بناء مكون التمرير اللانهائي في React
مقدمة
نرى تمريرًا لا نهائيًا في التطبيقات وصفحات الويب وخاصة وسائل التواصل الاجتماعي التي تريد منا التمرير فقط. على الرغم من أن التمرير بلا تفكير ليس أمرًا جيدًا، إلا أن إنشاء التمرير اللانهائي الخاص بك يعد أمرًا رائعًا. كمطور، يجب أن نحاول إعادة إنشاء المكونات التي نراها أثناء تصفح الويب. يمكن أن يشكل تحديًا لك لمعرفة المزيد والتفكير خارج الصندوق عند تنفيذ بعض المكونات.
أيضًا، إذا كنت تتطلع إلى تنفيذ تمرير لا نهائي في تطبيقك، فيمكنك اتباع الدليل لإنشاء التمرير الخاص بك. يمكنك إضافة التعليمات البرمجية الخاصة بك لتحسين سلوك التمرير.
في هذه المقالة، سنقوم ببناء مكون تمرير لا نهائي من البداية. وسيتناول المواضيع التالية:
- إعداد البيئة
- بناء المكون
- إضافة CSS
- تحسين التمرير اللانهائي
الآن، دعونا نبدأ.
إعداد البيئة
سنستخدم CRA لإنشاء تطبيق React الأساسي. يمكنك القيام بذلك عن طريق تشغيل الأمر التالي:
npx create-react-app infinite-scroll
إذا كنت ترغب في Vite أو NextJS، فيمكنك ذلك أيضًا. بصرف النظر عن التغييرات الطفيفة، ستبقى الأشياء الأخرى كما هي.
ملاحظة: لتشغيل هذا الأمر، يجب أن يكون NodeJS مثبتًا مسبقًا. قم أيضًا بإزالة بعض التعليمات البرمجية المعيارية غير الضرورية من CRA.
سنحتاج إلى تبعية واحدة لجلب البيانات من واجهة برمجة التطبيقات. بعد ضبط React يمكننا تثبيت Axios بالأمر التالي:
npm install axios
الآن، نحن جاهزون لإنشاء المكون.
مكون التطبيق
سنقوم ببناء مكون سيجلب بيانات الأفلام الشائعة من Tmdb API. إنه مجاني ويمكنك الحصول على مفتاح API الخاص بهم من موقعهم على الويب. دعونا نبني أولاً المكان الذي يتم جلب البيانات فيه ثم نضيف ميزات التمرير اللانهائية.
إليك الكود الخاص بمكون التطبيق:
App.js
import "./App.css";
import { useState, useEffect } from "react";
import axios from "axios";
import { MovieCard } from "./MovieCard";
function App() {
const [page, setPage] = useState(1); // for number of page in tmdb
const [data, setData] = useState([]); // storing the fetched data
const [loading, setLoading] = useState(false); // for setting loading state
// fetching and stroring the data in the state
const fetchMovie = async () => {
const URL = `https://api.themoviedb.org/3/movie/popular?language=en-US&page=${page}`;
const data = await axios.get(URL, {
headers: {
Authorization:
"Bearer API KEY",
Accept: "application/json",
},
});
setData((prevData) => [...prevData, ...data.data.results]); // we are going to add the new data to current data.
setLoading(false);
};
// useEffecte for invoking the function at the start
useEffect(() => {
fetchMovie();
}, [page]);
return (
Popular movies according to Tmdb
{data.length > 1 &&
data.map((item) => {
return (
Loading....
}
);
}
export default App;
يمكنك فهم الكود إلى حد كبير، حيث نقوم بجلب البيانات وتمريرها إلى مكون MovieCard كدعم.
قم بإنشاء مكون MovieCard.js لعرض معلومات كل فيلم.
MoveCard.js
import React from "react";
export const MovieCard = ({ title, description, imageURL, rating }) => {
const imagePath = `https://image.tmdb.org/t/p/w500${imageURL}`; // poster image path URL
return (

{title}
{description}
{rating.toFixed(1)}⭐
);
};
هذا هو CSS للتطبيق:
App.css
.App {
text-align: center;
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 1em;
font-size: calc(10px 2vmin);
color: white;
}
.movieCardContainer{
margin-top: 1em;
display: flex;
flex-direction: column;
gap: 1em;
width: 60%;
max-width: 800px;
}
.movieCard{
display: flex;
}
.movieInfo{
margin-left: 1em;
text-align: left;
}
p{
font-size: 18px;
}
التمرير اللانهائي
الآن، دعونا أولاً نفهم كيف سنقوم ببناء التمرير اللانهائي. لهذا، سوف ننظر إلى موضع شريط التمرير. عندما يكون موضع شريط التمرير أعلى نهاية الصفحة مباشرةً، فسنقوم بتعيين حالة التحميل على "صحيح".
