زر
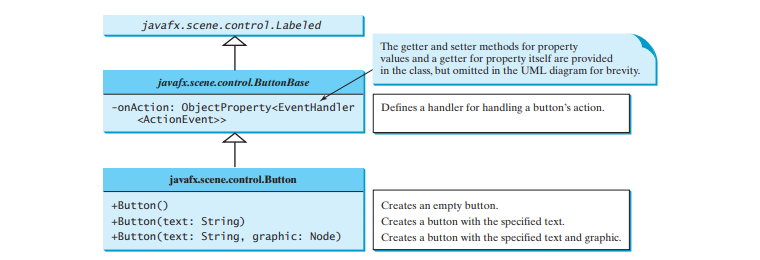
زر هو عنصر تحكم يقوم بتشغيل حدث إجراء عند النقر عليه. يوفر JavaFX أزرارًا عادية وأزرار تبديل وأزرار خانة الاختيار وأزرار الاختيار. يتم تعريف الميزات المشتركة لهذه الأزرار في فئات ButtonBase وLabeled كما هو موضح في الشكل أدناه.

تحدد فئة Labeled الخصائص العامة للتسميات والأزرار. يشبه الزر تمامًا التسمية باستثناء أن الزر يحتوي على خاصية onAction المحددة في فئة ButtonBase، والتي تحدد معالجًا للتعامل مع إجراء الزر.
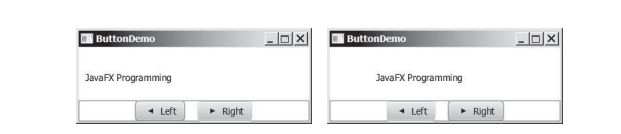
الكود أدناه يعطي برنامج يستخدم الأزرار للتحكم في حركة النص، كما هو موضح في الشكل أدناه.
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.ImageView;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.text.Text;
public class ButtonDemo extends Application {
protected Text text = new Text(50, 50, "JavaFX Programming");
protected BorderPane getPane() {
HBox paneForButtons = new HBox(20);
Button btLeft = new Button("Left", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
Button btRight = new Button("Right", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
paneForButtons.getChildren().addAll(btLeft, btRight);
paneForButtons.setAlignment(Pos.CENTER);
paneForButtons.setStyle("-fx-border-color: green");
BorderPane pane = new BorderPane();
pane.setBottom(paneForButtons);
Pane paneForText = new Pane();
paneForText.getChildren().add(text);
pane.setCenter(paneForText);
btLeft.setOnAction(e -> text.setX(text.getX() - 10));
btRight.setOnAction(e -> text.setX(text.getX() 10));
return pane;
}
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
// Create a scene and place it in the stage
Scene scene = new Scene(getPane(), 450, 200);
primaryStage.setTitle("ButtonDemo"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
}

يقوم البرنامج بإنشاء زرين btLeft و btRight مع كل زر يحتوي على نص وصورة (السطور 18-19). يتم وضع الأزرار في HBox (السطر 20) ويتم وضع HBox في الجزء السفلي من جزء الحدود (السطر 25). يتم إنشاء نص في السطر 14 ويتم وضعه في وسط جزء الحدود (السطر 29). يقوم معالج الإجراء لـ btLeft بنقل النص إلى اليسار (السطر 31). معالج الإجراء لـ btRight ينقل النص إلى اليمين (السطر 32).
يحدد البرنامج عمدا طريقة محمية getPane () لإرجاع جزء (السطر 16). سيتم تجاوز هذه الطريقة بواسطة الفئات الفرعية في الأمثلة القادمة لإضافة المزيد من العقد في الجزء. تم إعلان النص محميًا بحيث يمكن الوصول إليه بواسطة الفئات الفرعية (السطر 14).
-
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-03-26
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-03-26 -
 كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-03-26
كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-03-26 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-26
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-26 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-03-26
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-03-26 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-03-26
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-03-26 -
 لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-03-26
لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-03-26 -
 كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-03-26
كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-03-26 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-03-26
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-03-26 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-26
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-26 -
 ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-03-26
ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-03-26 -
 كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-03-26
كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-03-26 -
 كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-03-26
كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-03-26 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-26
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-26 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-26
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-26 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-26
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























