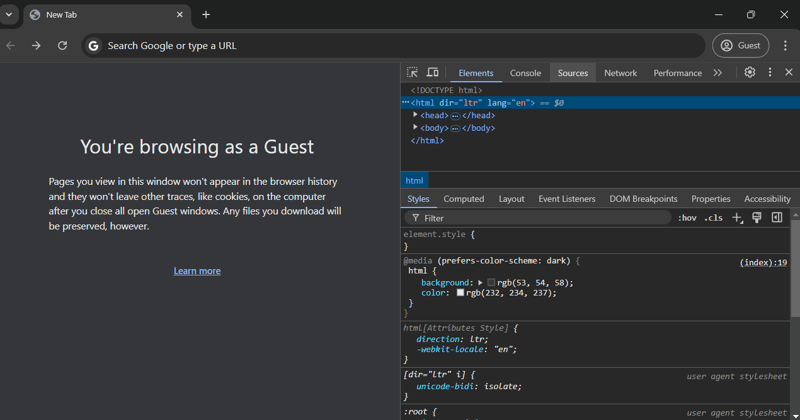
- سيؤدي النقر بزر الماوس الأيمن ثم اختيار الفحص إلى فتح أداة التطوير على Chrome أيضًا. على الرغم من أنه سيظهر علامة تبويب العنصر ويمكننا بعد ذلك الانتقال إلى وحدة التحكم حيث سنقوم بتنفيذ بعض الرموز.
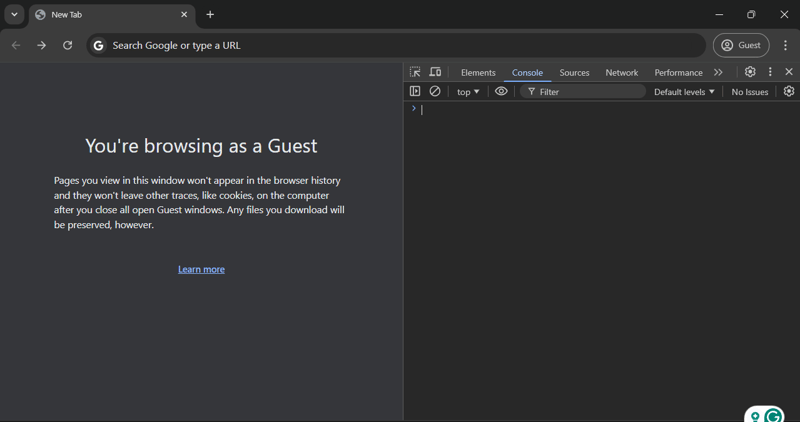
-الخطوة الأخيرة هي الذهاب إلى قائمة الكروم ثم الذهاب للعرض والنقر على المطور. ضمن المطور، انقر على وحدة تحكم Javascript وستنبثق علامة تبويب وحدة التحكم.
الطريقة التي نجحت معي هي الطريقة الثانية التي قمت فيها بالنقر بزر الماوس الأيمن على الماوس ثم النقر فوق فحص ثم الانتقال إلى علامة تبويب وحدة التحكم.
ملحوظة: لقد استخدمت متصفح الضيف وليس متصفحي العادي.


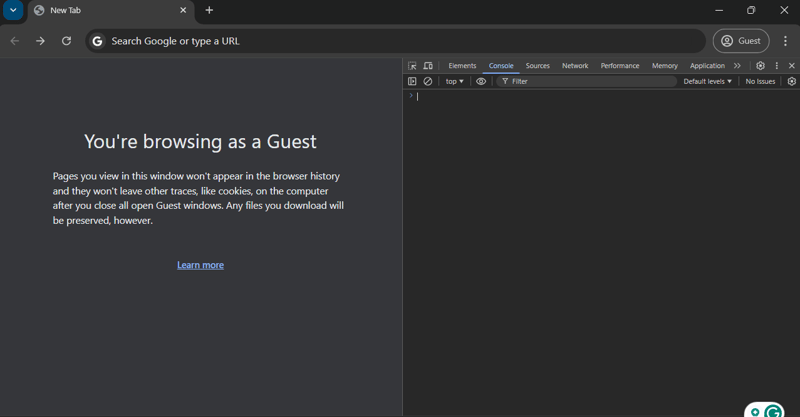
يمكنني زيادة الخط بالضغط على Command plus ثم العكس بالضغط على Command - في نظام التشغيل Mac ولكن في chrome يكون التحكم والتحكم -.
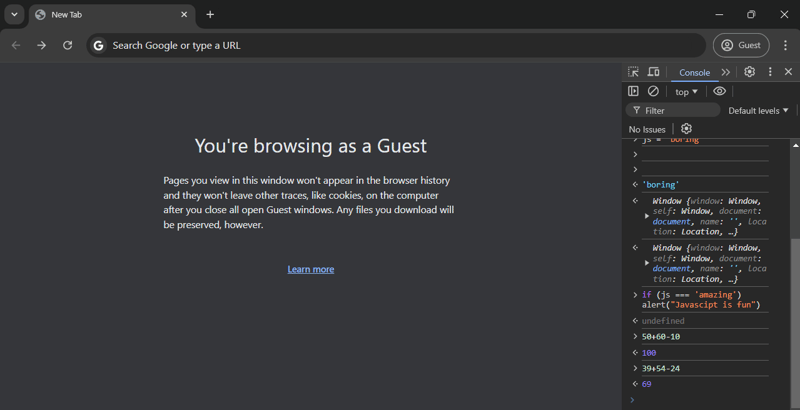
 صورة حيث قمت بالنقر فوق عنصر التحكم
صورة حيث قمت بالنقر فوق عنصر التحكم
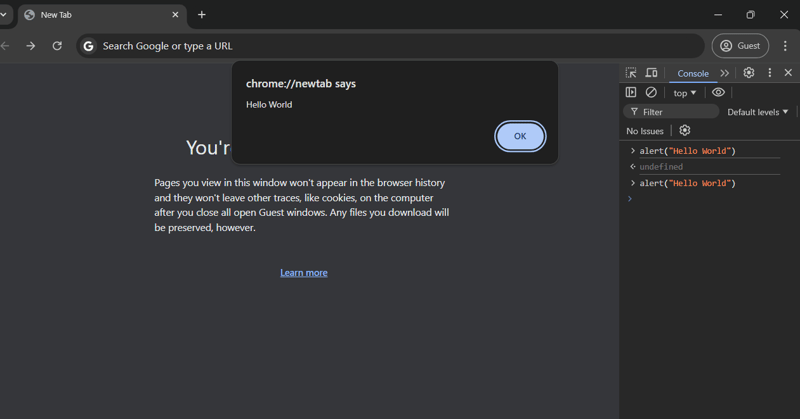
 صورة قمت بالنقر فوق عنصر التحكم فيها -
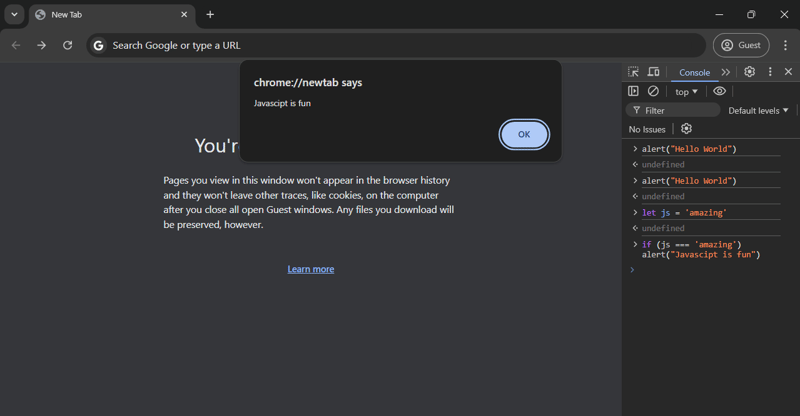
صورة قمت بالنقر فوق عنصر التحكم فيها -
تسمح لنا وحدة التحكم بكتابة واختبار كود Javascript لذا فهي مفيدة جدًا أثناء التطوير، على سبيل المثال، إصلاح الأخطاء ولكن لا يمكننا كتابة تطبيقات حقيقية باستخدام وحدة التحكم هذه.

