كيف تم إنشاء CheckStat: تحليلات الموقع في الوقت الحقيقي
ما هو CheckStat
CheckStat هو مشروع قمت بتطويره لمساعدة مالكي مواقع الويب والمطورين والمحللين على فهم ما يحدث على موارد الويب الخاصة بهم بشكل أفضل. تتيح لك هذه الأداة تتبع ما يفعله زوار موقعك على موقعك في الوقت الفعلي. يساعدك تحليل هذه الإحصائيات على اتخاذ قرارات أكثر استنارة وتحسين أداء موقع الويب الخاص بك.
1. النشاط
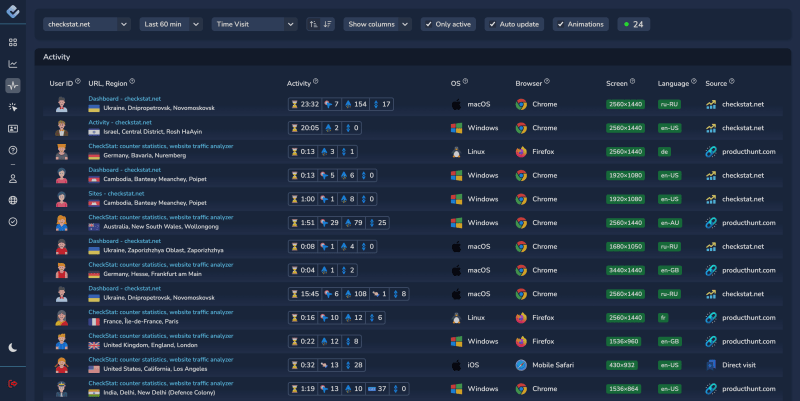
في قسم "النشاط"، يمكنك مشاهدة ما يفعله زوار موقعك على موقعك في الوقت الفعلي. يمنحك هذا صورة كاملة عن الأشخاص الموجودين على موقعك الآن، وماذا يفعلون، ومن أين أتوا.

- أيقونات فريدة لكل زائر: يتم تمثيل كل مستخدم على موقعك برمز فريد، مما يسهل التعرف عليه. يمكنك تخصيص الأيقونة لكل زائر، واختيار وقفل صورة معينة.
- معلومات وقت الزيارة: يتم عرض الوقت الذي دخل فيه الزائر إلى موقعك وفقًا لمنطقتك الزمنية، مما يساعد على مزامنة البيانات مع الأحداث المحلية أو العروض الترويجية على الموقع.
- عدد الزيارات: يعرض النظام عدد المرات التي زار فيها المستخدم الموقع اليوم، وهذا الشهر، وبشكل عام، مما يساعدك على قياس ولاء ونشاط زوار موقعك المنتظمين.
- عنوان URL وعنوان الصفحة: لكل زيارة، يتم عرض عنوان URL وعنوان الصفحة التي يشاهدونها، مما يساعدك على فهم المحتوى الذي يجذب انتباه المستخدمين.
- تحديد الموقع الجغرافي: يمكنك رؤية البلد والمنطقة والمدينة التي جاء منها الزائر. وهذا مهم لتحليل التوزيع الجغرافي لجمهورك.
- نشاط المستخدم: يتم تتبع المعلمات مثل النقرات وحركات الماوس وضغطات المفاتيح وتفاعلات المستشعر والتمرير، مما يمنحك فهمًا كاملاً لتفاعل المستخدم مع موقعك.
- التفاصيل الفنية: يوفر النظام معلومات حول نظام التشغيل الخاص بالمستخدم والمتصفح ونوع الجهاز ودقة الشاشة. تساعد هذه البيانات في تحسين المحتوى والتصميم للأجهزة المختلفة.
- مصدر الزيارات: يمكنك معرفة المكان الذي جاء منه الزائر (على سبيل المثال، محركات البحث أو الشبكات الاجتماعية أو مواقع الويب الأخرى)، مما يساعدك على تقييم فعالية حملاتك التسويقية.
بالإضافة إلى ذلك، في قسم "النشاط"، يمكنك تنشيط عوامل التصفية لعرض المستخدمين النشطين الذين يتفاعلون مع الموقع فقط. يتيح لك هذا التركيز على المستخدمين الأكثر مشاركة في المحتوى الخاص بك.
