لسنا بحاجة إلى المزيد لجزء التخطيط لأن تطبيقنا سيحدد صفحة واحدة فقط.
تنفيذ الصفحة الرئيسية موجود في الملف: src/pages/IndexPage.vue
هذه هي الصفحة الرئيسية حيث سنضع حقل النص وزر الحفظ.
بالنسبة لهذا الملف، نقوم ببساطة بإزالة شعار Quasar من القالب (علامة ) وتعديل جزء البرنامج النصي لاستخدام واجهة برمجة تطبيقات تكوين vueJS 3، بحيث يبدو المصدر مثل الملف التالي:
سنضيف الآن حقل النص باستخدام مكون Quasar QInput
للقيام بذلك نضيف مكون q-input إلى قالب الصفحة:
يمكنك أن ترى أن حقل النص معروض في وسط الشاشة، ويرجع ذلك إلى فئتي Quasar flex وflex-center. يتم تعريف هذه الفئات بواسطة Quasar: Flexbox. سنقوم بإصلاح ذلك عن طريق وضع حقل النص في أعلى الشاشة، وسنستفيد أيضًا من ذلك لتصميم المكون.
يزودنا Quasar أيضًا بـ Flex Playground للتجربة والعثور على الفصول الدراسية التي سنضعها.
كما ترون، قمنا بتحديد مرجع جملة في جزء البرنامج النصي لتخزين القيمة التي أدخلها المستخدم. ويرتبط عبر توجيه v-model بمكون q-input
سننهي هذا الجزء الأول بإضافة الزر الذي يسمح بتسجيل نطقنا للكلمة أو الجملة. لهذا سوف نستخدم ببساطة مكون زر q في Quasar ونضعه بعد حقل النص الخاص بنا.
لاحظ أننا أضفنا فئة q-mt-lg لتهوية الواجهة قليلاً عن طريق ترك بعض المساحة فوق كل مكون. يمكنك الرجوع إلى وثائق Quasar حول التباعد.
سيبدو التطبيق كالتالي:

وبالتالي تمكنا من الحصول على الهيكل العظمي لطلبنا.
في الجزء القادم سنرى كيفية الحصول على الصوت، ثم كيفية الحصول على النتيجة عبر SpeechSuper API
لا تتردد في التعليق على المنشور! سيتبع الجزء الثاني قريبًا!
","image":"http://www.luping.net/uploads/20240828/172485325166cf2c030035a.png","datePublished":"2024-08-28T21:54:10+08:00","dateModified":"2024-08-28T21:54:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}الغرض من هذا البرنامج التعليمي هو إنشاء تطبيق للتحكم في نطق المستخدم.
لمتابعتها، يجب أن تكون لديك معرفة بجافا سكريبت ومن الأفضل Vue.js 3.
قررت مؤخرًا العودة إلى اللغة الألمانية. الصعوبة الرئيسية التي أواجهها في هذه اللغة هي نطقها بشكل صحيح. عادةً ما أستمع إلى مثال، وأسجل نفسي وأكرره وأستمع لنفسي مرة أخرى. إنها عملية معقدة ويجب أن أعترف بأنني لا أملك أذنًا جيدة جدًا.
بناءً على هذه الملاحظة، تساءلت عما إذا كان هناك تطبيق أو واجهة برمجة تطبيقات يمكنها إخباري إذا كنت أنطق كلمة أو جملة بشكل صحيح باللغة الألمانية! وبعد بعض التحقيقات والاكتشافات الرائعة، أردت برمجة تطبيقي الخاص لحل مشكلتي.
إليك كيف فعلت ذلك!
بعد إجراء بعض الأبحاث، تمكنت من العثور على التطبيقات التي حلت مشكلتي. لكن بشكل عام، كان التحقق من النطق في كثير من الأحيان مجرد وظيفة إضافية لتطبيق مدفوع (أو تطبيق يعمل من خلال الاشتراك). ثم قررت البحث عن واجهات برمجة التطبيقات.
إليك قائمة واجهات برمجة التطبيقات التي تقوم بهذه المهمة:
يتم دفع ثمن واجهات برمجة التطبيقات هذه ولكنها تسمح لك عمومًا بالحصول على إمكانية الوصول للاختبار والتجربة لمدة أسبوعين.
بما أنني أردت التحقق من نطقي للغة الألمانية، فقد اخترت الاختبار باستخدام SpeechSuper API لأنه يدعم عدة لغات بما في ذلك الألمانية. سنجرب لاحقًا في البرنامج التعليمي واجهة برمجة تطبيقات Speechace لتوضيح مدى سهولة التبديل من واجهة برمجة تطبيقات إلى أخرى حسب احتياجاتك.
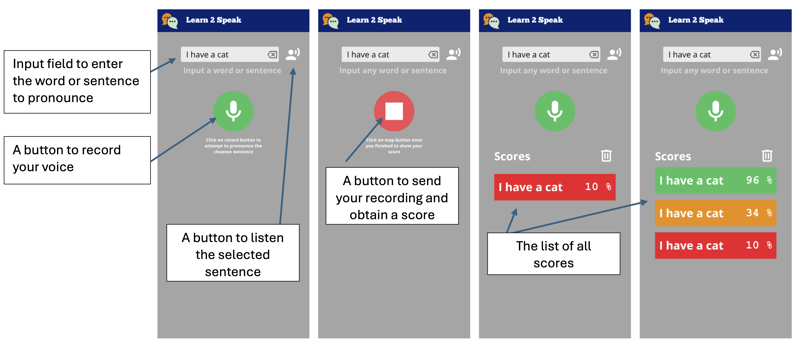
الهدف هو تنفيذ تطبيق بسيط يسمح لك بإدخال كلمة وتسجيل صوتك وإرسال التسجيل الصوتي إلى واجهة برمجة التطبيقات وعرض درجاتك.
هذا هو شكل التطبيق:

