التحقق من الخطوط المستخدمة على صفحة ويب
ظروف
كما أتعلم حاليًا next.j. سأتابع الدورة التدريبية التي أنشأها الفريق التالي (https://nextjs.org/learn).
يوجد قسم خاص بتحسين الخطوط والصور.
بصراحة، لم أهتم أبدًا بالخطوط وأي الخطوط تستخدم في عنصر معين في صفحة الويب.
لكنني أدركت من خلال هذه المادة أنك قادر على القيام بذلك. يمكنك معرفة الخطوط المستخدمة في عنصر معين. يمكن أن يكون لديك أكثر من خط مخصص على الصفحة وقد يكون ذلك مفيدًا.
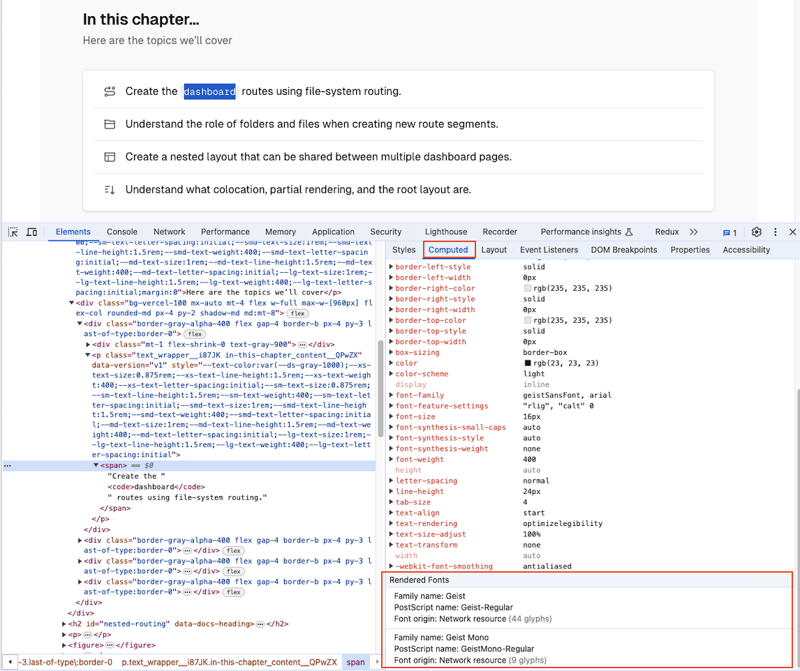
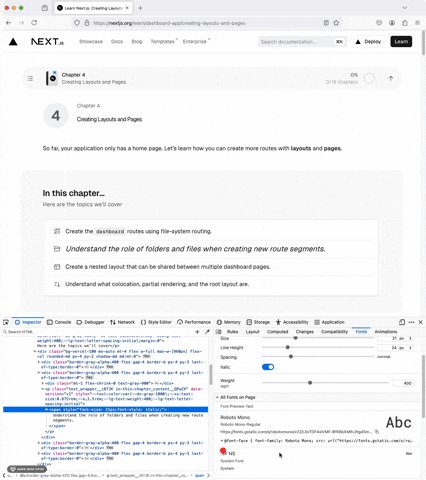
نظرًا لأنني أستخدم Chrome كمتصفح افتراضي، فقد قمت بفتح أدوات التطوير وفحصت الخطوط المستخدمة.

بدا هذا سيئًا جدًا وبدون الكثير من المعلومات.
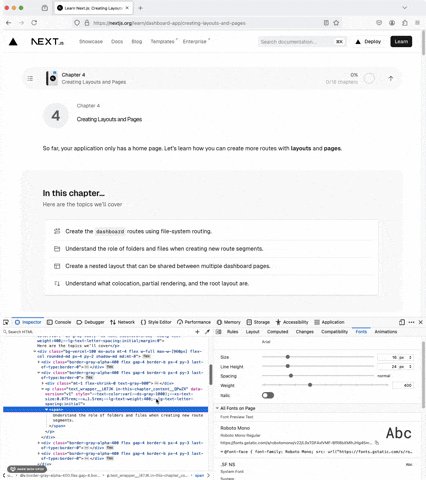
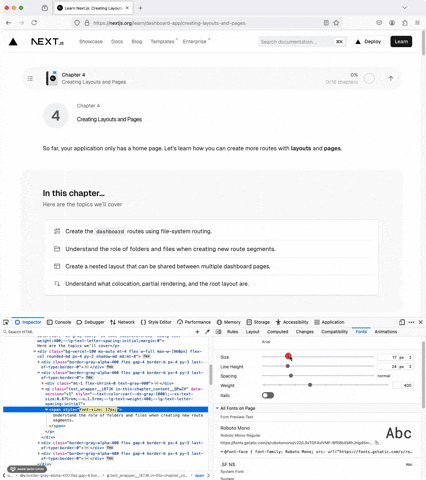
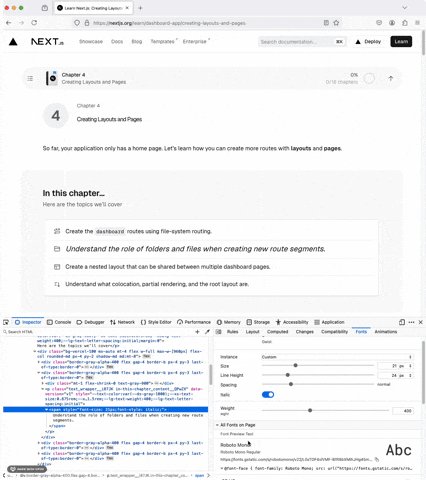
لكنني فعلت نفس الشيء في فايرفوكس ويبدو أن فايرفوكس لديه خيارات أكثر بكثير فيما يتعلق بالخطوط. يمكنك تغيير الحجم وارتفاع الخط والتباعد والوزن من خلال محرره. يبدو هذا مفيدًا جدًا خاصة أثناء محاولتك معرفة خصائص الخط التي تناسبك بشكل أفضل مع عنصر معين.

