اليوم f #daysofMiva Coding Challenge: القيم والمتغيرات في JS
مرحبا الرجال. لقد كنت مشغولاً للغاية مؤخرًا ولم يكن لدي الوقت حتى لتوثيق كيف كانت رحلتي؟. بغض النظر، سأستمر، لذلك تابعونا ❤️.
بالنسبة لتوثيق اليوم الخامس، قمت للتو بشيء بسيط وقصير جدًا.

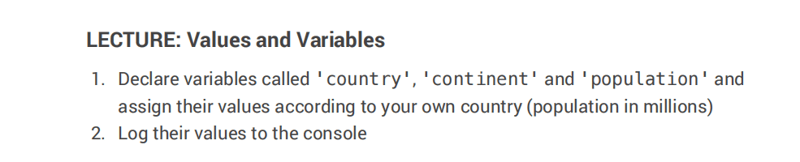
لذلك كما ترون مما سبق، إنها مهمة بسيطة جدًا يجب القيام بها بمجرد فهم القيم والمتغيرات.
فما هي القيم والمتغيرات؟
القيم في جافا سكريبت
فكر في القيم باعتبارها البيانات أو المعلومات الفعلية التي تعمل بها في JavaScript. هذه هي مثل المكونات في الوصفة. بعض الأمثلة على القيم هي:
- الأرقام: مثل 10 أو 3.14 أو -5
- نص (يسمى سلاسل): مثل "مرحبًا"، أو "JavaScript ممتع!"، أو "123"
- منطقية: أيهما صحيح أم خطأ
- أخرى: هناك أيضًا أنواع أخرى من القيم، مثل null (والتي تعني "لا شيء") أو غير محددة (والتي تعني "لم يتم تحديدها بعد").
المتغيرات في جافا سكريبت
الآن، تخيل أن لديك صندوقًا عليه ملصق. يمكنك وضع إحدى هذه القيم في هذا المربع وتسميتها باسم. هذا المربع المسمى يسمى متغير.
على سبيل المثال:
قد يكون لديك متغير يسمى العمر، وداخل هذا المربع، تقوم بتخزين الرقم 13.
يمكن أن يكون لديك متغير آخر يسمى تحية، وفي هذا المربع، تقوم بتخزين النص "Hello, World!".
إليك ما يبدو عليه في الكود:
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
لماذا استخدام المتغيرات؟
المتغيرات مفيدة لأنها تتيح لك تخزين البيانات ثم استخدامها أو تغييرها لاحقًا. بدلاً من كتابة "Hello, World!" مرارا وتكرارا، يمكنك فقط كتابة تحية أينما كنت في حاجة إلى تلك الرسالة. إذا كنت بحاجة إلى تغيير الرسالة، ما عليك سوى تحديثها في مكان واحد.
لذلك، عندما تقوم بالبرمجة بلغة JavaScript، فإنك تقوم بإنشاء متغيرات لتخزين القيم، والتي يمكنك استخدامها بعد ذلك لبناء برنامجك!
الآن بعد أن انتهينا من تعريف القيم والمتغيرات، دعنا نكشف عن مهمتي.
