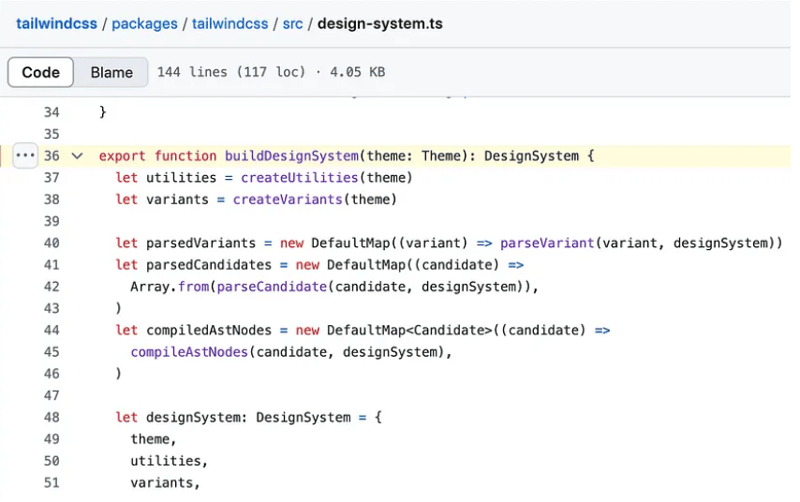
buildDesignSystem fn في كود مصدر Tailwind CSS.
في هذه المقالة، نقوم بتحليل وظيفة buildDesignSystem في كود مصدر Tailwind CSS.

تم اختيار نوع نظام التصميم من design-system.ts
export type DesignSystem = {
theme: Theme
utilities: Utilities
variants: Variants
invalidCandidates: Set
// Whether to mark utility declarations as !important
important: boolean
getClassOrder(classes: string[]): [string, bigint | null][]
getClassList(): ClassEntry[]
getVariants(): VariantEntry[]
parseCandidate(candidate: string): Candidate[]
parseVariant(variant: string): Variant | null
compileAstNodes(candidate: Candidate): ReturnType
getVariantOrder(): Map
resolveThemeValue(path: string): string | undefined
// Used by IntelliSense
candidatesToCss(classes: string[]): (string | null)[]
}
في وقت كتابة هذا المقال، كان لدى design-system.ts حوالي 144 LOC.
دعونا نناقش كيفية استخدام القيم التي يتم إرجاعها بواسطة وظيفة الأداة المساعدة DefaultMap في نظام التصميم.
let parsedVariants = new DefaultMap((variant) => parseVariant(variant, designSystem)) let parsedCandidates = new DefaultMap((candidate) => Array.from(parseCandidate(candidate, designSystem)), ) let compiledAstNodes = new DefaultMap((candidate) => compileAstNodes(candidate, designSystem), )
يتم استخدام هذه المتغيرات في كائن designSystem كما هو موضح أدناه:
parseCandidate(candidate: string) {
return parsedCandidates.get(candidate)
},
parseVariant(variant: string) {
return parsedVariants.get(variant)
},
compileAstNodes(candidate: Candidate) {
return compiledAstNodes.get(candidate)
},
الأدوات المساعدة والمتغيرات هي القيم التي يتم إرجاعها بواسطة createUtilities و createVariants.
مفاتيح مثل المرشحين ToCss، getVariantOrder وresolveThemeValue لها تطبيقات وظائفها التي تتطلب تحليلا أكثر.
معلومات عنا:
في Think Throo، نحن في مهمة لتعليم المفاهيم المعمارية لقاعدة التعليمات البرمجية المتقدمة المستخدمة في المشاريع مفتوحة المصدر.
ضاعف مهاراتك في البرمجة من خلال ممارسة المفاهيم المعمارية المتقدمة في Next.js/React، وتعلم أفضل الممارسات وبناء مشاريع على مستوى الإنتاج.
نحن مفتوح المصدر - https://github.com/thinkthroo/thinkthroo (لا تعطينا نجمة!)
نحن أيضًا نقدم خدمات تطوير الويب والكتابة الفنية . تواصل معنا على [email protected] لمعرفة المزيد!