لذلك سنقوم بإنشاء تطبيق يقدم حقل نصي يسمح بإدخال كلمة أو جملة. زر يسمح لك بالاستماع إليه.
لدينا بعد ذلك زر لتسجيل صوتنا، وهذا الزر سيغير النمط عندما يكون في وضع التسجيل. ما عليك سوى النقر عليها للتوقف وإرسالها إلى واجهة برمجة التطبيقات (API) للحصول على درجة النطق.
بمجرد الحصول على النتيجة، يتم عرضها على شكل مربع بلون يمثل درجاتنا، من الأحمر إلى الأخضر إلى البرتقالي.
سيكون الوضع المثالي هو أن تكون قادرًا على نشر التطبيق كتطبيق ويب، ولكن أيضًا كتطبيق Android أصلي. ولهذا السبب سوف نستخدم الكوازار.
Quasar هو إطار عمل Vue.js مفتوح المصدر لتطوير التطبيقات بقاعدة تعليمات برمجية واحدة. ويمكن نشرها على الويب (SPA وPWA وSSR)، أو كتطبيق جوال (Android وiOS) أو كتطبيق سطح مكتب (MacOs وWindows وLinux).
إذا لم يكن هذا هو الحال بالفعل، فأنت بحاجة إلى تثبيت NodeJS. الأفضل هو استخدام فولتا لأنه سيسمح لك باستخدام إصدارات مختلفة من NodeJs اعتمادًا على مشاريعك.
سنبدأ بتهيئة مشروعنا باستخدام أداة السقالات Quasar.
npm i -g @quasar/cli npm init quasar
سيطرح علينا cli عدة أسئلة، اختر الخيارات التالية:
قائمة الخيارات
بمجرد تنفيذ الأمر، يمكنك الدخول إلى الدليل وخدمة التطبيق محليًا:
cd learn2speak npm run dev
يجب أن يفتح متصفحك الافتراضي الصفحة على العنوان التالي http://localhost:9000