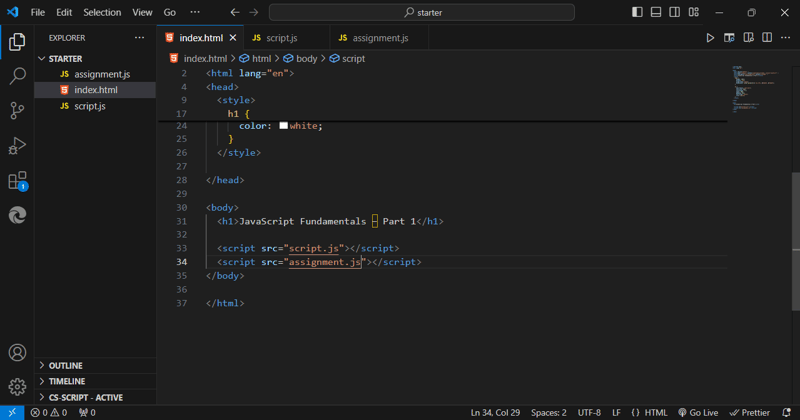
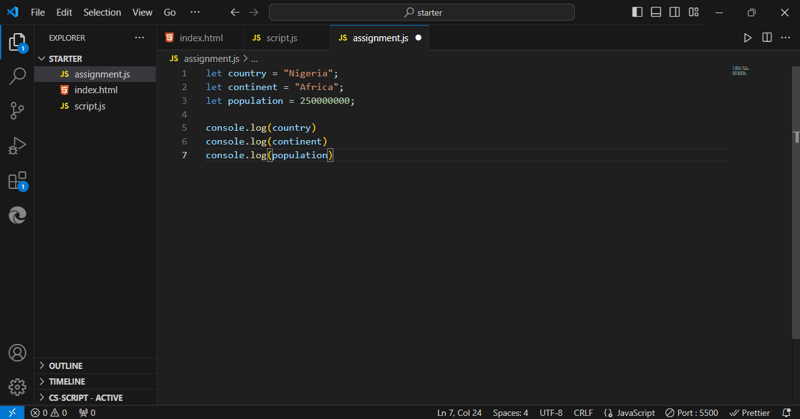
لقد بدأت أولاً بربط ملف JS الثاني الخاص بي والذي سأستخدمه والذي يسمى "Assignment.js".
ملاحظة: يمكننا ربط أكثر من ملف JS بملف HTML
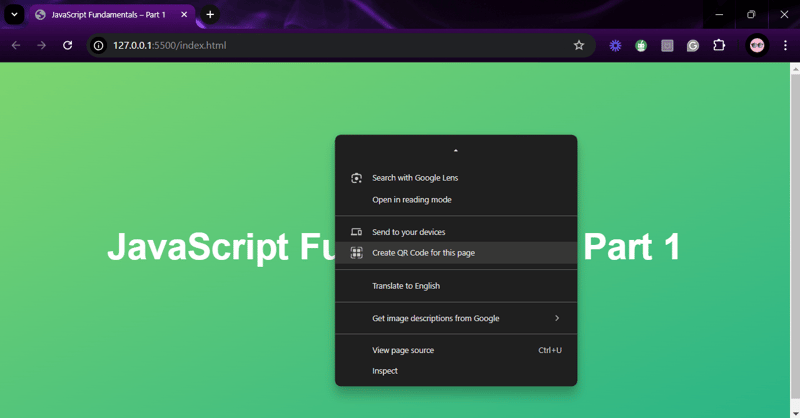
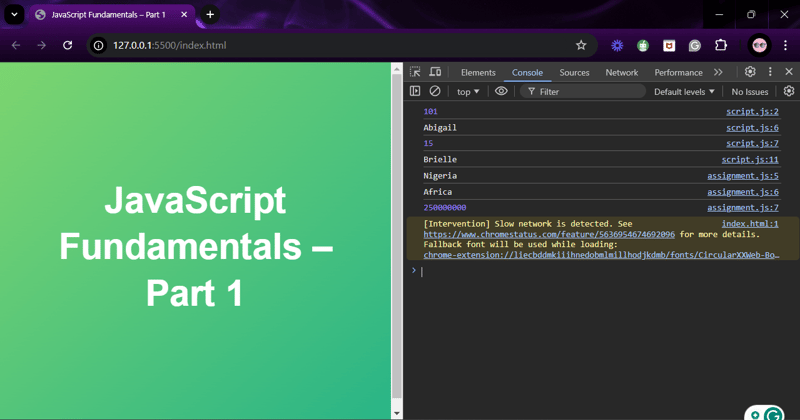
ثانيًا، ذهبت إلى المتصفح لفتح وحدة التحكم الخاصة بي.