alert("Hello World")

let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
لذا من الصور أعلاه يمكننا رؤية نافذة منبثقة وحتى بعض الحسابات الرياضية التي تم إجراؤها باستخدام JS.
التحديات التي واجهتني
التحدي الوحيد الذي يمكنني القول إنني واجهته هو عدم معرفة سبب عمل الرموز بهذه الطريقة، ومع مرور الوقت أعتقد أنني سأفهم ذلك وسأكون جيدًا جدًا فيه.
خاتمة
أنا سعيد جدًا لأنني قمت بهذه الرحلة وأنني أتعلم الكثير بالفعل. أنا شخصياً أعلم أنني سأتغلب قريباً على التحديات التي واجهتها وقبل أن تعرف ذلك سأكون معلماً؟. على أي حال شكرا جزيلا لك ❤️. توقع مقالي لليوم الثالث؟؟.
-
 كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-07-04
كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-07-04 -
 متى يغلق تطبيق الويب GO اتصال قاعدة البيانات؟إليك غوص عميق في متى وكيفية التعامل مع هذا في التطبيقات التي تعمل إلى أجل غير مسمى. المشكلة: Func Main () { var err error DB ، err = sq...برمجة نشر في 2025-07-04
متى يغلق تطبيق الويب GO اتصال قاعدة البيانات؟إليك غوص عميق في متى وكيفية التعامل مع هذا في التطبيقات التي تعمل إلى أجل غير مسمى. المشكلة: Func Main () { var err error DB ، err = sq...برمجة نشر في 2025-07-04 -
 الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-07-04
الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-07-04 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-07-04
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-07-04 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-04
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-04 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-07-04
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-07-04 -
 كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-07-04
كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-07-04 -
 طريقة فعالة Python لإزالة علامات HTML من النصيمكن تحقيق ذلك من خلال تجريد علامات HTML بشكل فعال ، مما يتركك مع النص العادي المطلوب. تحقيق استخراج النص فقط مع MLSTRIPPER PYTHON يأخذ Mlstri...برمجة نشر في 2025-07-04
طريقة فعالة Python لإزالة علامات HTML من النصيمكن تحقيق ذلك من خلال تجريد علامات HTML بشكل فعال ، مما يتركك مع النص العادي المطلوب. تحقيق استخراج النص فقط مع MLSTRIPPER PYTHON يأخذ Mlstri...برمجة نشر في 2025-07-04 -
 كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-07-04
كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-07-04 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-07-04
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-07-04 -
 كيفية دمج أعمدة السنة والربع في عمود دوري واحد في الباندا؟concatenating أعمدة لعمود فترة جديدة Quarter 2001q3 الحل: df ["" Quarter "] لاحظ أنه في Python 3 ، من الضروري تحويل ...برمجة نشر في 2025-07-04
كيفية دمج أعمدة السنة والربع في عمود دوري واحد في الباندا؟concatenating أعمدة لعمود فترة جديدة Quarter 2001q3 الحل: df ["" Quarter "] لاحظ أنه في Python 3 ، من الضروري تحويل ...برمجة نشر في 2025-07-04 -
 كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-04
كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-04 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-07-04
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-07-04 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-07-04
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-07-04 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-04
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-04
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