التطبيق المثالى متاح، سنقوم بإزالة العناصر التي لا نحتاجها. للقيام بذلك سوف نقوم بفتح الكود المصدري في VSCode (يمكنك بالطبع استخدام محرر آخر)
code .
يزودنا Quasar بفكرة التخطيط ومن ثم الصفحة المضمنة في الأخير. يتم اختيار الصفحات والتخطيط عبر جهاز التوجيه. في هذا البرنامج التعليمي، لا نحتاج إلى معرفة هذه المفاهيم، ولكن يمكنك تعلمها هنا: تخطيط Quasar
لسنا بحاجة إلى الدرج، على الأقل ليس في الوقت الحالي لذلك سوف نقوم بحذفه من ملف src/layouts/MainLayout.vue. للقيام بذلك قم بحذف قسم الموجود بين علامتي
Learn2Speak
يمكننا بعد ذلك إزالة جزء البرنامج النصي بالكامل واستبداله بالكود التالي:
لسنا بحاجة إلى المزيد لجزء التخطيط لأن تطبيقنا سيحدد صفحة واحدة فقط.
تنفيذ الصفحة الرئيسية موجود في الملف: src/pages/IndexPage.vue
هذه هي الصفحة الرئيسية حيث سنضع حقل النص وزر الحفظ.
بالنسبة لهذا الملف، نقوم ببساطة بإزالة شعار Quasar من القالب (علامة ) وتعديل جزء البرنامج النصي لاستخدام واجهة برمجة تطبيقات تكوين vueJS 3، بحيث يبدو المصدر مثل الملف التالي:
سنضيف الآن حقل النص باستخدام مكون Quasar QInput
للقيام بذلك نضيف مكون q-input إلى قالب الصفحة:
يمكنك أن ترى أن حقل النص معروض في وسط الشاشة، ويرجع ذلك إلى فئتي Quasar flex وflex-center. يتم تعريف هذه الفئات بواسطة Quasar: Flexbox. سنقوم بإصلاح ذلك عن طريق وضع حقل النص في أعلى الشاشة، وسنستفيد أيضًا من ذلك لتصميم المكون.
يزودنا Quasar أيضًا بـ Flex Playground للتجربة والعثور على الفصول الدراسية التي سنضعها.
كما ترون، قمنا بتحديد مرجع جملة في جزء البرنامج النصي لتخزين القيمة التي أدخلها المستخدم. ويرتبط عبر توجيه v-model بمكون q-input
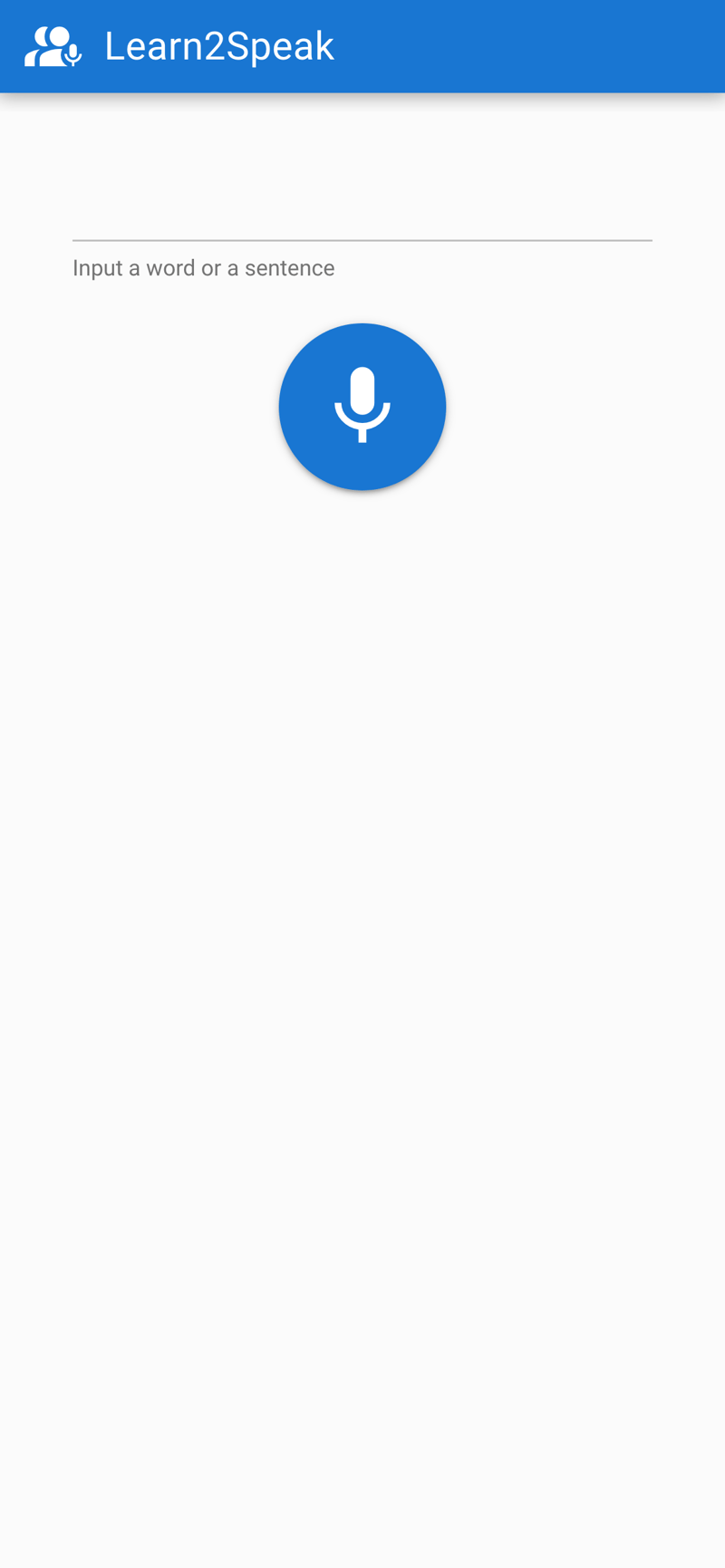
سننهي هذا الجزء الأول بإضافة الزر الذي يسمح بتسجيل نطقنا للكلمة أو الجملة. لهذا سوف نستخدم ببساطة مكون زر q في Quasar ونضعه بعد حقل النص الخاص بنا.
لاحظ أننا أضفنا فئة q-mt-lg لتهوية الواجهة قليلاً عن طريق ترك بعض المساحة فوق كل مكون. يمكنك الرجوع إلى وثائق Quasar حول التباعد.
سيبدو التطبيق كالتالي:

وبالتالي تمكنا من الحصول على الهيكل العظمي لطلبنا.
في الجزء القادم سنرى كيفية الحصول على الصوت، ثم كيفية الحصول على النتيجة عبر SpeechSuper API
لا تتردد في التعليق على المنشور! سيتبع الجزء الثاني قريبًا!















تنصل: جميع الموارد المقدمة هي جزئيًا من الإنترنت. إذا كان هناك أي انتهاك لحقوق الطبع والنشر الخاصة بك أو الحقوق والمصالح الأخرى، فيرجى توضيح الأسباب التفصيلية وتقديم دليل على حقوق الطبع والنشر أو الحقوق والمصالح ثم إرسالها إلى البريد الإلكتروني: [email protected]. سوف نتعامل مع الأمر لك في أقرب وقت ممكن.
Copyright© 2022 湘ICP备2022001581号-3