ملاحظة: لفتح وحدة التحكم الخاصة بك، انقر بزر الماوس الأيمن فوق الماوس، ثم انقر فوق فحص وانتقل إلى وحدة التحكم

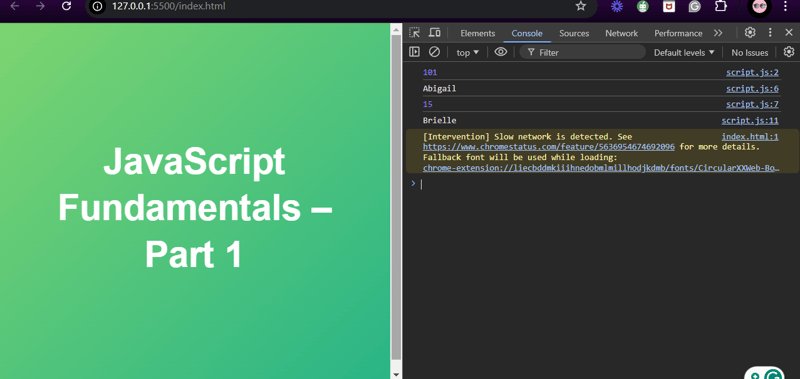
كما يمكننا أن نرى من وحدة التحكم أعلاه، يتم عرض إخراج ملف JS الأول فقط.
ثم قمت بإدخال المتغيرات والقيم الخاصة بي والتي سيتم تشغيلها لاحقًا على وحدة التحكم كما سيظهر أدناه.


وهذا ختام اليوم الخامس!؟ لقد أخبرتك أن الأمر بسيط – تمامًا مثل الاستمتاع بقطعة من الكعكة؟ (بدون السعرات الحرارية بالطبع). شكرا لبقائك وكونك رائعًا! المزيد من المرح (وبالطبع، بضعة أسطر أخرى من التعليمات البرمجية) في طريقك إليك، لذا لا تنس أن تظل على اطلاع. حتى المرة القادمة، برمجة سعيدة! ✨
-
 ارفع مستوى جافا سكريبت الخاص بك: الغوص العميق في البرمجة الشيئية✨تعد البرمجة الشيئية (OOP) نموذجًا قويًا أحدث ثورة في الطريقة التي نبني بها التعليمات البرمجية وننظمها. بينما بدأت JavaScript كلغة تعتمد على النم...برمجة تم النشر بتاريخ 2024-11-07
ارفع مستوى جافا سكريبت الخاص بك: الغوص العميق في البرمجة الشيئية✨تعد البرمجة الشيئية (OOP) نموذجًا قويًا أحدث ثورة في الطريقة التي نبني بها التعليمات البرمجية وننظمها. بينما بدأت JavaScript كلغة تعتمد على النم...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية التقاط مجموعات متعددة مقتبسة في Go: حل Regexالتقاط مجموعات مقتبسة متعددة في Go تتناول هذه المقالة التحدي المتمثل في تحليل السلاسل التي تتبع تنسيقًا محددًا: أمر كبير متبوعًا بأمر اختياري ا...برمجة تم النشر بتاريخ 2024-11-07
كيفية التقاط مجموعات متعددة مقتبسة في Go: حل Regexالتقاط مجموعات مقتبسة متعددة في Go تتناول هذه المقالة التحدي المتمثل في تحليل السلاسل التي تتبع تنسيقًا محددًا: أمر كبير متبوعًا بأمر اختياري ا...برمجة تم النشر بتاريخ 2024-11-07 -
 من المبتدئ إلى البناء: إتقان فن برمجة PHPهل تريد تعلم برمجة PHP؟ دليل خطوة بخطوة لمساعدتك على البدء! أولاً، قم بتثبيت PHP ([الموقع الرسمي](https://www.php.net/)). إتقان بناء الجملة الأساسي مث...برمجة تم النشر بتاريخ 2024-11-07
من المبتدئ إلى البناء: إتقان فن برمجة PHPهل تريد تعلم برمجة PHP؟ دليل خطوة بخطوة لمساعدتك على البدء! أولاً، قم بتثبيت PHP ([الموقع الرسمي](https://www.php.net/)). إتقان بناء الجملة الأساسي مث...برمجة تم النشر بتاريخ 2024-11-07 -
 قم بإنشاء مدير كلمات مرور بسيط باستخدام HTML وCSS وJavaScriptهل سئمت من استخدام كلمات مرور ضعيفة أو نسيان بيانات اعتماد تسجيل الدخول الخاصة بك؟ في هذا البرنامج التعليمي، سنقوم بإنشاء مدير كلمات مرور بسيط باستخدا...برمجة تم النشر بتاريخ 2024-11-07
قم بإنشاء مدير كلمات مرور بسيط باستخدام HTML وCSS وJavaScriptهل سئمت من استخدام كلمات مرور ضعيفة أو نسيان بيانات اعتماد تسجيل الدخول الخاصة بك؟ في هذا البرنامج التعليمي، سنقوم بإنشاء مدير كلمات مرور بسيط باستخدا...برمجة تم النشر بتاريخ 2024-11-07 -
