أنشئ خدمة بريد إلكتروني احترافية: Gmail OAuth Express + Webhooks
تعد إشعارات البريد الإلكتروني أمرًا بالغ الأهمية لتطبيقات الويب الحديثة. في هذا الدليل، سنقوم بإنشاء خدمة إشعارات بريد إلكتروني آمنة باستخدام Express.js ومصادقة OAuth2 الخاصة بـ Gmail. ستقبل خدمتنا طلبات webhook وترسل رسائل البريد الإلكتروني تلقائيًا بناءً على البيانات الواردة.
ما نقوم ببنائه
سنقوم بإنشاء خادم سريع يقوم بما يلي:
- يتلقى بيانات الرد التلقائي عبر الويب عبر طلبات POST
- المصادقة مع Gmail باستخدام OAuth2
- يرسل رسائل بريد إلكتروني مخصصة بناءً على حمولة خطاف الويب
- يتعامل مع الأخطاء بأمان
المتطلبات الأساسية
- تم تثبيت Node.js على جهازك
- تم تمكين مشروع Google Cloud Console مع Gmail API
- بيانات اعتماد OAuth2 (معرف العميل، سر العميل، رمز التحديث)
- الفهم الأساسي لـ Express.js وasync/await
إعداد المشروع
أولاً، قم بتثبيت الحزم المطلوبة:
npm install express body-parser nodemailer googleapis dotenv
قم بإنشاء ملف .env باستخدام بيانات الاعتماد الخاصة بك:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token [email protected]
إذا واجهت أي صعوبات في إعداد بيانات الاعتماد هذه، كما فعلت أنا، فيمكنك اتباع الخطوات أدناه...
الخطوة 1: إنشاء مشروع Google Cloud جديد:
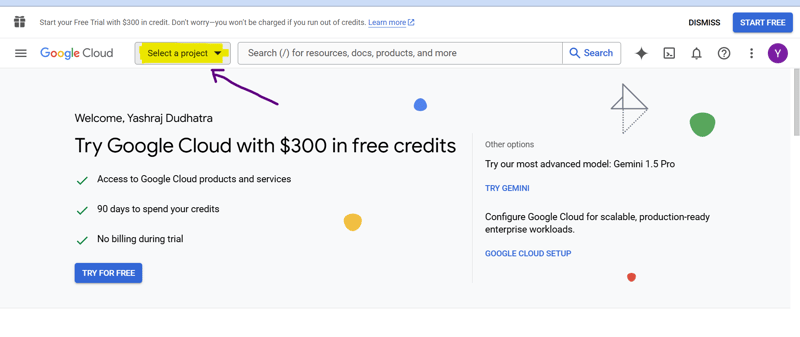
أ. انتقل إلى https://console.cloud.google.com/
ب. انقر على القائمة المنسدلة للمشروع في أعلى الصفحة
