بناء أداة تحليل الاتجاه باستخدام FeedRika API - الجزء الأول - الإعداد
بناء أداة تحليل الاتجاه باستخدام FeedRika API
لقد عثرت مؤخرًا على خدمة News API الرائعة هذه والتي تسمى FeedRika والتي تمنحك آخر الأخبار العالمية بالإضافة إلى درجة المشاعر والفئات ذات الصلة. يحتوي على طبقة استخدام مجانية لذلك فكرت في تجربته ورؤية ما يمكنني إنشاؤه به.
كانت إحدى أفكاري هي إنشاء أداة لمعرفة مدى نجاح شركة أو موضوع ما في الأخبار.

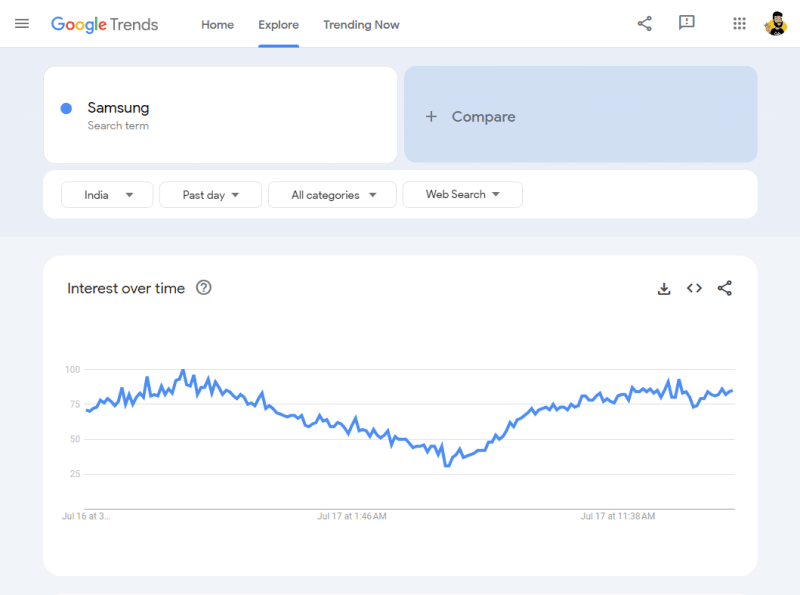
يمكنك رؤية مخطط من مؤشرات Google يوضح لك مدى شعبية مصطلح ما في الفضاء العام ولكنه يعكس حجم البحث فقط. لا يعطيك فكرة عما إذا كانت المشاعر المحيطة به إيجابية أم سلبية. لذلك دعونا نبني أداة تفحص الأخبار لمعرفة ما إذا كان الموضوع يتم كتابته بشكل إيجابي أم لا ونعرض رسمًا بيانيًا مشابهًا.
فيما يلي الخطوات العامة التي سنتخذها لإنشاء هذه الأداة:
- جمع الموضوع للبحث عنه من المستخدم
- جلب المقالات الإخبارية من Feedrika التي تطابق الموضوع
- راجع المقالات التي تم إرجاعها واستخرج درجة المشاعر لكل مقالة
- رسم هذه النتائج على مخطط لعرضها بصريًا
- قم ببعض العمليات الحسابية لإنشاء إحصائيات إضافية للموضوع، مثل متوسط المشاعر، وإجمالي الإيجابية/السلبية، وما إلى ذلك...
- اعرض المقالات الإخبارية المصدرية للمستخدم حتى يتمكن من استكشاف الموضوع بمزيد من التفاصيل.
قبل أن نبدأ
لنحصل على مفتاح API من موقع Feedrika حتى نتمكن من جلب المقالات الإخبارية للعمل معها.
توجه إلى موقع Feedrika.com وقم بالتسجيل للحصول على حساب.
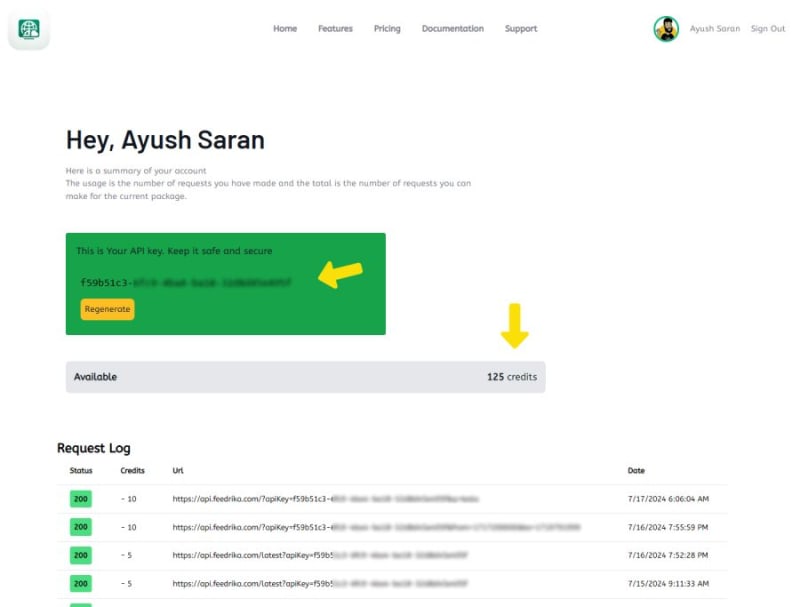
بمجرد التسجيل، ستجد مفتاح واجهة برمجة التطبيقات (API) الخاص بك على صفحة ملفك الشخصي Feedrika.com/profile بالإضافة إلى رصيدك الائتماني وسجل الطلبات الذي يوضح الطلبات التي قدمتها.

