قم بتخزين أداة الجلب الخاصة بك مؤقتًا في useSWR باستخدام useCallback.
لقد وجدت طريقة للتخزين المؤقت لأداة الجلب في useSWR باستخدام useCallback في كود مصدر Gitroom.

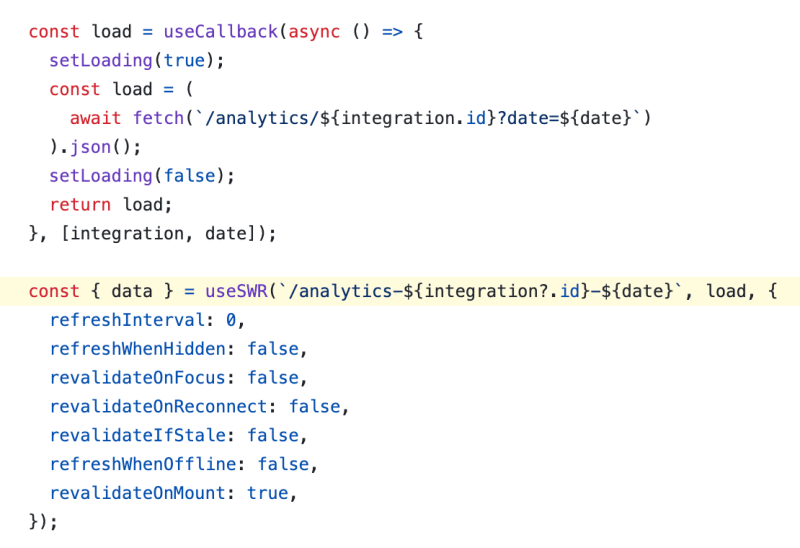
الصورة أعلاه مأخوذة من Platform-analytics/render.analytics.tsx. دعونا نحاول فهم مقتطف الشفرة هذا.
سنستكشف كيفية تحسين جلب البيانات في تطبيقات React باستخدام خطاف useCallback مع useSWR. سنقوم بتحليل مقتطف الشفرة المقدم، وشرح أهمية التخزين المؤقت لوظيفة الجلب.
فهم الكود
دعونا نتعمق في الكود خطوة بخطوة:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
هنا، نقوم بتعريف تحميل دالة غير متزامنة داخل خطاف useCallback. تقوم هذه الوظيفة بجلب البيانات من نقطة نهاية محددة وتتعامل مع حالة التحميل. يضمن خطاف useCallback حفظ هذه الوظيفة وإعادة إنشائها فقط عندما تتغير التبعيات (التكامل والتاريخ).
بعد ذلك، نستخدم useSWR لإدارة جلب البيانات:
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
هنا، تم تكوين useSWR باستخدام مفتاح (/analytics-${integration?.id}-${date}) ووظيفة التحميل المحفوظة لدينا. تتحكم خيارات التكوين في سلوك إعادة التحقق من صحة البيانات.
كيف يمنع useCallback عمليات إعادة الجلب غير الضرورية
لفهم كيف يمنع useCallback عمليات إعادة الجلب غير الضرورية، نحتاج إلى التعمق في كيفية تعامل React مع مراجع الوظائف وكيفية عمل useSWR.
مراجع الوظائف في React
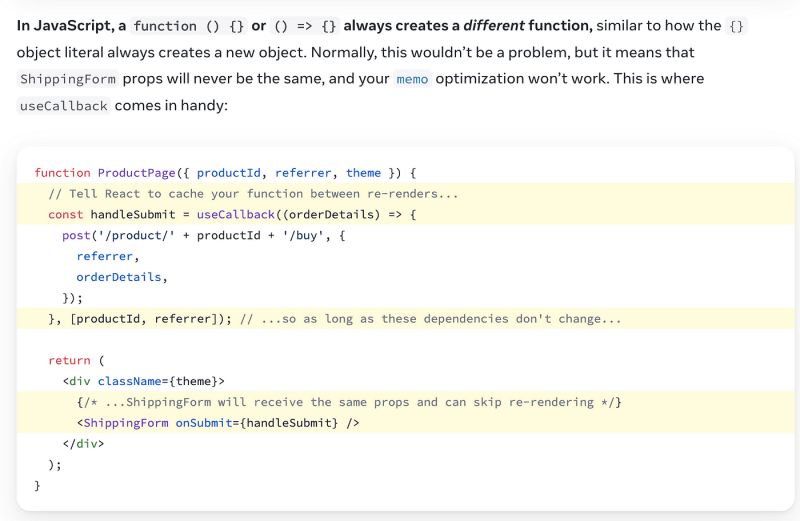
في React، في كل مرة يُعاد فيها عرض أحد المكونات، يُعاد إنشاء جميع الوظائف المحددة داخله. هذا يعني أنه بدون useCallback، سيتم إنشاء مثيل جديد لوظيفة التحميل الخاصة بك في كل عملية تصيير.

