شرح حالة اختبار createWithEqualityFn في Zustand.
في هذه المقالة، سوف نفهم حالة الاختبار المكتوبة للتحقق من صحة createWithEqualityFn التي تمنع إعادة العرض بناءً على شرط ووظيفة المساواة التي يمكنك اجتيازها.
يتم اختيار الكود أدناه من basic.test.ts
it('uses the store with a selector and equality checker', async () => {
const useBoundStore = createWithEqualityFn(
() => ({ item: { value: 0 } }),
Object.is,
)
const { setState } = useBoundStore
let renderCount = 0
function Component() {
// Prevent re-render if new value === 1.
const item = useBoundStore(
(s) => s.item,
(_, newItem) => newItem.value === 1,
)
return (
renderCount: { renderCount}, value: {item.value}
)
}
const { findByText } = render(
Zustand يستخدم Vitest لاحتياجات الاختبار الخاصة به. دعنا نستعرض مقتطف الشفرة أعلاه.
تهيئة الإنشاء مع المساواة
const useBoundStore = createWithEqualityFn(
() => ({ item: { value: 0 } }),
Object.is,
)
تمت تهيئة createWithEqualityFn بالحالة () => ({ item: { value: 0 } }) ودالة المساواة هي Object.is

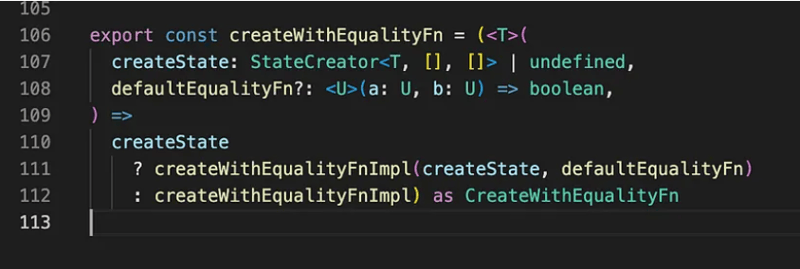
يقبل createWithEqualityFn متغيرين، createState وdefaultEqualityFn.
منع إعادة العرض
// Prevent re-render if new value === 1.
const item = useBoundStore(
(s) => s.item,
(_, newItem) => newItem.value === 1,
)
يقبل useBoundStore المحدد ووظيفة المساواة المستخدمة لمنع إعادة العرض بناءً على القيمة المطابقة.
يتم استخدام المثال أعلاه في الاختبار الأساسي لمنع إعادة العرض عندما تكون القيمة 1.
await findByText('renderCount: 1, value: 0')
// This will not cause a re-render.
act(() => setState({ item: { value: 1 } }))
await findByText('renderCount: 1, value: 0')
// This will cause a re-render.
act(() => setState({ item: { value: 2 } }))
await findByText('renderCount: 2, value: 2')
تؤكد هذه التأكيدات أن تحديث الحالة لا يسبب أي إعادة عرض.
معلومات عنا:
في Think Throo، نحن في مهمة لتعليم أفضل الممارسات المستوحاة من المشاريع مفتوحة المصدر.
ضاعف مهاراتك في البرمجة من خلال ممارسة المفاهيم المعمارية المتقدمة في Next.js/React، وتعلم أفضل الممارسات وبناء مشاريع على مستوى الإنتاج.
نحن مفتوح المصدر - https://github.com/thinkthroo/thinkthroo (لا تعطينا نجمة!)
قم بتعزيز مهارات فريقك من خلال دوراتنا المتقدمة المبنية على بنية قاعدة التعليمات البرمجية. تواصل معنا على [email protected] لمعرفة المزيد!
مراجع:
https://github.com/pmndrs/zustand/blob/main/tests/basic.test.tsx#L92
https://vitest.dev/guide/
-
 لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-04-19
لماذا تبدو الوصلات اليسرى مثل التوصيلات الداخلية عند التصفية في الفقرة في الجدول الأيمن؟اليسار الانضمام إلى اللغز: ساعات الساحرة عندما يتحول إلى انضمام داخلي في عالم معالج قاعدة البيانات ، فإن أداء استرداد البيانات المعقدة باستخدام ...برمجة نشر في 2025-04-19 -
 كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-19
كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-19 -
 كيفية حل الخطأ "لا يمكن تخمين نوع الملف ، واستخدام التطبيق/ثنائي الثماني ..." في AppEngine؟التطبيق/actet-stream ... " دقة مشكلة لتصحيح هذه المشكلة وتحديد نوع mime الصحيح للملفات الثابتة ، اتبع الخطوات هذه: /etc/mime.types file...برمجة نشر في 2025-04-19
كيفية حل الخطأ "لا يمكن تخمين نوع الملف ، واستخدام التطبيق/ثنائي الثماني ..." في AppEngine؟التطبيق/actet-stream ... " دقة مشكلة لتصحيح هذه المشكلة وتحديد نوع mime الصحيح للملفات الثابتة ، اتبع الخطوات هذه: /etc/mime.types file...برمجة نشر في 2025-04-19 -
 أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-19
أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-19 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-19
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-19 -
 متى يغلق تطبيق الويب GO اتصال قاعدة البيانات؟إليك غوص عميق في متى وكيفية التعامل مع هذا في التطبيقات التي تعمل إلى أجل غير مسمى. المشكلة: Func Main () { var err error DB ، err = sq...برمجة نشر في 2025-04-19
متى يغلق تطبيق الويب GO اتصال قاعدة البيانات؟إليك غوص عميق في متى وكيفية التعامل مع هذا في التطبيقات التي تعمل إلى أجل غير مسمى. المشكلة: Func Main () { var err error DB ، err = sq...برمجة نشر في 2025-04-19 -
 كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-19
كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-19 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-04-19
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-04-19 -
 حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-04-19
حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-04-19 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-19
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-19 -
 Flatten و Ravel: دليل اختيار الوظائف numpyفهم الفرق بين وظائف numpy flatten و ravel ومع ذلك ، ينشأ سؤال: لماذا يكون لديك وظيفتان متميزتان يؤديان نفس المهمة؟ y = np.array (((1،2،3) ، (4،5...برمجة نشر في 2025-04-18
Flatten و Ravel: دليل اختيار الوظائف numpyفهم الفرق بين وظائف numpy flatten و ravel ومع ذلك ، ينشأ سؤال: لماذا يكون لديك وظيفتان متميزتان يؤديان نفس المهمة؟ y = np.array (((1،2،3) ، (4،5...برمجة نشر في 2025-04-18 -
 طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-04-18
طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-04-18 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-18
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-18 -
 كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-18
كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-18 -
 لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-18
لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-18
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