اختيار المنصة
يمكننا إنشاء هذه الأداة بلغة HTML وCSS وJavascript فقط، ولكنها تتضمن استخدام مفتاح واجهة برمجة تطبيقات خاص، وليس من الجيد نقل ذلك بشكل مفتوح عبر الإنترنت، لذلك دعونا نستخدم العقدة والتعبير لإخفاء مفتاح واجهة برمجة التطبيقات على الخادم Side كمتغير بيئة واحتفظ به خاصًا.
سأقوم بتخصيص هذا البرنامج التعليمي للمبتدئين تمامًا، لذا إذا كنت معتادًا على العقدة والتعبير فلا تتردد في الانتقال إلى الأجزاء الأكثر إثارة للاهتمام.
يثبت:
1. العقدة والتعبير
تأكد من تثبيت بيئة تشغيل Node. إذا لم يكن الأمر كذلك يمكنك الحصول عليه هنا.
قم بإنشاء دليل لهذا المشروع على جهازك المحلي والتنقل داخله.
تشغيل : npm init -y في المحطة لتهيئة مشروع العقدة بالإعدادات الافتراضية.
تشغيل: npm i Express لتثبيت إطار العمل السريع.
Express هو خادم ويب بسيط يسمح لنا بخدمة الصفحات ومسارات واجهة برمجة التطبيقات داخل تطبيقنا. من السهل إعداده واستخدامه على نطاق واسع، لذا فإن العثور على المساعدة عبر الإنترنت واستكشاف الأخطاء وإصلاحها أمر سهل.
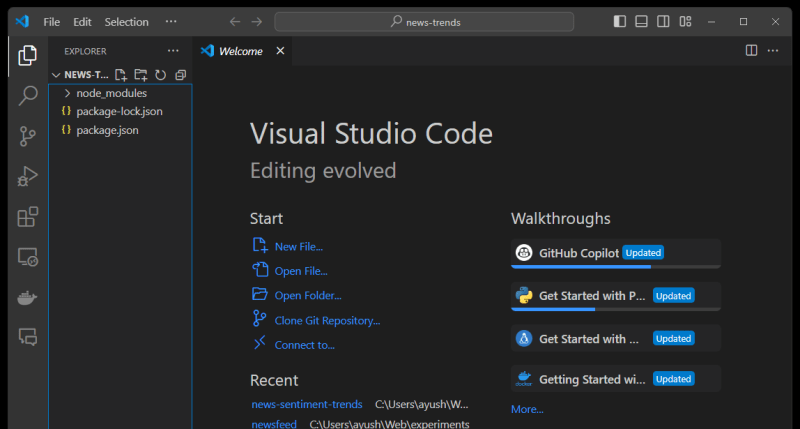
افتح المجلد في VSCode أو IDE المفضل لديك وانظر إلى الداخل.