التأثير على استخدام SWR
useSWR هي مكتبة لجلب البيانات لـ React. ويستخدم مفتاحًا لتحديد البيانات ووظيفة الجلب لجلبها. يعتمد useSWR على استقرار مرجع وظيفة الجلب. إذا تغير المرجع، فقد يفسر useSWR ذلك على أنه إشارة إلى أن البيانات تحتاج إلى إعادة جلب، حتى لو لم يتغير المنطق الفعلي لأداة الجلب.
وهذا شرح مفصل:
- بدون استخدام رد الاتصال:
const load = async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
};
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
في هذه الحالة، يقوم كل عرض بإنشاء وظيفة تحميل جديدة. يرى useSWR مرجعًا مختلفًا للوظيفة في كل مرة، مما قد يؤدي إلى عمليات إعادة جلب غير ضرورية حتى في حالة عدم تغيير التكامل والتاريخ.
مع استخدم رد الاتصال:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
من خلال تغليف وظيفة التحميل في useCallback، فإننا نضمن أنه لا يتم إعادة إنشائها إلا عندما تتغير تبعياتها (التكامل والتاريخ). هذا الاستقرار في مرجع الوظيفة يخبر useSWR أن وظيفة الجلب لم تتغير إلا إذا تغير التكامل أو التاريخ، وبالتالي منع عمليات إعادة الجلب غير الضرورية.
هل تريد معرفة كيفية إنشاء shadcn-ui/ui من الصفر؟ راجع الإنشاء من الصفر
ْعَنِّي:
الموقع الإلكتروني: https://ramunarasinga.com/
لينكد إن: https://www.linkedin.com/in/ramu-narasinga-189361128/
جيثب: https://github.com/Ramu-Narasinga
البريد الإلكتروني: [email protected]
إنشاء shadcn-ui/ui من الصفر
مراجع:
- https://github.com/gitroomhq/gitroom/blob/c03b96215fa30b267a97d7eafc2281f482a3192f/apps/frontend/src/components/platform-analytics/render.analytics.tsx#L25
- https://github.com/search?q=repo:gitroomhq/gitroom useSWR&type=code
- https://swr.vercel.app/docs/getting-started
- https://react.dev/reference/react/useCallback
-
 CSS تحليل اللغة بقوةواحدة من الطرق التي يمكنك من خلالها تصنيف لغة البرمجة هي مدى قوة أو ضعفها. هنا ، "المكتوبة" تعني إذا كانت المتغيرات معروفة في وقت الترجمة. ...برمجة نشر في 2025-07-13
CSS تحليل اللغة بقوةواحدة من الطرق التي يمكنك من خلالها تصنيف لغة البرمجة هي مدى قوة أو ضعفها. هنا ، "المكتوبة" تعني إذا كانت المتغيرات معروفة في وقت الترجمة. ...برمجة نشر في 2025-07-13 -
 التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-13
التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-13 -
 طريقة قاعدة بيانات MySQL غير مطلوبة لتفريغ نفس المثيلنسخ قاعدة بيانات mysql على نفس الحالة دون التخلص من توفر الطرق التالية بدائل أبسط لعملية التفريغ والاستيراد التقليدية. mysql new_db_name يتضمن ...برمجة نشر في 2025-07-13
طريقة قاعدة بيانات MySQL غير مطلوبة لتفريغ نفس المثيلنسخ قاعدة بيانات mysql على نفس الحالة دون التخلص من توفر الطرق التالية بدائل أبسط لعملية التفريغ والاستيراد التقليدية. mysql new_db_name يتضمن ...برمجة نشر في 2025-07-13 -
 كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-07-13
كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-07-13 -
 كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-07-13
كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-07-13 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-13
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-13 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-07-13
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-07-13 -
 طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-07-13
طريقة فحص فعالة لسلاسل Java غير فارغة وغير خاليةوبعد ذلك ، توفر طريقة isEmpty () طريقة موجزة للتحقق من الفراغ: المستخدمة: if (str! = null && str.length () == 0) الخيار 3: trim () ! str.trim ...برمجة نشر في 2025-07-13 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-07-13
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-07-13 -
 كيفية تحديد موقع صورة خلفية CSS من اليمين؟وضع صورة الخلفية من اليمين مع CSS في عالم تطوير الويب ، وغالبًا ما يكون من المستحسن وضع صور الخلفية بدقة داخل عناصر. على الرغم من أن وضع صور ا...برمجة نشر في 2025-07-13
كيفية تحديد موقع صورة خلفية CSS من اليمين؟وضع صورة الخلفية من اليمين مع CSS في عالم تطوير الويب ، وغالبًا ما يكون من المستحسن وضع صور الخلفية بدقة داخل عناصر. على الرغم من أن وضع صور ا...برمجة نشر في 2025-07-13 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-07-13
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-07-13 -
 حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-13
حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-07-13 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-13
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-13 -
 هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظائف؟ تقر الورقة بأن ...برمجة نشر في 2025-07-13
هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظائف؟ تقر الورقة بأن ...برمجة نشر في 2025-07-13 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-13
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-13
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