يتم تمكين التحديث التلقائي افتراضيًا، ويتم عرض الزيارات الجديدة في الوقت الفعلي باستخدام الرسوم المتحركة. تساعدك هذه الميزة على التفاعل بشكل فوري مع التغييرات التي تطرأ على الموقع، كما هو الحال أثناء حملة ترويجية أو تسويقية.
2. الإحصائيات
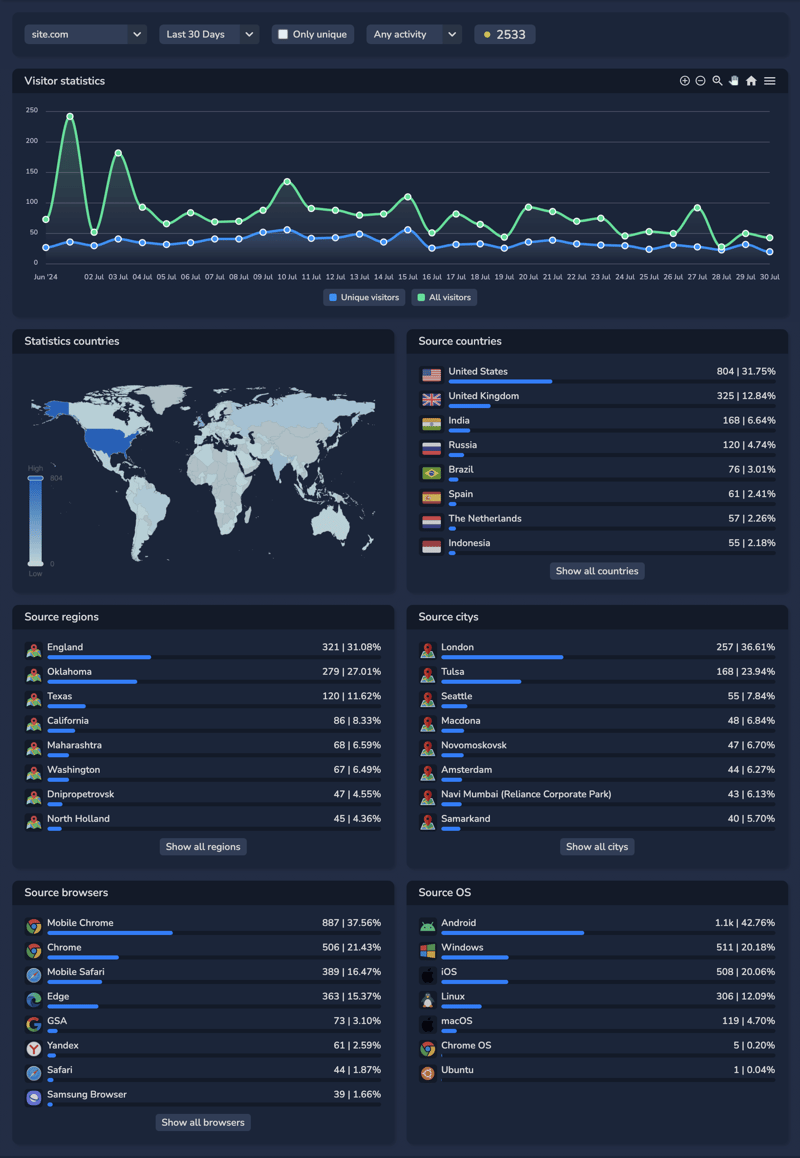
تم تصميم قسم "الإحصائيات" لإجراء تحليلات أعمق. هنا، يمكنك جمع البيانات وتحليلها خلال أي فترة، ولا يقتصر ذلك على الفترات الزمنية القياسية.

- المخطط الرئيسي: يعرض المخطط الرئيسي سطرين — إجمالي عدد المشاهدات والزوار الفريدين خلال الفترة الزمنية المحددة. يساعدك هذا على إجراء تقييم سريع لكيفية تغير نشاط الموقع على مدار الأيام أو الأسابيع أو الأشهر.