يجب أن يكون لديك مجلد عقدة_وحدات، وملف package.json وملف package-lock.json.
2. إنشاء طريقنا الأول
لنقم بإنشاء صفحة فهرس ترحب بالمستخدمين في تطبيقنا
أنشئ ملفًا جديدًا "welcome.html" في جذر مشروعك. املأها بالمعلومات الأساسية فقط للبدء
Welcome
This is my news trends app!
لنقم بإعداد المسار الأول ونعيد صفحة Welcome.html هذه عندما يفتح شخص ما التطبيق
قم بإنشاء ملف "index.js" في جذر تطبيقك وقم باستيراد إطار العمل السريع.
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
دعونا نختبر تقدمنا.
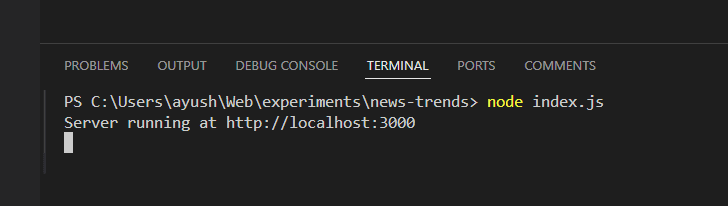
من عقدة التشغيل الطرفية Index.js. من المفترض أن تظهر لك رسالة تأكيد تفيد بأن الخادم قيد التشغيل

انقر فوق الرابط الموجود في الجهاز أو قم بلصقه في المتصفح لتأكيد أنه يمكنك رؤية صفحة الترحيب

3. متغيرات البيئة
لنقم بإعداد متغير بيئة لحفظ مفتاح API الخاص بنا.
قم بإنشاء ملف جديد '.env' في جذر مشروعك.
انسخ والصق مفتاح API الخاص بك من صفحة الملف الشخصي لـ Feedrika هنا

دعونا أيضًا نضيف ملف ".gitignore" حتى لا نقوم بتحميل هذا المفتاح الخاص على الويب عن طريق الخطأ

الآن لبعض التدبير المنزلي
لا نريد تشغيل الخادم وإيقافه من الجهاز الطرفي في كل مرة نقوم فيها بتعديل التطبيق، لذا فلنقم بإعداد إعادة التحميل التلقائي.
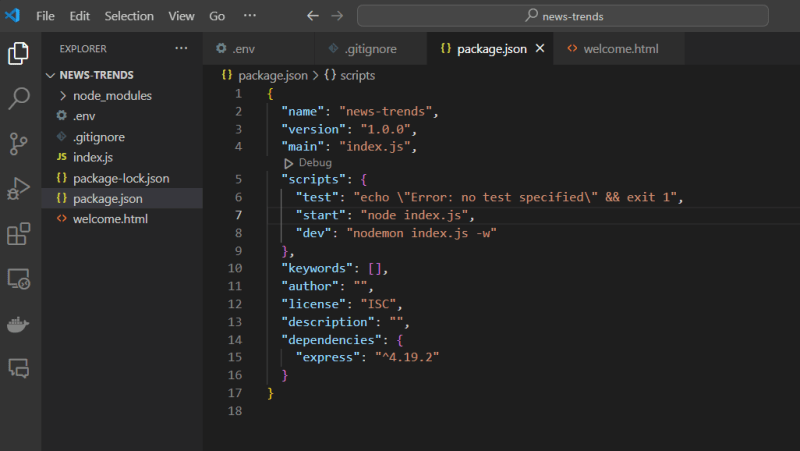
افتح ملف package.json وأضف هذه السطور إلى كائن البرنامج النصي
"start": "node index.js", "dev": "nodemon index.js -w"

