{{ post.title }}
{{ post.content[:100] }}...
Read more في هذا البرنامج التعليمي، سنقوم بإنشاء تطبيق مدونة أساسي باستخدام FastAPI للواجهة الخلفية، وHTML وCSS للواجهة الأمامية، و ملف JSON لتنفيذ عمليات CRUD الأساسية (الإنشاء والقراءة والتحديث والحذف).
FastAPI هو إطار ويب حديث لبناء واجهات برمجة التطبيقات باستخدام Python، وهو معروف ببساطته وسرعته و دعمه المدمج للعمليات غير المتزامنة.
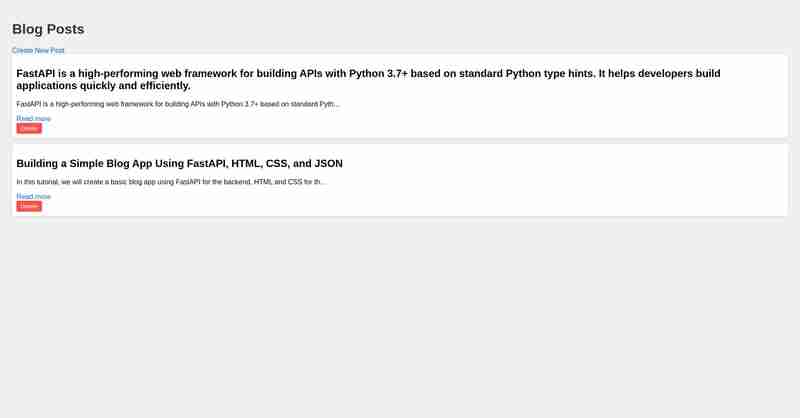
سيبدو التنفيذ أدناه كما يلي:



قبل البدء، تأكد من تثبيت ما يلي:
لتثبيت FastAPI وUvicorn، يمكنك استخدام النقطة:
pip install fastapi uvicorn python-multipart
إليك كيفية تنظيم المشروع:
/blog_app
├── static
│ └── style.css
├── templates
│ ├── index.html
│ ├── post.html
│ ├── create_post.html
├── blog.json
├── main.py
قم بإنشاء ملف main.py الذي سيحتوي على تطبيق FastAPI.
from fastapi import FastAPI, Request, Form
from fastapi.responses import HTMLResponse, RedirectResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
import json
import os
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
# Load or initialize blog data
BLOG_FILE = "blog.json"
if not os.path.exists(BLOG_FILE):
with open(BLOG_FILE, "w") as f:
json.dump([], f)
def read_blog_data():
with open(BLOG_FILE, "r") as f:
return json.load(f)
def write_blog_data(data):
with open(BLOG_FILE, "w") as f:
json.dump(data, f)
@app.get("/", response_class=HTMLResponse)
async def home(request: Request):
blogs = read_blog_data()
return templates.TemplateResponse("index.html", {"request": request, "blogs": blogs})
@app.get("/post/{post_id}", response_class=HTMLResponse)
async def read_post(request: Request, post_id: int):
blogs = read_blog_data()
post = blogs[post_id] if 0
الخطوة الثانية: إعداد HTML وCSS
في مجلد القوالب، قم بإنشاء ملفات HTML التالية:
index.html
هذا الملف سوف يسرد كافة مشاركات المدونة.
Blog App
Blog Posts
Create New Post
{% for post in blogs %}
{% endfor %}
post.html
سيعرض هذا الملف المحتوى الكامل لمنشور المدونة.
{{ post.title }}
{{ post.title }}
{{ post.content }}
Back to Home
create_post.html
سيحتوي هذا الملف على نموذج إنشاء مشاركة جديدة.
Create a New Post
Create a New Post
Back to Home
في المجلد الثابت، قم بإنشاء ملف style.css لإضافة بعض التصميمات الأساسية.
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
a {
text-decoration: none;
color: #0066cc;
}
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
button {
background-color: #ff4d4d;
border: none;
padding: 5px 10px;
color: white;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #ff1a1a;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
الآن بعد أن تم إعداد كل شيء، قم بتشغيل تطبيق FastAPI باستخدام Uvicorn.
uvicorn main:app --reload
قم بزيارة http://127.0.0.1:8000 في متصفحك، وسترى الصفحة الرئيسية للمدونة.
كمهمة، يمكنك استخدام قاعدة البيانات ️ بدلاً من JSON فقط لإنشاء تطبيق ويب متكامل.
باستخدام قاعدة البيانات، يمكنك إضافة المزيد من الميزات، وتحسين الأداء، وتحسين واجهة المستخدم/تجربة المستخدم بشكل عام. للحصول على تجربة مستخدم أكثر ثراءً.
هذا كل ما في هذه المدونة! ترقبوا المزيد من التحديثات واستمروا في إنشاء تطبيقات مذهلة! ?✨















تنصل: جميع الموارد المقدمة هي جزئيًا من الإنترنت. إذا كان هناك أي انتهاك لحقوق الطبع والنشر الخاصة بك أو الحقوق والمصالح الأخرى، فيرجى توضيح الأسباب التفصيلية وتقديم دليل على حقوق الطبع والنشر أو الحقوق والمصالح ثم إرسالها إلى البريد الإلكتروني: [email protected]. سوف نتعامل مع الأمر لك في أقرب وقت ممكن.
Copyright© 2022 湘ICP备2022001581号-3