- خريطة الزوار: خريطة العالم تصور بيانات الزوار من مختلف البلدان. التدرج اللوني من الأبيض (الحد الأدنى من الزوار) إلى الأزرق (الحد الأقصى من الزوار) يجعل من السهل معرفة المناطق التي تجلب أكبر عدد من الزيارات.
- تحليلات المعلمات: في أسفل الصفحة، تعرض الكتل البيانات حسب البلد والمنطقة والمدينة والمتصفح ونظام التشغيل والمعلمات الأخرى. يمكنك تحديد المعلمات التي تهمك وإضافتها إلى عامل التصفية لرؤية المعلومات التي تحتاجها فقط. تساعدك هذه الأداة المرنة على تحسين تحليلك واتخاذ قرارات أكثر دقة.
يمكنك أيضًا إعداد عوامل تصفية لتضمين أو استبعاد معلمات معينة ومعرفة مدى تأثير ذلك على الإحصائيات الإجمالية. على سبيل المثال، يمكنك معرفة كيفية تفاعل المستخدمين من منطقة معينة مع موقعك والصفحات التي تجذبهم أكثر.
3. لوحة التحكم
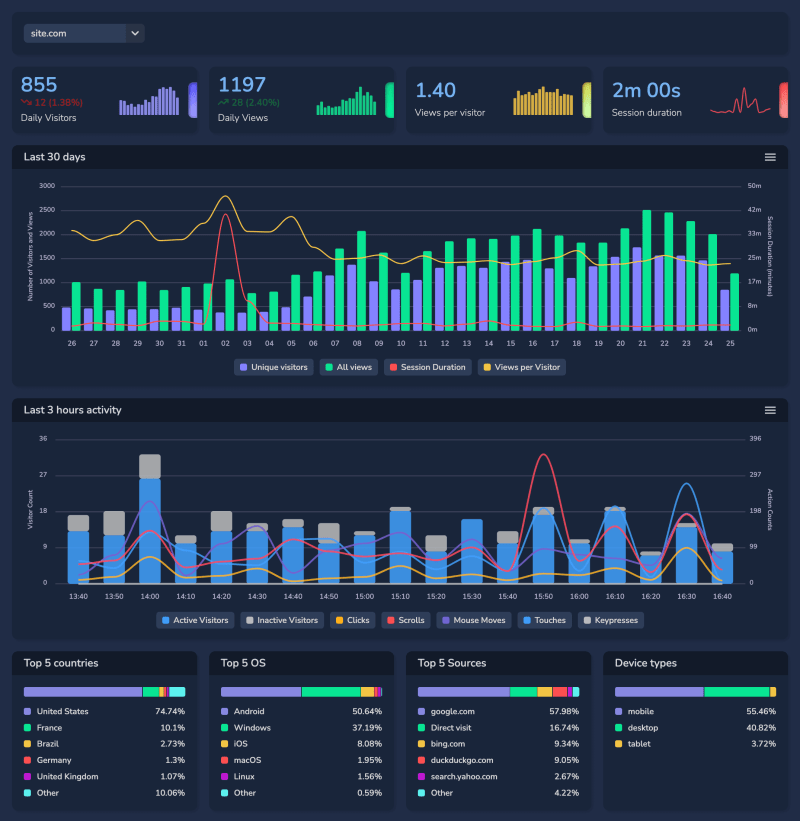
"لوحة التحكم" عبارة عن لوحة ملخص تعرض المقاييس الرئيسية لموقعك لليوم الحالي وتتتبع التغييرات خلال آخر 30 يومًا.

- المقاييس الرئيسية: تعرض اللوحة عدد الزوار الفريدين، وإجمالي المشاهدات، ومتوسط المشاهدات لكل زائر، ومتوسط مدة الجلسة. تساعدك هذه البيانات على تقييم الأداء الحالي لموقعك بسرعة.
- مخططات النشاط: في لوحة التحكم، يمكنك رؤية مخططات توضح نشاط المستخدم خلال الساعات الثلاث الأخيرة، مجمعة في فواصل زمنية مدتها 10 دقائق. يساعدك هذا على تقييم فترات ذروة النشاط وتحديد الأوقات الأكثر زيارة لموقعك.