نحن نستخدم Nodemon مع علامة "-w" لمراقبة التغييرات في المجلد الجذر وإعادة تشغيل الخادم.
الآن يمكننا بدء تشغيل الخادم الخاص بنا باستخدام الأمر npm run dev وسيقوم تلقائيًا بمراقبة التغييرات وإعادة تشغيل الخادم لنا.
إذا تلقيت خطأ بشأن عدم التعرف على Nodemon، قم بتشغيل هذا لتثبيته عالميًا وحاول مرة أخرى:
npm وNodemon -g
حسنًا، لقد اكتمل الإعداد، فلننتقل إلى إنشاء تطبيقنا!
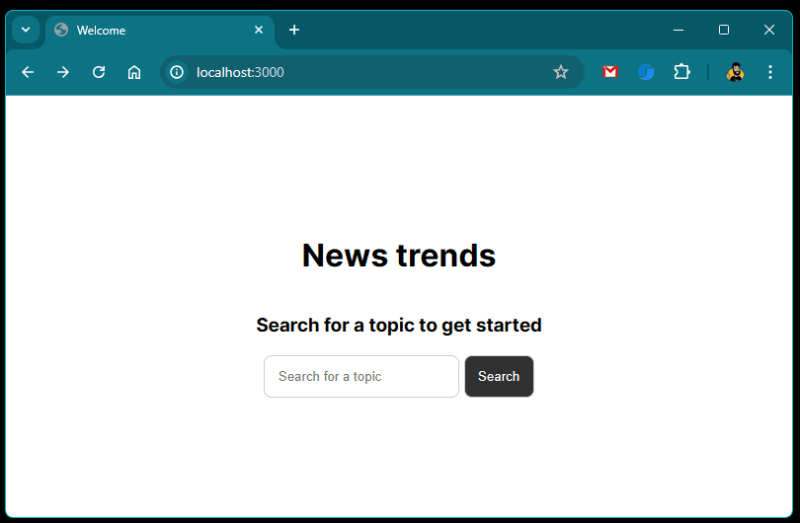
دعونا نقوم بتحديث صفحة الترحيب وإضافة مربع بحث لطلب المواضيع
Welcome
News trends
Search for a topic to get started
أوراق أنماط الإعداد
قم بإنشاء مجلد "عام" في جذر مشروعك الذي سيستضيف ملفات جافا سكريبت وCSS وملفات الصور من جانب العميل.
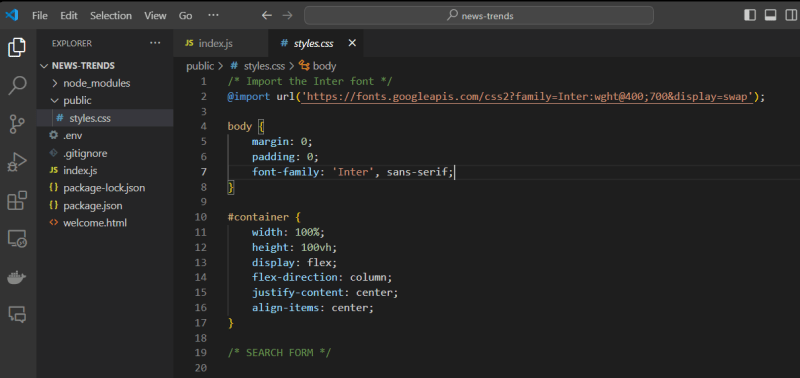
أضف ملف "styles.css" إلى المجلد العام وأضف بعض الأنماط الأساسية لصفحة الترحيب

styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
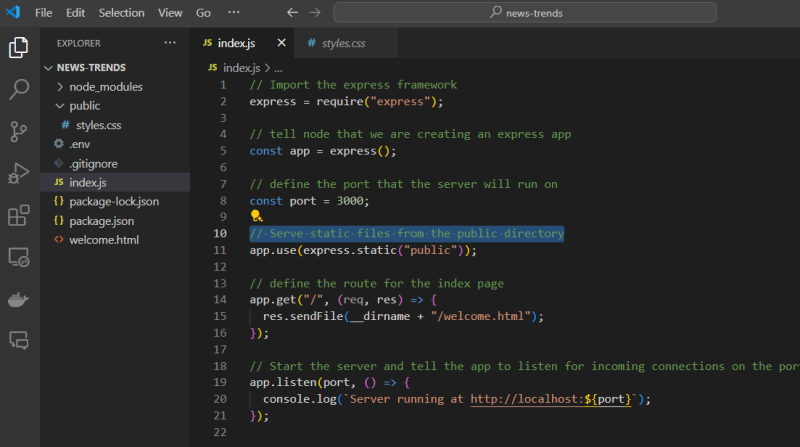
الآن نحتاج إلى توضيح كيفية خدمة هذه الملفات الثابتة، لذا افتح "index.js" وأضف هذا السطر:
app.use(express.static("public"));

يجب أن تكون قادرًا على رؤية التغييرات على الفور، وتحديث الصفحة في متصفحك والتأكيد

عظيم! دعنا الآن نخبرك بكيفية التعامل مع إرسال النموذج هذا
إذا لاحظت أن النموذج يتم إرساله إلى نقطة النهاية '/ بحث'، فلنقم بإعداد هذا المسار والتعامل مع إرسال النموذج
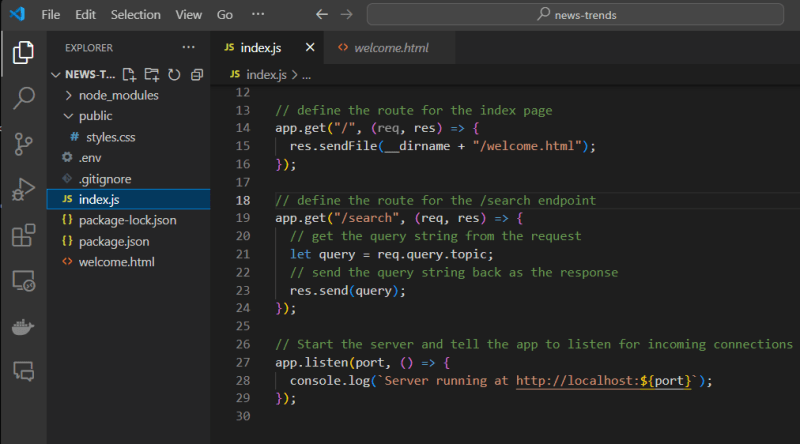
افتح ملف "index.js" الخاص بك وأضف هذه السطور
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

لنختبر ذلك، انتقل إلى متصفحك وأدخل مصطلح البحث في المربع وانقر فوق إرسال
من المفترض أن تشاهد استجابة من الخادم تعرض عبارة البحث، مثل هذا

أحسنت!
الآن بعد أن أصبح لدينا مسار بحث يعمل، فلنقم بتوصيل FeedRika API وجلب الأخبار الخاصة بالموضوع.
قريبًا الجزء الثاني - جلب البيانات
-
 كيف يمكنني الحفاظ على تقديم خلايا JTable المخصصة بعد تحرير الخلايا؟ومع ذلك ، من الأهمية بمكان التأكد من الحفاظ على التنسيق المطلوب حتى بعد التحرير العمليات. في مثل هذه السيناريوهات ، قد لا يتم تطبيق القيمة الافتراض...برمجة نشر في 2025-03-26
كيف يمكنني الحفاظ على تقديم خلايا JTable المخصصة بعد تحرير الخلايا؟ومع ذلك ، من الأهمية بمكان التأكد من الحفاظ على التنسيق المطلوب حتى بعد التحرير العمليات. في مثل هذه السيناريوهات ، قد لا يتم تطبيق القيمة الافتراض...برمجة نشر في 2025-03-26 -
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-03-26
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-03-26 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-26
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-26 -
 كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-03-26
كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-03-26 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-26
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-26 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-03-26
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-03-26 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-03-26
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-03-26 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-03-26
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-03-26 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-26
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-26 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-26
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-26 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-03-26
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-03-26 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-03-26
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-03-26 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-26
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-26 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-26
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-26 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-26
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























