صنع سبينر نظيف وودود في Go/Templ
HTML غير مفيد
قد تعتقدون يا رفاق أن إنشاء صندوق دوران متسق ونظيف واحترافي سيكون مهمة بسيطة في HTML... ومع ذلك، مما يثير يأسنا، لا توجد سمة قياسية لإخبار المدخلات بأنه يجب أن يقبل فقط القيم الصحيحة أو العشرية ، يجب أن تكون جميع عمليات تصفية الإدخال JS. خارج!
سأقوم بتنفيذ هذه الوظيفة باستخدام Go وa-h/Templ وTailwind وAlpine.js المفضل لدي لتسهيل الحياة.
إضافة الهيكل العظمي
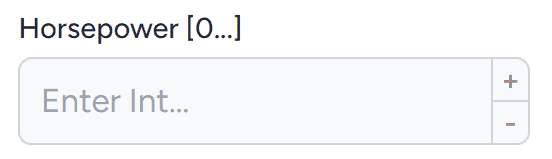
نبدأ بكتابة قالب أساسي لصندوق الأعداد الصحيحة الخاص بنا:
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
...
}
نحدد IntInterval على النحو التالي:
type IntInterval struct {
A, B int
}
مع الفاصل الزمني، سوف نقوم بتعيين الحد الأدنى والحد الأقصى للإدخال. نظرًا لأننا نصنع صندوقًا دوارًا لعدد صحيح، فسيتم دائمًا تعيين الخطوة على "1".
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
}
إضافة CSS
لنبدأ الآن بإضافة بعض الفئتين، فيما يلي بعض الخصائص الخاصة والعناصر الزائفة التي تتحكم في عرض الإدخال.
حدد-لا شيء [-moz-user-select:none] [-ms-user-select:none] [-o-user-select:none] [-webkit-user-select:none]
يتم استخدام الفئات الإضافية التالية لإزالة أزرار الدوار الافتراضية:
[&::-زر دوران داخلي لـwebkit]:[-مظهر webkit: لا شيء] [&::-زر دوران خارجي لـwebkit]:[-مظهر webkit: لا شيء] [-moz-appearance: حقل نصي
أخيرًا، دعونا نضيف بعض الحشوات الأساسية والخاتم والألوان وما إلى ذلك...
كتلة w-كاملة مدورة-l-md py-2 px-2.5 نص-رمادي-900 حلقة-1 حلقة داخلية حلقة-رمادي-300 عنصر نائب: نص-رمادي-400 التركيز: مخطط تفصيلي-لا شيء التركيز: حلقة-2 التركيز: حلقة-أساسي-400 بي جي-رمادي-50 سم:نص-سم سم:البادئة-6
بإضافته إلى القالب الخاص بنا، نحصل على ما يلي:
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
}
الآن يجب أن تحصل على إدخال يشبه النص تمامًا، مع بعض التحقق الأساسي إذا قمت بتمرير مؤشر الماوس فوقه. سنضيف وظيفة التحقق من وجود مدخلات صحيحة في القسم التالي.
تنفيذ الفلتر
الفكرة الأساسية لصندوق تدوير الأعداد الصحيحة هي المدخلات التي تقبل فقط الأعداد الصحيحة. لقد حاولت في البداية تنفيذ هذه الوظيفة باستخدام سمة نمط HTML كما يلي:
تأخذ سمة النمط سلسلة regex وتستخدمها للتحقق من صحة إدخال المستخدم، ومع ذلك، فهي لا تمنع إدخال إدخال غير صالح في المقام الأول. في الواقع، تم تصميمه لبعض عمليات التحقق البسيطة من جانب العميل.
حدث "oninput".
في كل مرة يضغط فيها المستخدم على أي مفتاح داخل مربع الإدخال، يتم إنشاء حدث oninput. التقط هذا الحدث باستخدام بناء جملة Alpine x-on:input وقم بتصحيح القيمة وفقًا لعنصر الإدخال. لنقم بإنشاء div أصلي بمجموعة سمات بيانات x، وإضافة دالة تسمح لنا بالتحقق مما إذا كان الإدخال رقمًا على الإطلاق... وبعد ذلك يمكننا تقريب القيمة وفقًا لذلك.
