شرح createWithEqualityFnImpl في الكود المصدري لـ Zustand.
في هذه المقالة، سنقوم بتحليل كيفية تنفيذ createWithEqualityFnImpl عن طريق تسجيل بعض قيمته للحصول على فهم أفضل.

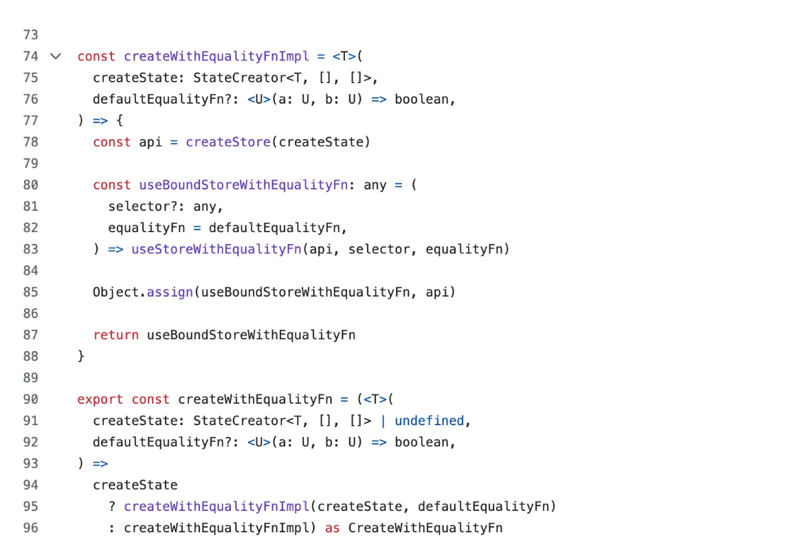
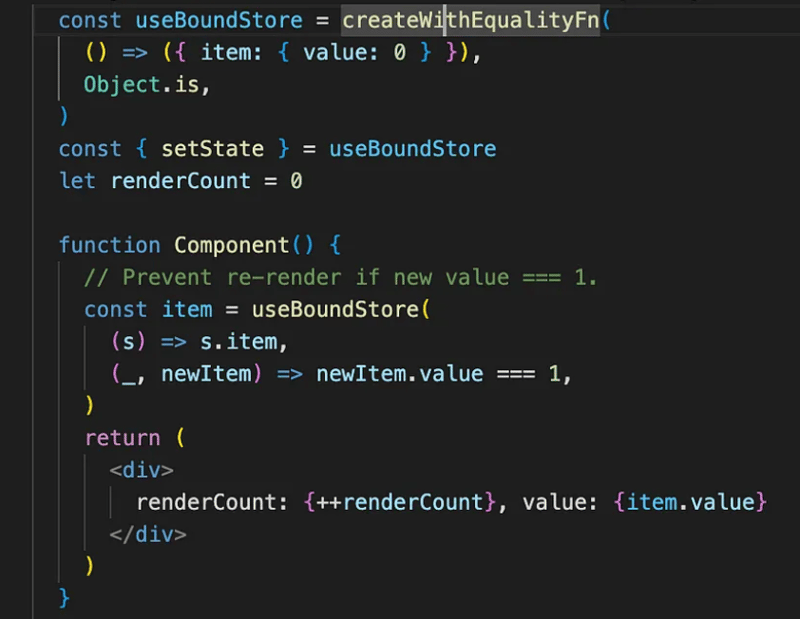
كما يمكنك أن ترى من الصورة أعلاه، فإن createWithEqualityFn يستدعي الوظيفة createWithEqualityFnImpl. يُستخدم هذا النمط في Vanilla.ts كما هو موضح أدناه:
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
يستدعي createStore createStoreImpl ويستدعي createWithEqualityFn createWithhEqualityFnImpl.