سيكون لدينا تأثير استخدام آخر سيؤدي إلى زيادة حالة الصفحة بمقدار 1. بمجرد تحديث رقم الصفحة، سيتم تشغيل تأثير الاستخدام الأولي الذي يحتوي على الصفحة كتبعية. سيؤدي هذا إلى استدعاء الدالة fetchMovie() لجلب البيانات.
إضافة EventListner إلى Scroll
أولاً، سنقوم بإضافة الاستماع لمعرفة متى يتغير موضع شريط التمرير.
window.addEventListener("scroll", handleScroll);
HandleScroll
عندما يحدث التمرير، سنتحقق مما إذا كان الموضع الحالي لشريط التنقل أعلى الجزء السفلي من صفحة الويب مباشرةً (أي إجمالي المساحة الرأسية القابلة للتمرير). إذا كانت الإجابة بنعم، فإننا نقوم بتغيير حالة التحميل إلى صحيح.
const handleScroll = () => {
if (document.body.scrollHeight - 300
- scrollHeight : هي الخاصية التي تُرجع الارتفاع الإجمالي للمحتوى، بما في ذلك الجزء غير المرئي على الشاشة. لذلك، سيكون إجمالي المساحة القابلة للتمرير.
- scrollY: هي الخاصية التي تُرجع عدد البكسلات التي تم تمريرها في المستند عموديًا من الأعلى. لذلك ستكون المنطقة التي تم تمريرها.
- innerHeight: هي الخاصية التي تُرجع ارتفاع منطقة محتوى Windows في المتصفح. سيكون عرض شريط التمرير. تتم إضافته إلى التمرير Y بحيث يحدث الجلب عندما نصل إلى المحتوى وليس عندما نمرره. ## تأثير الاستخدام
بعد تغيير حالة التحميل بنجاح، يمكننا تنفيذ تأثير useEffect لزيادة رقم الصفحة. بحيث يمكن أن يتم جلب بيانات الفيلم.
useEffect(() => {
if (loading == true) {
setPage((prevPage) => prevPage 1);
}
}, [loading]);
// other useEffect that we already implemented
useEffect(() => {
fetchMovie();
}, [page]);
تحسين EventListner
نظرًا لأن التمرير يمكن أن يؤدي إلى تشغيل HandleScroll عدة مرات أثناء التمرير، فسيتسبب في استدعاء غير ضروري للوظيفة عدة مرات. يمكننا إضافة ارتداد إلى الوظيفة بحيث يستغرق الأمر بعض الوقت قبل استدعاء الوظيفة.
// debounce function
function debounce(func, delay) {
let timeoutId;
return function (...args) {
if (timeoutId) {
clearTimeout(timeoutId);
}
timeoutId = setTimeout(() => {
func(...args);
}, delay);
};
}
// adding debounce to the eventListner
window.addEventListener("scroll", debounce(handleScroll, 500));
إليك الكود الكامل لـ App.js:
import "./App.css";
import { useState, useEffect } from "react";
import axios from "axios";
import { MovieCard } from "./MovieCard";
function App() {
const [page, setPage] = useState(1);
const [data, setData] = useState([]);
const [loading, setLoading] = useState(false);
const fetchMovie = async () => {
const URL = `https://api.themoviedb.org/3/movie/popular?language=en-US&page=${page}`;
const data = await axios.get(URL, {
headers: {
Authorization:
"Bearer API KEY",
Accept: "application/json",
},
});
setData((prevData) => [...prevData, ...data.data.results]);
setLoading(false);
};
useEffect(() => {
fetchMovie();
}, [page]);
const handleScroll = () => {
if (
document.body.scrollHeight - 300 {
func(...args);
}, delay);
};
}
window.addEventListener("scroll", debounce(handleScroll, 500));
useEffect(() => {
if (loading == true) {
setPage((prevPage) => prevPage 1);
}
}, [loading]);
return (
Popular movies according to Tmdb
{data.length > 1 &&
data.map((item) => {
return (
Loading....
}
);
}
export default App;
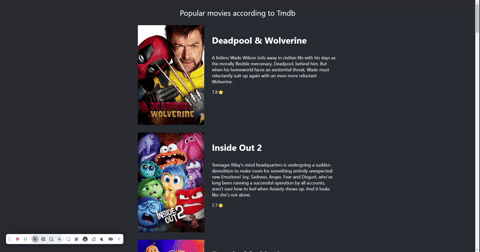
هذه صورة GIF توضح طريقة عمل التطبيق.