- أهم 5 معلمات رئيسية: ستجد هنا بيانات حول أفضل 5 دول، وأنظمة التشغيل، ومصادر حركة المرور، وأنواع الأجهزة. تساعدك هذه البيانات على فهم الأجهزة والأنظمة الأساسية التي يستخدمها المستخدمون ومن أين يأتون.
"لوحة التحكم" هي المكان الذي يمكنك من خلاله الحصول بسرعة على صورة شاملة لما يحدث على موقعك.
التفاصيل الفنية
تم إنشاء CheckStat باستخدام التقنيات الحديثة التي تضمن الأداء العالي وقابلية التوسع:
- PHP: اللغة الرئيسية المستخدمة للتطوير من جانب الخادم ومعالجة منطق التطبيق.
- MySQL وElasticsearch: يتم استخدام MySQL لتخزين البيانات بشكل موثوق، بينما يتيح Elasticsearch البحث السريع وتحليل كميات كبيرة من المعلومات.
- Kibana: أداة لتصور البيانات في الوقت الفعلي، ومتكاملة مع Elasticsearch.
- Nginx: خادم ويب يوفر وصولاً سريعًا ومستقرًا إلى الموقع.
- JavaScript وAJAX: يستخدم لإنشاء عناصر ديناميكية وتفاعلية من جانب العميل.
- UAParser.js والجهاز الحالي: مكتبات للتعرف على الجهاز وخصائصه.
- ApexCharts وECharts: أدوات لإنشاء المخططات والرسوم البيانية المستخدمة لتصور البيانات.
- vanilla-datetimerange-picker: مكتبة لسهولة تحديد النطاق الزمني، مما يجعل التحليلات من جانب المستخدم أكثر ملاءمة.
تساعد هذه التقنيات CheckStat على معالجة كميات كبيرة من البيانات بسرعة وتوفير تحليلات في الوقت الفعلي.
حالات الاستخدام
CheckStat هي أداة تساعد حقًا في تحسين موقع الويب الخاص بك. إليك كيفية استخدامه:
- مراقبة إجراءات المستخدم: في قسم "النشاط"، يمكنك رؤية ما يفعله زوار موقعك على موقعك في الوقت الفعلي. من دخل، وما هي الصفحات التي يشاهدونها، ومن أين أتوا، وما هي الأجهزة والمتصفحات التي يستخدمونها - كل شيء على ما يرام هناك. يعد هذا مفيدًا لفهم كيفية تفاعل الأشخاص مع المحتوى الخاص بك والجوانب التي قد يفقدون اهتمامهم بها.
- تصفية البيانات وتحليلها: في "الإحصائيات"، يمكنك إعداد عوامل التصفية لرؤية المعلومات التي تحتاجها فقط. على سبيل المثال، يمكنك اختيار البيانات حسب مناطق معينة أو مصادر حركة المرور واستبعاد ما هو غير ضروري. وهذا يساعدك على التركيز على ما يهم حقًا.
- تحسين المحتوى: باستخدام البيانات من "النشاط" و"الإحصائيات"، يمكنك تحديد الصفحات الأكثر شيوعًا وتحسينها. إذا رأيت أن الأشخاص يقضون الكثير من الوقت في صفحات معينة، فقد يكون من المفيد إضافة المزيد من المحتوى المفيد لهم.
- تحليل مصادر حركة المرور: يعرض CheckStat المكان الذي يأتي منه زوار موقعك - سواء كانت محركات البحث أو الشبكات الاجتماعية أو الإدخالات المباشرة. ويساعدك هذا على فهم القنوات التي تعمل بشكل أفضل وأين يجب استثمار المزيد من الجهد.
توضح هذه الأمثلة كيف يمكن أن يساعدك CheckStat في فهم ما يحدث على موقعك وتحسينه.
حول المطور
تم تطوير CheckStat في أوكرانيا، في ظل ظروف صعبة للحرب المستمرة وانقطاع التيار الكهربائي بشكل دوري بسبب الأضرار التي لحقت بالبنية التحتية للطاقة. وعلى الرغم من هذه التحديات، تم الانتهاء من المشروع بنجاح ويستمر في التطور.