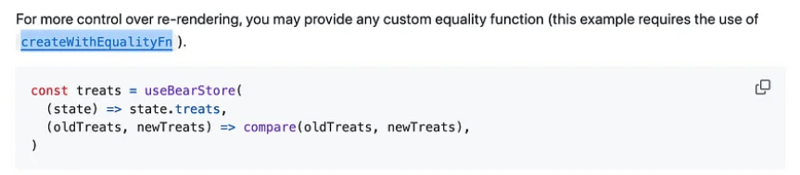
قبل أن ننتقل إلى تنفيذ createWithEqualityFn، دعونا أولاً نفهم الغرض من استخدام createWithEqualityFn.

لقطة الشاشة أعلاه مأخوذة من https://github.com/pmndrs/zustand/tree/main
يمكنك استخدام createWithEqualityFn للحصول على مزيد من التحكم في إعادة العرض.
إنشاء مع المساواة
const createWithEqualityFnImpl =( createState: StateCreator , defaultEqualityFn?: (a: U, b: U) => boolean, ) => { const api = createStore(createState) const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn }
استخدام المتجر مع المساواة
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
هذه وظيفة التحميل الزائد. يحتوي useStoreWithEqualityFn على 3 تعريفات:
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) {

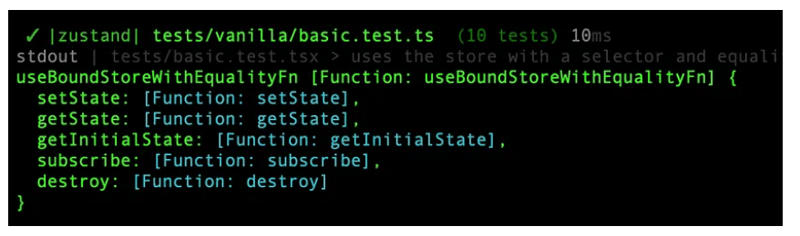
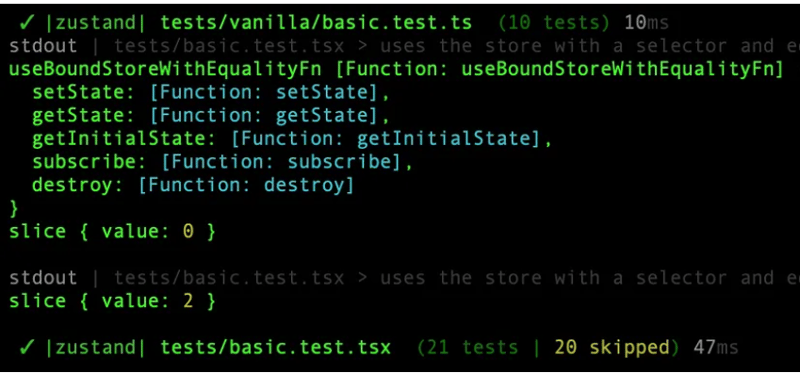
دعونا نرى كيف تبدو قيمة الشريحة:

القيمة: تم تخطي 1 لأننا قمنا بتعيين الكود لتجنب إعادة العرض عندما تكون القيمة 1 كما هو موضح أدناه:

معلومات عنا:
في Think Throo، نحن في مهمة لتعليم أفضل الممارسات المستوحاة من المشاريع مفتوحة المصدر.
ضاعف مهاراتك في البرمجة من خلال ممارسة المفاهيم المعمارية المتقدمة في Next.js/React، وتعلم أفضل الممارسات وبناء مشاريع على مستوى الإنتاج.
نحن مفتوح المصدر - https://github.com/thinkthroo/thinkthroo (لا تعطينا نجمة!)
قم بتعزيز مهارات فريقك من خلال دوراتنا المتقدمة المبنية على بنية قاعدة التعليمات البرمجية. تواصل معنا على [email protected] لمعرفة المزيد!