افكاري
ذكّرتني هذه النتائج المتعلقة بالخطوط عندما واجهت بعض المشكلات في التخطيط في الماضي أنه يمكنني إجراء تصحيح أفضل بكثير في فايرفوكس مقارنة بالكروم.
يبدو أن Firefox يهتم أكثر بأشياء CSS لجعل تطوير FE أكثر مرونة من Chrome. أعتقد أنني يجب أن آخذ هذا في الاعتبار في المرة القادمة أثناء قيامي بعمل CSS واستخدام Firefox كبرنامج افتراضي!
هتافات. اتمنى لك يوم جيد!
-
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-03-28
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-03-28 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-28
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-28 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-28
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-28 -
 كيف يمكنني الجمع بشكل فعال بين Flexbox والتمرير العمودي في تصميم كامل؟ومع ذلك ، يمكن أن يطرح تحديات بسبب الطبيعة التفاعلية لتخطيطات Flexbox. يعتمد هذا الحل على تعيين اتجاه المرن للعمود واستخدام Overflow-y: تلقائيًا عل...برمجة نشر في 2025-03-28
كيف يمكنني الجمع بشكل فعال بين Flexbox والتمرير العمودي في تصميم كامل؟ومع ذلك ، يمكن أن يطرح تحديات بسبب الطبيعة التفاعلية لتخطيطات Flexbox. يعتمد هذا الحل على تعيين اتجاه المرن للعمود واستخدام Overflow-y: تلقائيًا عل...برمجة نشر في 2025-03-28 -
 كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-03-28
كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-03-28 -
 كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-03-28
كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-03-28 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-03-28
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-03-28 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-28
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-28 -
 كيف يمكنني تنفيذ أوامر موجه الأوامر ، بما في ذلك تغييرات الدليل ، في جافا؟على الرغم من أنك قد تجد قصاصات رمز تفتح موجه الأوامر ، إلا أنها غالبًا ما تفتقر إلى القدرة على تغيير الدلائل وتنفيذ أوامر إضافية. يتيح لك هذا النهج...برمجة نشر في 2025-03-28
كيف يمكنني تنفيذ أوامر موجه الأوامر ، بما في ذلك تغييرات الدليل ، في جافا؟على الرغم من أنك قد تجد قصاصات رمز تفتح موجه الأوامر ، إلا أنها غالبًا ما تفتقر إلى القدرة على تغيير الدلائل وتنفيذ أوامر إضافية. يتيح لك هذا النهج...برمجة نشر في 2025-03-28 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-28
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-28 -
 كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-03-28
كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-03-28 -
 Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-03-28
Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-03-28 -
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-03-28
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-03-28 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: يتضمن الترميز تقسيم جسم الطلب إلى أجزاء متعددة ، كل منها مسبق بسلسلة حدودية. استيراد java.io.outputStream ؛ استيراد java....برمجة نشر في 2025-03-28
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: يتضمن الترميز تقسيم جسم الطلب إلى أجزاء متعددة ، كل منها مسبق بسلسلة حدودية. استيراد java.io.outputStream ؛ استيراد java....برمجة نشر في 2025-03-28 -
 كيف تحل `std :: karder` مشكلات التحويل المترجم مع أعضاء كونست في النقابات؟لفهم غرضه ، دعنا نتعامل في المشكلة المحددة التي تعالجها هذه الورقة وتعديلات اللغة اللاحقة التي نحتاجها إلى الاعتراف. المشكلة في متناول اليد } ؛...برمجة نشر في 2025-03-28
كيف تحل `std :: karder` مشكلات التحويل المترجم مع أعضاء كونست في النقابات؟لفهم غرضه ، دعنا نتعامل في المشكلة المحددة التي تعالجها هذه الورقة وتعديلات اللغة اللاحقة التي نحتاجها إلى الاعتراف. المشكلة في متناول اليد } ؛...برمجة نشر في 2025-03-28
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