خاتمة
CheckStat هي أداة مصممة لأولئك الذين يريدون فهم مستخدميهم بشكل أفضل وتحسين موقعهم على الويب. فهو يسمح لك بتتبع نشاط الموقع بسهولة، وتحليل المقاييس الرئيسية، واتخاذ القرارات المستندة إلى البيانات. جرّب CheckStat وانظر بنفسك إلى أي مدى يمكن أن يكون مناسبًا ومفيدًا.
رابط الموقع: CheckStat.net
-
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-18
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-18 -
 تعرض `console.log` سبب استثناء قيمة الكائن المعدلدعنا نكشف هذا اللغز عن طريق تحليل مقتطف الرمز هذا: console.log ('foo1' ، foo ، foo.length) ؛ foo.splice (2 ، 1) ؛ console.log ('foo2&...برمجة نشر في 2025-04-18
تعرض `console.log` سبب استثناء قيمة الكائن المعدلدعنا نكشف هذا اللغز عن طريق تحليل مقتطف الرمز هذا: console.log ('foo1' ، foo ، foo.length) ؛ foo.splice (2 ، 1) ؛ console.log ('foo2&...برمجة نشر في 2025-04-18 -
 الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-04-18
الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-04-18 -
 كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-18
كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-18 -
 استدعاء وظيفة Python من C/C ++ واحصل على طريقة قيمة الإرجاعاستخراج قيمة الإرجاع من وظيفة python المسمى في c/c فيما يلي حل باستخدام Python C-api. Def Myabs (X): إرجاع math.fabs (x) رمز c/c int ...برمجة نشر في 2025-04-18
استدعاء وظيفة Python من C/C ++ واحصل على طريقة قيمة الإرجاعاستخراج قيمة الإرجاع من وظيفة python المسمى في c/c فيما يلي حل باستخدام Python C-api. Def Myabs (X): إرجاع math.fabs (x) رمز c/c int ...برمجة نشر في 2025-04-18 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-18
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-18 -
 التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-04-18
التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-04-18 -
 نصائح لتحويل وقت السلسلة للذهاب بنية الوقتتنشأ مشكلة شائعة عند التعامل مع قيم وقت السلسلة بتنسيق محدد لم يتم التعرف عليه بواسطة وظيفة time.parse () الافتراضية. لتحليل هذه السلسلة ، يمكننا ...برمجة نشر في 2025-04-18
نصائح لتحويل وقت السلسلة للذهاب بنية الوقتتنشأ مشكلة شائعة عند التعامل مع قيم وقت السلسلة بتنسيق محدد لم يتم التعرف عليه بواسطة وظيفة time.parse () الافتراضية. لتحليل هذه السلسلة ، يمكننا ...برمجة نشر في 2025-04-18 -
 كيف تمنع التقديمات المكررة بعد تحديث النموذج؟منع عمليات التقديم المكررة مع التحديث معالجة في تطوير الويب ، من الشائع مواجهة مسألة الإبلاغ المكررة عند تحديث الصفحة بعد تقديم النموذج. لمعال...برمجة نشر في 2025-04-18
كيف تمنع التقديمات المكررة بعد تحديث النموذج؟منع عمليات التقديم المكررة مع التحديث معالجة في تطوير الويب ، من الشائع مواجهة مسألة الإبلاغ المكررة عند تحديث الصفحة بعد تقديم النموذج. لمعال...برمجة نشر في 2025-04-18 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-18
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-18 -
 كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-04-18
كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-04-18 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-18
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-18 -
 كيفية الوصول إلى المتغيرات العالمية ديناميكيًا في جافا سكريبت؟الوصول إلى المتغيرات العالمية ديناميكيًا بالاسم في JavaScript يمكن أن يكون الوصول إلى المتغيرات العالمية أثناء وقت التشغيل متطلبًا شائعًا. عادة ...برمجة نشر في 2025-04-18
كيفية الوصول إلى المتغيرات العالمية ديناميكيًا في جافا سكريبت؟الوصول إلى المتغيرات العالمية ديناميكيًا بالاسم في JavaScript يمكن أن يكون الوصول إلى المتغيرات العالمية أثناء وقت التشغيل متطلبًا شائعًا. عادة ...برمجة نشر في 2025-04-18 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-18
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-18 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-18
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-18
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