مراجع:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L74
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L39
-
 هل يمكن لـ JavaScript تنفيذ الحروف الديناميكية والمحددات للخصائص غير المتوقعة؟هل يمكن لـ JavaScript تنفيذ الحروف/المحددات الديناميكية؟ تسمح الحروف والمحددات الديناميكية لكائنات JavaScript بالتعامل مع الوصول إلى الخاصية و...برمجة تم النشر بتاريخ 2024-11-08
هل يمكن لـ JavaScript تنفيذ الحروف الديناميكية والمحددات للخصائص غير المتوقعة؟هل يمكن لـ JavaScript تنفيذ الحروف/المحددات الديناميكية؟ تسمح الحروف والمحددات الديناميكية لكائنات JavaScript بالتعامل مع الوصول إلى الخاصية و...برمجة تم النشر بتاريخ 2024-11-08 -
 أول مشروع مفتوح المصدر تم إنشاؤه باستخدام Python لفحص قواعد البيانات من خلال CLI بسرعةما هي مشكلتي: أثناء العمل في مشاريع أخرى، وجدت نفسي مضطرًا دائمًا إلى الاتصال واستخدام SELECT * لرؤية الإدخالات الوهمية أو المستخدمين الجدد. لقد ف...برمجة تم النشر بتاريخ 2024-11-08
أول مشروع مفتوح المصدر تم إنشاؤه باستخدام Python لفحص قواعد البيانات من خلال CLI بسرعةما هي مشكلتي: أثناء العمل في مشاريع أخرى، وجدت نفسي مضطرًا دائمًا إلى الاتصال واستخدام SELECT * لرؤية الإدخالات الوهمية أو المستخدمين الجدد. لقد ف...برمجة تم النشر بتاريخ 2024-11-08 -
 PHP، الفيل الذي لا يسقط!تصوير بن غريفيث على Unsplash PHP هي لغة تحظى بإشادة واسعة النطاق وفي نفس الوقت يتم انتقادها من قبل الآخرين، ويقول البعض إنها تحتضر ولكن هل هي حقً...برمجة تم النشر بتاريخ 2024-11-08
PHP، الفيل الذي لا يسقط!تصوير بن غريفيث على Unsplash PHP هي لغة تحظى بإشادة واسعة النطاق وفي نفس الوقت يتم انتقادها من قبل الآخرين، ويقول البعض إنها تحتضر ولكن هل هي حقً...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية الوصول بشكل آمن إلى قواعد بيانات MySQL البعيدة من تطبيقات Android؟الوصول إلى قواعد بيانات MySQL عن بعد في Android باستخدام JDBC: تحليل شامل يعد الاتصال بقواعد بيانات MySQL عن بعد من تطبيقات Android باستخدام و...برمجة تم النشر بتاريخ 2024-11-08
كيفية الوصول بشكل آمن إلى قواعد بيانات MySQL البعيدة من تطبيقات Android؟الوصول إلى قواعد بيانات MySQL عن بعد في Android باستخدام JDBC: تحليل شامل يعد الاتصال بقواعد بيانات MySQL عن بعد من تطبيقات Android باستخدام و...برمجة تم النشر بتاريخ 2024-11-08 -
 إنشاء مؤشرات ماوس مخصصة باستخدام CSSWritten by Samson Omojola✏️ Editor’s note: This article was last updated by Njong Emy on 5 August 2024 to update content and code blocks, as well as t...برمجة تم النشر بتاريخ 2024-11-08
إنشاء مؤشرات ماوس مخصصة باستخدام CSSWritten by Samson Omojola✏️ Editor’s note: This article was last updated by Njong Emy on 5 August 2024 to update content and code blocks, as well as t...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية إصلاح أخطاء \"تم إبطال سياق الإضافة\" الناتجة عن البرامج النصية للمحتوى المعزول في ملحقات Chrome؟كيفية إزالة البرنامج النصي المعزول بعد تحديث ملحق Chrome المشكلة يمكن أن تؤدي إعادة تحميل ملحق Chrome عن غير قصد، وخاصة تلك الموجودة في وضع ال...برمجة تم النشر بتاريخ 2024-11-08
