 الصفحة الأمامية > برمجة > إنشاء لوحة أوامر مخصصة باستخدام React: الغوص العميق في بوابات React، والعناصر القابلة للرصد، ومستمعي الأحداث
الصفحة الأمامية > برمجة > إنشاء لوحة أوامر مخصصة باستخدام React: الغوص العميق في بوابات React، والعناصر القابلة للرصد، ومستمعي الأحداث
إنشاء لوحة أوامر مخصصة باستخدام React: الغوص العميق في بوابات React، والعناصر القابلة للرصد، ومستمعي الأحداث
مقدمة
عندما صادفت كبار أذهلني أن أصنع نفس الشيء بنكهاتي.
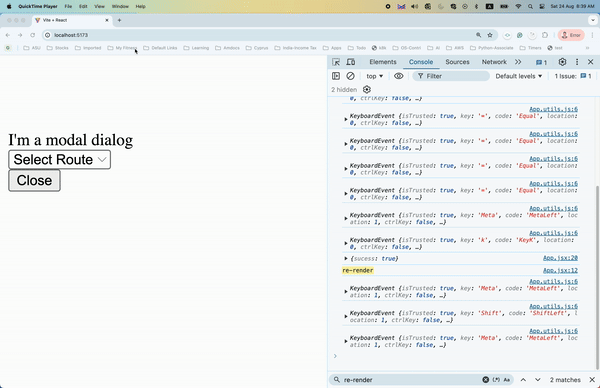
لقد قمت بتطوير لوحة أوامر مخصصة يمكن تشغيلها باستخدام Cmd D على نظام Mac أو Ctrl D على نظامي التشغيل Windows/Linux.
تعمل لوحة الأوامر هذه كبوابة، مما يسمح للمستخدمين بالانتقال إلى أي مسارات ثابتة محددة مسبقًا داخل التطبيق.
يمكن إغلاقه باستخدام مفتاح Esc، ولأغراض العرض التوضيحي، قمت بتضمين نموذج مع زر إغلاق.
في هذه المقالة، سأرشدك عبر المكونات الرئيسية وقرارات التصميم وراء هذا المشروع، بما في ذلك استخدام React Portals، والنمط القابل للملاحظة، ومستمعي أحداث النافذة.
التقنيات والأنماط الرئيسية المستخدمة
1. بوابات التفاعل
أنا. للتأكد من أن لوحة الأوامر لا تتداخل مع DOM الجذر، اخترت استخدام React Portals.
ثانيا. تسمح لك البوابات بعرض العناصر الفرعية للمكون في جزء مختلف من تسلسل DOM الهرمي، خارج المكون الأصلي.
ثالثا. كان هذا أمرًا ضروريًا لعزل بنية DOM الخاصة بلوحة الأوامر عن بقية التطبيق، مما يضمن عدم تأثر DOM الجذر.
2. نمط يمكن ملاحظته
أنا. لقد قمت بتنفيذ نمط يمكن ملاحظته مشابه لـ Angular's RxJS. كان السبب الرئيسي لاعتماد هذا النمط هو فصل إدارة الحالة ومنطق معالجة الأحداث عن المكون نفسه.
ثانيا. بدلاً من تضمين مستمعي الأحداث مباشرة داخل المكون وإدارة الحالة هناك، قمت بإنشاء كائن يمكن ملاحظته. عند استيفاء شرط معين (على سبيل المثال، حدث الضغط على المفتاح)، يبث Observable رسالة، مما يسمح لبقية التطبيق بالتفاعل وفقًا لذلك.
ثالثا. يعمل هذا النمط على تحسين نمطية قاعدة التعليمات البرمجية وقابلية صيانتها.
الرابع. علاوة على ذلك، تأكدت من إلغاء الاشتراك في العناصر القابلة للملاحظة بشكل صحيح عندما لم تعد هناك حاجة إليها، مما أدى إلى تحسين أداء التطبيق عن طريق منع تسرب الذاكرة المحتمل.
3. مستمعو الأحداث
أنا. للكشف عن تفاعلات المستخدم، استخدمت مستمعي أحداث النافذة. تراقب هذه المستمعات عند الضغط على اختصارات لوحة المفاتيح المحددة (مثل Cmd D أو Ctrl D).
ثانيا. عند اكتشاف ضغطات المفاتيح هذه، يتم التحقق من الحالة ذات الصلة، وإذا تم استيفاءها، يقوم Observable ببث الحدث.
لماذا لا نستخدم عمال الويب؟
أنا. قد تتساءل لماذا اخترت عدم استخدام Web Workers.
ثانيا. على الرغم من أن Web Workers ممتازة في تفريغ المهام الحسابية الثقيلة من السلسلة الرئيسية، إلا أنها ليست مناسبة تمامًا لمستمعي الأحداث المتعلقة بـ DOM.
ثالثا. نظرًا لأن تركيز هذا المشروع كان على التعامل مع أحداث DOM بكفاءة، كان النمط Observable هو الاختيار الأكثر ملاءمة.
التعاون والخطوات التالية
أنا. التنفيذ الحالي هو خفيف الوزن ، مع قاعدة تعليمات برمجية تبلغ حوالي 900 بايت . أنا منفتح على التعاون مع أي شخص مهتم بتحسين هذا المشروع بشكل أكبر أو حتى تجميعه كمكتبة npm.
ثانيا. لا تتردد في استكشاف الكود والتواصل إذا كنت ترغب في المساهمة!
*رابط GitHub:- *(https://github.com/Ashutoshsarangi/react-portal)

مرجع
https://github.com/timc1/kbar?tab=readme-ov-file
-
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-06
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-06 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-06
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-06 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-04-06
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-04-06 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-06
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-06 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-06
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-04-06 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-06
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-06 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-06
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-06 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-06
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-06 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-06
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-06 -
 كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-06
كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-06 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-06
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-06 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-06
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-06 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-06
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-06 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-06
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-06 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-06
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-06
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