خاتمة
يمكن أن يكون إنشاء مكون تمرير لا نهائي في React تجربة مجزية للغاية. إنه لا يعزز فهمك لكيفية عمل التمرير فحسب، بل يعلمك أيضًا إدارة الحالة ومستمعي الأحداث وتقنيات التحسين مثل الارتداد. باتباع هذا الدليل، لديك الآن إعداد أساسي للتمرير اللانهائي يمكنك تخصيصه وتحسينه وفقًا لاحتياجاتك.
سواء كنت تعرض بيانات الفيلم، أو منشورات المدونة، أو أي محتوى آخر، فإن هذا المكون بمثابة أساس قوي. تذكر أن المفتاح هو ضمان تجربة مستخدم سلسة من خلال الإدارة الدقيقة لوقت وكيفية جلب البيانات أثناء تمرير المستخدم. برمجة سعيدة!
-
 كيف تتجنب تسريبات الذاكرة عند الانتقال إلى اللغة؟تهدف هذه المقالة إلى تقديم توضيح من خلال فحص نهجين للتقطيع وعواقبها المحتملة. على الرغم من أنها فعالة بشكل عام ، إلا أنها قد تسبب تسرب الذاكرة إذا ...برمجة نشر في 2025-04-30
كيف تتجنب تسريبات الذاكرة عند الانتقال إلى اللغة؟تهدف هذه المقالة إلى تقديم توضيح من خلال فحص نهجين للتقطيع وعواقبها المحتملة. على الرغم من أنها فعالة بشكل عام ، إلا أنها قد تسبب تسرب الذاكرة إذا ...برمجة نشر في 2025-04-30 -
 Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-04-30
Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-04-30 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-30
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-30 -
 الحصول على process.mainmodule.filename طريقة بدون Win32Exceptionالوصول إلى Process.mainmodule.filename بدون استثناء win32 ينشأ هذا الاستثناء عند محاولة استرداد معلومات الوحدة النمطية من عمليات معينة. يوضح الر...برمجة نشر في 2025-04-30
الحصول على process.mainmodule.filename طريقة بدون Win32Exceptionالوصول إلى Process.mainmodule.filename بدون استثناء win32 ينشأ هذا الاستثناء عند محاولة استرداد معلومات الوحدة النمطية من عمليات معينة. يوضح الر...برمجة نشر في 2025-04-30 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-30
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-30 -
 كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-04-30
كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-04-30 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-30
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-30 -
 سجلات مرشح MySQL حسب التاريخ: مقارنة مع اليوماستعلام مقارنة تاريخ ووقت mysql: أكبر من أو يساوي اليوم في MySQL ، قد تحتاج إلى تحديد سجل سجل وقت تاريخه أكبر من أو يساوي التاريخ الحالي. للقي...برمجة نشر في 2025-04-30
سجلات مرشح MySQL حسب التاريخ: مقارنة مع اليوماستعلام مقارنة تاريخ ووقت mysql: أكبر من أو يساوي اليوم في MySQL ، قد تحتاج إلى تحديد سجل سجل وقت تاريخه أكبر من أو يساوي التاريخ الحالي. للقي...برمجة نشر في 2025-04-30 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-30
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-30 -
 نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-04-30
نصائح لإيجاد موقع العنصر في مجموعة Javaاسترداد موضع العنصر في صفائف Java ضمن فئة صفائف Java ، لا توجد طريقة مباشرة "indexof" لتحديد موضع عنصر محدد داخل صفيف. ومع ذلك ، توف...برمجة نشر في 2025-04-30 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-30
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-30 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-30
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-30 -
 طريقة قاعدة بيانات MySQL غير مطلوبة لتفريغ نفس المثيلنسخ قاعدة بيانات mysql على نفس الحالة دون التخلص من توفر الطرق التالية بدائل أبسط لعملية التفريغ والاستيراد التقليدية. mysql new_db_name يتضمن ...برمجة نشر في 2025-04-30
طريقة قاعدة بيانات MySQL غير مطلوبة لتفريغ نفس المثيلنسخ قاعدة بيانات mysql على نفس الحالة دون التخلص من توفر الطرق التالية بدائل أبسط لعملية التفريغ والاستيراد التقليدية. mysql new_db_name يتضمن ...برمجة نشر في 2025-04-30 -
 حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-04-30
حل الاستثناء \\ "خطأ قيمة السلسلة \\" عند إدراج MySQL Emoji'\ xf0 \ x9f \ x91 \ xbd \ xf0 \ x9f ...' ينشأ هذا الخطأ لأن حرف UTF8 الافتراضي الخاص بـ MySQL يدعم فقط الأحرف داخل المستوى متعدد اللغات....برمجة نشر في 2025-04-30 -
 كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-04-30
كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-04-30
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