 لماذا أتلقى خطأ 406 (غير مقبول) عند إرسال طلب JSON إلى وحدة تحكم SpringMVC الخاصة بي؟إرجاع طلب Spring JSON 406 (غير مقبول) عند محاولة إرسال طلب JSON إلى وحدة تحكم Spring MVC، يواجه بعض المستخدمين مشكلة خطأ "406 غير مقبول&q...برمجة تم النشر بتاريخ 2024-11-07
لماذا أتلقى خطأ 406 (غير مقبول) عند إرسال طلب JSON إلى وحدة تحكم SpringMVC الخاصة بي؟إرجاع طلب Spring JSON 406 (غير مقبول) عند محاولة إرسال طلب JSON إلى وحدة تحكم Spring MVC، يواجه بعض المستخدمين مشكلة خطأ "406 غير مقبول&q...برمجة تم النشر بتاريخ 2024-11-07 -
 كيف يمكن تحديد أحداث عناصر النموذج ومراقبتها بسهولة في Chrome DevTools؟فهم الأحداث التي يتم تشغيلها بواسطة تفاعلات العناصر لتحديد الأحداث والتعامل معها بشكل مناسب على عنصر نموذج قابل للتخصيص، من الضروري فهم الأحداث ...برمجة تم النشر بتاريخ 2024-11-07
كيف يمكن تحديد أحداث عناصر النموذج ومراقبتها بسهولة في Chrome DevTools؟فهم الأحداث التي يتم تشغيلها بواسطة تفاعلات العناصر لتحديد الأحداث والتعامل معها بشكل مناسب على عنصر نموذج قابل للتخصيص، من الضروري فهم الأحداث ...برمجة تم النشر بتاريخ 2024-11-07 -
 مشروع Laravel + React مع المصادقة ولوحة المستخدم في أقل من دقيقةلقد قمت مؤخرًا بنشر مقطع فيديو على X حيث قمت بإعداد مشروع Laravel React مع المصادقة وصفحة ملف تعريف المستخدم في أقل من دقيقة! أعتقد أنه سيكون من المفي...برمجة تم النشر بتاريخ 2024-11-07
مشروع Laravel + React مع المصادقة ولوحة المستخدم في أقل من دقيقةلقد قمت مؤخرًا بنشر مقطع فيديو على X حيث قمت بإعداد مشروع Laravel React مع المصادقة وصفحة ملف تعريف المستخدم في أقل من دقيقة! أعتقد أنه سيكون من المفي...برمجة تم النشر بتاريخ 2024-11-07 -
 شرح دورة حياة طلب جانغوIn the world of web development, understanding the request life cycle is crucial for optimizing performance, debugging issues, and building robust app...برمجة تم النشر بتاريخ 2024-11-07
شرح دورة حياة طلب جانغوIn the world of web development, understanding the request life cycle is crucial for optimizing performance, debugging issues, and building robust app...برمجة تم النشر بتاريخ 2024-11-07 -
 بناء نظام بحث دلالي سريع وفعال باستخدام OpenVINO وPostgresالصورة التقطتها ريل نابستر على بيكساباي في أحد مشاريعي الأخيرة، كان علي إنشاء نظام بحث دلالي يمكنه التوسع بأداء عالٍ وتقديم استجابات في الوقت الفعلي ...برمجة تم النشر بتاريخ 2024-11-07
بناء نظام بحث دلالي سريع وفعال باستخدام OpenVINO وPostgresالصورة التقطتها ريل نابستر على بيكساباي في أحد مشاريعي الأخيرة، كان علي إنشاء نظام بحث دلالي يمكنه التوسع بأداء عالٍ وتقديم استجابات في الوقت الفعلي ...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية التخلص من التحول النسبي في تسميات التجزئة الخاصة بـ Matplotlib للأعداد الكبيرة؟إزالة التحول النسبي في محور Matplotlib يمكن أن يؤدي التآمر مقابل الأعداد الكبيرة في Matplotlib إلى محور ذو تحول نسبي لتسميات التجزئة. للتوضيح،...برمجة تم النشر بتاريخ 2024-11-07