كيفية إصلاح أخطاء \"تم إبطال سياق الإضافة\" الناتجة عن البرامج النصية للمحتوى المعزول في ملحقات Chrome؟كيفية إزالة البرنامج النصي المعزول بعد تحديث ملحق Chrome المشكلة يمكن أن تؤدي إعادة تحميل ملحق Chrome عن غير قصد، وخاصة تلك الموجودة في وضع ال...برمجة تم النشر بتاريخ 2024-11-08 -
 لماذا أحتاج إلى تعيين $GOPATH وكيف يمكنني استخدامه بشكل فعال؟التنقل في متاهة $GOPATH باعتبارك مطور Go ناشئًا، قد يكون التنقل في تعقيدات $GOPATH أمرًا شاقًا. لتسليط الضوء على غرضه واستخدامه، دعونا نتعمق في ...برمجة تم النشر بتاريخ 2024-11-08
لماذا أحتاج إلى تعيين $GOPATH وكيف يمكنني استخدامه بشكل فعال؟التنقل في متاهة $GOPATH باعتبارك مطور Go ناشئًا، قد يكون التنقل في تعقيدات $GOPATH أمرًا شاقًا. لتسليط الضوء على غرضه واستخدامه، دعونا نتعمق في ...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية بناء نظام لإدخال البيانات (دليل سريع وسهل)إنشاء نظام لإدخال البيانات في 3 خطوات في هذا الدليل، نقوم بتفصيل الخطوات اللازمة لإنشاء ونشر نظام إدخال البيانات باستخدام بيئة تطوير التطبيقات السريعة...برمجة تم النشر بتاريخ 2024-11-08
كيفية بناء نظام لإدخال البيانات (دليل سريع وسهل)إنشاء نظام لإدخال البيانات في 3 خطوات في هذا الدليل، نقوم بتفصيل الخطوات اللازمة لإنشاء ونشر نظام إدخال البيانات باستخدام بيئة تطوير التطبيقات السريعة...برمجة تم النشر بتاريخ 2024-11-08 -
 كيف يمكنني ضمان المحاذاة سريعة الاستجابة لمسارات القصاصات عند استخدام SVG المضمنة؟مسار مقطع سريع الاستجابة مع SVG مضمن عند تطبيق مسار مقطع على عنصر بخلفية، فمن الشائع تضمين SVG في السطر. ومع ذلك، قد تواجه مشكلات تتعلق بالاستجا...برمجة تم النشر بتاريخ 2024-11-08
كيف يمكنني ضمان المحاذاة سريعة الاستجابة لمسارات القصاصات عند استخدام SVG المضمنة؟مسار مقطع سريع الاستجابة مع SVG مضمن عند تطبيق مسار مقطع على عنصر بخلفية، فمن الشائع تضمين SVG في السطر. ومع ذلك، قد تواجه مشكلات تتعلق بالاستجا...برمجة تم النشر بتاريخ 2024-11-08 -
 تسليم رسائل البريد الإلكتروني بأمان باستخدام PHP: دليل لاستخدام SMTP لرسائل البريد الإلكتروني الخالية من البريد العشوائيفيما يلي مثال خطوة بخطوة حول كيفية إرسال رسائل البريد الإلكتروني دون الدخول إلى مجلد البريد العشوائي باستخدام PHP SMTP. سنستخدم مكتبة PHPMailer، ...برمجة تم النشر بتاريخ 2024-11-08
تسليم رسائل البريد الإلكتروني بأمان باستخدام PHP: دليل لاستخدام SMTP لرسائل البريد الإلكتروني الخالية من البريد العشوائيفيما يلي مثال خطوة بخطوة حول كيفية إرسال رسائل البريد الإلكتروني دون الدخول إلى مجلد البريد العشوائي باستخدام PHP SMTP. سنستخدم مكتبة PHPMailer، ...برمجة تم النشر بتاريخ 2024-11-08 -