مراجع:
https://github.com/tailwindlabs/tailwindcss/blob/next/packages/tailwindcss/src/design-system.ts
https://github.com/tailwindlabs/tailwindcss/blob/c01b8254e822d4f328674357347ca0532f1283a0/packages/tailwindcss/src/index.ts#L319
-
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-25
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-25 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-25
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-25 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-25
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-25 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية تحديد المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن البحث عن...برمجة تم النشر بتاريخ 2024-12-25
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية تحديد المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن البحث عن...برمجة تم النشر بتاريخ 2024-12-25 -
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-25
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-25 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-25
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-25 -
 كيفية تقسيم (تقسيم) إدخالات سلسلة Pandas DataFrame إلى صفوف منفصلة؟تقسيم (تقسيم) إدخالات سلسلة Pandas DataFrame إلى صفوف منفصلة في Pandas، هناك متطلب شائع هو تقسيم القيم المفصولة بفواصل في عمود سلسلة نصية وإنش...برمجة تم النشر بتاريخ 2024-12-25
كيفية تقسيم (تقسيم) إدخالات سلسلة Pandas DataFrame إلى صفوف منفصلة؟تقسيم (تقسيم) إدخالات سلسلة Pandas DataFrame إلى صفوف منفصلة في Pandas، هناك متطلب شائع هو تقسيم القيم المفصولة بفواصل في عمود سلسلة نصية وإنش...برمجة تم النشر بتاريخ 2024-12-25 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من الرمز الصالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-25
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من الرمز الصالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-25 -
 كيف يمكنني تحميل الملفات بكفاءة باستخدام Selenium WebDriver في Java؟تحميل الملفات باستخدام Selenium WebDriver في Java: دليل تفصيلي يعد تحميل الملفات إلى تطبيقات الويب مهمة شائعة أثناء اختبار البرامج. يوفر Selen...برمجة تم النشر بتاريخ 2024-12-24
كيف يمكنني تحميل الملفات بكفاءة باستخدام Selenium WebDriver في Java؟تحميل الملفات باستخدام Selenium WebDriver في Java: دليل تفصيلي يعد تحميل الملفات إلى تطبيقات الويب مهمة شائعة أثناء اختبار البرامج. يوفر Selen...برمجة تم النشر بتاريخ 2024-12-24 -
 تطوير لغة C باستخدام GNU EmacsEmacs is designed with programming in mind, it supports languages like C, Python, and Lisp natively, offering advanced features such as syntax highli...برمجة تم النشر بتاريخ 2024-12-24
تطوير لغة C باستخدام GNU EmacsEmacs is designed with programming in mind, it supports languages like C, Python, and Lisp natively, offering advanced features such as syntax highli...برمجة تم النشر بتاريخ 2024-12-24 -
 كيف يمكنني طباعة متغير داخل علامات الاقتباس المفردة في PHP؟لا يمكن صدى المتغير مع علامات الاقتباس المفردة مباشرة هل تحتاج إلى طباعة متغير ضمن سلسلة ذات علامات اقتباس مفردة؟ ليس من الممكن القيام بذلك مب...برمجة تم النشر بتاريخ 2024-12-24
كيف يمكنني طباعة متغير داخل علامات الاقتباس المفردة في PHP؟لا يمكن صدى المتغير مع علامات الاقتباس المفردة مباشرة هل تحتاج إلى طباعة متغير ضمن سلسلة ذات علامات اقتباس مفردة؟ ليس من الممكن القيام بذلك مب...برمجة تم النشر بتاريخ 2024-12-24 -
 std::vector مقابل المصفوفات العادية: متى يكون الأداء مهمًا حقًا؟std::vector vs. Plain Arrays: تقييم الأداء بينما من الشائع أن std::vector يعمل بشكل مشابه للمصفوفات، إلا أن الاختبارات الأخيرة تحدت هذه الفكرة. ف...برمجة تم النشر بتاريخ 2024-12-24
std::vector مقابل المصفوفات العادية: متى يكون الأداء مهمًا حقًا؟std::vector vs. Plain Arrays: تقييم الأداء بينما من الشائع أن std::vector يعمل بشكل مشابه للمصفوفات، إلا أن الاختبارات الأخيرة تحدت هذه الفكرة. ف...برمجة تم النشر بتاريخ 2024-12-24 -
 لماذا يبدو أن الدقة المزدوجة تحتوي على منازل عشرية أكثر من الرقم 15 المعلن عنه؟الدقة المزدوجة ودقة المكان العشري في برمجة الكمبيوتر، غالبًا ما يُفترض أن نوع البيانات مزدوجة الدقة لديه دقة تقريبية تبلغ 15 منزلة عشرية. ومع ذل...برمجة تم النشر بتاريخ 2024-12-24
لماذا يبدو أن الدقة المزدوجة تحتوي على منازل عشرية أكثر من الرقم 15 المعلن عنه؟الدقة المزدوجة ودقة المكان العشري في برمجة الكمبيوتر، غالبًا ما يُفترض أن نوع البيانات مزدوجة الدقة لديه دقة تقريبية تبلغ 15 منزلة عشرية. ومع ذل...برمجة تم النشر بتاريخ 2024-12-24 -
 الإرجاعات الضمنية مقابل الإرجاعات الصريحة في وظائف الأسهم: متى تكون الأقواس المتعرجة ضرورية؟الأقواس المتعرجة في وظائف الأسهم: الإرجاعات الضمنية مقابل الإرجاعات الصريحة يمكن كتابة وظائف الأسهم بطريقتين: مع أو بدون أقواس متعرجة. عند غيا...برمجة تم النشر بتاريخ 2024-12-24
الإرجاعات الضمنية مقابل الإرجاعات الصريحة في وظائف الأسهم: متى تكون الأقواس المتعرجة ضرورية؟الأقواس المتعرجة في وظائف الأسهم: الإرجاعات الضمنية مقابل الإرجاعات الصريحة يمكن كتابة وظائف الأسهم بطريقتين: مع أو بدون أقواس متعرجة. عند غيا...برمجة تم النشر بتاريخ 2024-12-24
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