بالنسبة لأولئك الذين لا يعرفون جبال الألب، يتم استخدام $el هنا للإشارة إلى عنصر DOM الحالي.
المغازل المخصصة
في القسم الأصلي الذي تم إنشاؤه سابقًا، أضفنا الفئة التالية = "flex" وأضفنا سمة x-ref = "spinbox" إلى الإدخال حتى تتمكن أزرارنا من تعديل حالتها من خلال الخاصية السحرية $refs.spinbox:
نقوم بعد ذلك بإضافة طفل جديد بعد الإدخال، والذي سيحتوي على الأزرار الخاصة بنا:
هنا، نستخدم flex-col-reverse كطريقة سهلة للحفاظ على ترتيب علامات التبويب بشكل صحيح، يجب أن تنتقل أولاً إلى '-'، ثم ' '.
نقوم بعد ذلك بإضافة معالجات الأحداث إلى الأزرار باستخدام x-on:click، الكود الكامل (باستثناء CSS) هو كما يلي:
علينا تحويل e.value وe.step قبل إجراء أي عملية حسابية لأن هذه عبارة عن سلاسل.
عندما يتعلق الأمر بـ CSS للأزرار الدوارة، فقد تم تصميمها بشكل مشابه جدًا للإدخال، الكود الكامل أدناه.

القالب النهائي
templ IntSpinbox(name, label, value, tooltip string, saveinput bool, interval *IntInterval) {
@InputLabel(name, label " " interval.toString(), tooltip)
}
يتمتع :)
يعمل على
- موزيلا فايرفوكس 130.0 (64 بت)
- الإصدار 128.0.6613.120 (الإصدار الرسمي) (64 بت)
-
 CSS تحليل اللغة بقوةواحدة من الطرق التي يمكنك من خلالها تصنيف لغة البرمجة هي مدى قوة أو ضعفها. هنا ، "المكتوبة" تعني إذا كانت المتغيرات معروفة في وقت الترجمة. ...برمجة نشر في 2025-07-14
CSS تحليل اللغة بقوةواحدة من الطرق التي يمكنك من خلالها تصنيف لغة البرمجة هي مدى قوة أو ضعفها. هنا ، "المكتوبة" تعني إذا كانت المتغيرات معروفة في وقت الترجمة. ...برمجة نشر في 2025-07-14 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-07-14
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-07-14 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-14
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-14 -
 لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-07-14
لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-07-14 -
 متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-07-14
متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-07-14 -
 كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-07-14
كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-07-14 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-14
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-14 -
 Async void vs. Async Task in ASP.NET: لماذا ترمي طريقة الفراغ Async أحيانًا استثناءات؟ومع ذلك ، يمكن أن يؤدي سوء فهم الاختلافات الرئيسية بين أساليب المهمة ASYNC و ASYNC إلى أخطاء غير متوقعة. يستكشف هذا السؤال لماذا قد تؤدي أساليب الف...برمجة نشر في 2025-07-14
Async void vs. Async Task in ASP.NET: لماذا ترمي طريقة الفراغ Async أحيانًا استثناءات؟ومع ذلك ، يمكن أن يؤدي سوء فهم الاختلافات الرئيسية بين أساليب المهمة ASYNC و ASYNC إلى أخطاء غير متوقعة. يستكشف هذا السؤال لماذا قد تؤدي أساليب الف...برمجة نشر في 2025-07-14 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-07-14
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-07-14 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-07-14
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-07-14 -
 كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-14
كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-14 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-14
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-14 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-14
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-14 -
 كيفية دمج أعمدة السنة والربع في عمود دوري واحد في الباندا؟concatenating أعمدة لعمود فترة جديدة Quarter 2001q3 الحل: df ["" Quarter "] لاحظ أنه في Python 3 ، من الضروري تحويل ...برمجة نشر في 2025-07-14
كيفية دمج أعمدة السنة والربع في عمود دوري واحد في الباندا؟concatenating أعمدة لعمود فترة جديدة Quarter 2001q3 الحل: df ["" Quarter "] لاحظ أنه في Python 3 ، من الضروري تحويل ...برمجة نشر في 2025-07-14 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-07-14
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-07-14
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