 كيف يمكن استخدام وحدة "الإعدادات المحلية" الخاصة ببايثون لتنسيق قيم العملة؟تنسيق العملة في بايثون: دليل شامل يعد تنسيق الأرقام كعملة مهمة شائعة في البرمجة، خاصة عند التعامل مع البيانات المالية. في Python، توفر الوحدة ...برمجة تم النشر بتاريخ 2024-11-08
كيف يمكن استخدام وحدة "الإعدادات المحلية" الخاصة ببايثون لتنسيق قيم العملة؟تنسيق العملة في بايثون: دليل شامل يعد تنسيق الأرقام كعملة مهمة شائعة في البرمجة، خاصة عند التعامل مع البيانات المالية. في Python، توفر الوحدة ...برمجة تم النشر بتاريخ 2024-11-08 -
 حقائق مثيرة للاهتمام حول تحويل النوع ربما لم تكن تعرفهامقدمة يعد تحويل النوع أكثر من مجرد ضرورة فنية؛ فهي تتمتع بتاريخ غني وفروق دقيقة رائعة قد لا يكون الكثير من المبرمجين على علم بها. يمكن أن ...برمجة تم النشر بتاريخ 2024-11-08
حقائق مثيرة للاهتمام حول تحويل النوع ربما لم تكن تعرفهامقدمة يعد تحويل النوع أكثر من مجرد ضرورة فنية؛ فهي تتمتع بتاريخ غني وفروق دقيقة رائعة قد لا يكون الكثير من المبرمجين على علم بها. يمكن أن ...برمجة تم النشر بتاريخ 2024-11-08 -
 لماذا يُرجع بيان PDO المُعد الخاص بي نتائج مزدوجة عند جلب البيانات إلى ملف CSV؟البيان المعد لشركة تنمية نفط عمان يجلب نتائج مزدوجة واجه المستخدم مشكلة حيث أن بيان شركة تنمية نفط عمان المعد يعرض نتائج مزدوجة عند إخراج البي...برمجة تم النشر بتاريخ 2024-11-08
لماذا يُرجع بيان PDO المُعد الخاص بي نتائج مزدوجة عند جلب البيانات إلى ملف CSV؟البيان المعد لشركة تنمية نفط عمان يجلب نتائج مزدوجة واجه المستخدم مشكلة حيث أن بيان شركة تنمية نفط عمان المعد يعرض نتائج مزدوجة عند إخراج البي...برمجة تم النشر بتاريخ 2024-11-08 -
 كتابة البطة تجتمع مع تلميحات النوع: استخدام البروتوكولات في بايثونلقد تم الإشادة منذ فترة طويلة بالطبيعة الديناميكية لـ Python ودعمها لكتابة البطة لمرونتها. ومع ذلك، مع نمو قواعد التعليمات البرمجية بشكل أكبر وأكث...برمجة تم النشر بتاريخ 2024-11-08
كتابة البطة تجتمع مع تلميحات النوع: استخدام البروتوكولات في بايثونلقد تم الإشادة منذ فترة طويلة بالطبيعة الديناميكية لـ Python ودعمها لكتابة البطة لمرونتها. ومع ذلك، مع نمو قواعد التعليمات البرمجية بشكل أكبر وأكث...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية تقريب الطابع الزمني إلى أقرب ربع ساعة في PHP؟تقريب الوقت إلى أقرب ربع ساعة تتطلب العديد من التطبيقات معالجة الطوابع الزمنية وإجراء العمليات الحسابية على أساس الوقت. من المتطلبات الشائعة ت...برمجة تم النشر بتاريخ 2024-11-08
كيفية تقريب الطابع الزمني إلى أقرب ربع ساعة في PHP؟تقريب الوقت إلى أقرب ربع ساعة تتطلب العديد من التطبيقات معالجة الطوابع الزمنية وإجراء العمليات الحسابية على أساس الوقت. من المتطلبات الشائعة ت...برمجة تم النشر بتاريخ 2024-11-08
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