كيفية التخلص من التحول النسبي في تسميات التجزئة الخاصة بـ Matplotlib للأعداد الكبيرة؟إزالة التحول النسبي في محور Matplotlib يمكن أن يؤدي التآمر مقابل الأعداد الكبيرة في Matplotlib إلى محور ذو تحول نسبي لتسميات التجزئة. للتوضيح،...برمجة تم النشر بتاريخ 2024-11-07 -
 لماذا تكون البادئة \'r\' مفقودة أحيانًا في Python Regex؟Python Regex: لغز البادئة 'r' في عالم التعبيرات العادية في بايثون، غالبًا ما تثير البادئة 'r' المبهمة تساؤلات حول ضرورتها . لتسل...برمجة تم النشر بتاريخ 2024-11-07
لماذا تكون البادئة \'r\' مفقودة أحيانًا في Python Regex؟Python Regex: لغز البادئة 'r' في عالم التعبيرات العادية في بايثون، غالبًا ما تثير البادئة 'r' المبهمة تساؤلات حول ضرورتها . لتسل...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية تحديث خيارات القائمة المنسدلة تلقائيًا بناءً على تحديد القائمة المنسدلة الأولى بدون قاعدة بيانات؟كيفية تحديث الخيارات تلقائيًا في القائمة المنسدلة الثانية بناءً على التحديد في القائمة المنسدلة الأولى دون استخدام قاعدة بيانات لديك قائمتان م...برمجة تم النشر بتاريخ 2024-11-07
كيفية تحديث خيارات القائمة المنسدلة تلقائيًا بناءً على تحديد القائمة المنسدلة الأولى بدون قاعدة بيانات؟كيفية تحديث الخيارات تلقائيًا في القائمة المنسدلة الثانية بناءً على التحديد في القائمة المنسدلة الأولى دون استخدام قاعدة بيانات لديك قائمتان م...برمجة تم النشر بتاريخ 2024-11-07 -
 ملفات الرأس في Cما هو ملف الرأس الملف الرأسي في لغة C هو ملف بامتداد ".h" يحتوي على إعلانات للوظائف ووحدات الماكرو والثوابت وأحيانًا أنواع البيا...برمجة تم النشر بتاريخ 2024-11-07
ملفات الرأس في Cما هو ملف الرأس الملف الرأسي في لغة C هو ملف بامتداد ".h" يحتوي على إعلانات للوظائف ووحدات الماكرو والثوابت وأحيانًا أنواع البيا...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية حل أخطاء المسافة البادئة غير المتوقعة في بايثون: دليل خطوة بخطوةالمسافة البادئة غير المتوقعة في بايثون: دليل للحل أخطاء المسافة البادئة هي إحباط شائع لمبرمجي بايثون. ينشأ خطأ "مسافة بادئة غير متوقعة&qu...برمجة تم النشر بتاريخ 2024-11-07
كيفية حل أخطاء المسافة البادئة غير المتوقعة في بايثون: دليل خطوة بخطوةالمسافة البادئة غير المتوقعة في بايثون: دليل للحل أخطاء المسافة البادئة هي إحباط شائع لمبرمجي بايثون. ينشأ خطأ "مسافة بادئة غير متوقعة&qu...برمجة تم النشر بتاريخ 2024-11-07 -
 ما هي الأساليب السحرية للدخول والخروج في بايثون وكيفية استخدامها في مديري السياق؟فهم أساليب بايثون السحرية: أدخل و خروج أدخل أدخل[ تعد أساليب &&&] وexit من وظائف Python الخاصة المستخدمة للتعامل مع بروتوكول مدير السياق....برمجة تم النشر بتاريخ 2024-11-07
ما هي الأساليب السحرية للدخول والخروج في بايثون وكيفية استخدامها في مديري السياق؟فهم أساليب بايثون السحرية: أدخل و خروج أدخل أدخل[ تعد أساليب &&&] وexit من وظائف Python الخاصة المستخدمة للتعامل مع بروتوكول مدير السياق....برمجة تم النشر بتاريخ 2024-11-07
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