ج. انقر على "مشروع جديد"
د. أدخل اسم المشروع وانقر على "إنشاء"

الخطوة 2: تمكين واجهة برمجة تطبيقات Gmail:
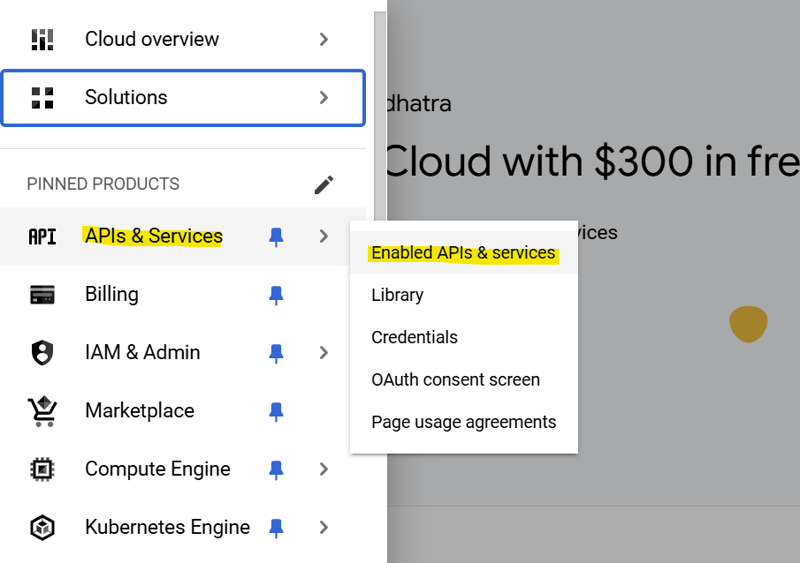
أ. في الشريط الجانبي الأيسر، انتقل إلى "واجهات برمجة التطبيقات والخدمات" > "المكتبة"
ب. البحث عن "Gmail API"
ج. انقر على "Gmail API" ثم انقر على "تمكين"

الخطوة 3: تكوين شاشة موافقة OAuth:
أ. انتقل إلى "واجهات برمجة التطبيقات والخدمات" > "شاشة موافقة OAuth"
ب. اختر "خارجي" كنوع المستخدم وانقر على "إنشاء"
ج. املأ الحقول المطلوبة:
- اسم التطبيق: [اسم تطبيقك]
- البريد الإلكتروني لدعم المستخدم: [بريدك الإلكتروني]
- معلومات الاتصال بالمطور: [بريدك الإلكتروني]
د. انقر على "حفظ ومتابعة"
ه. في صفحة "النطاقات"، انقر فوق "إضافة أو إزالة النطاقات"
و. ابحث عن نطاق "https://mail.google.com/" وحدده
ز. انقر على "تحديث" ثم "حفظ ومتابعة"
ح. في صفحة "اختبار المستخدمين"، انقر على "إضافة مستخدمين"
أنا. أضف عنوان Gmail الخاص بك وانقر على "حفظ ومتابعة"
ي. قم بمراجعة الملخص ثم انقر على "الرجوع إلى لوحة التحكم"
الخطوة 4: إنشاء بيانات اعتماد OAuth2:
أ. انتقل إلى "واجهات برمجة التطبيقات والخدمات" > "بيانات الاعتماد"
ب. انقر على "إنشاء بيانات اعتماد" > "معرف عميل OAuth"
ج. اختر "تطبيق الويب" كنوع التطبيق
د. الاسم: [اسم التطبيق الخاص بك]
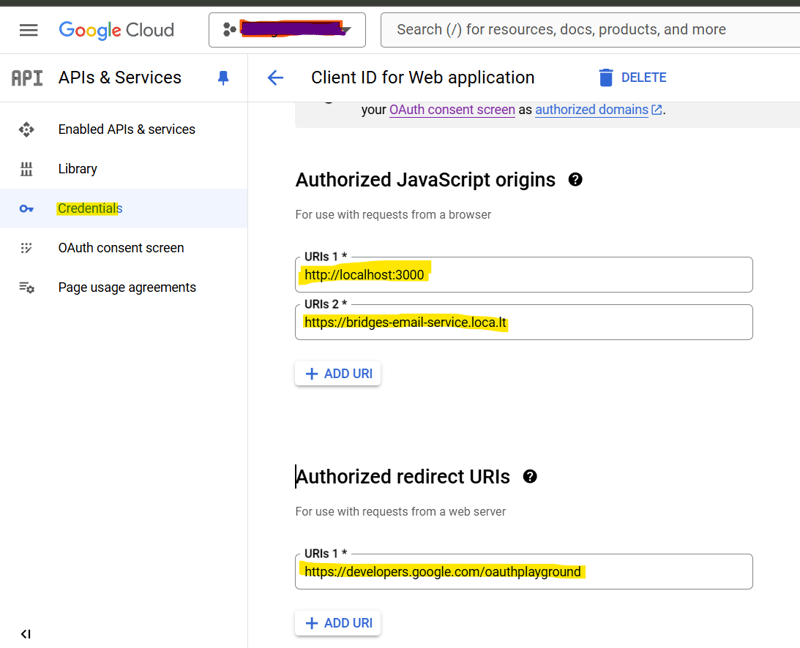
ه. أصول JavaScript المعتمدة: أضف مجال الخادم الخاص بك (على سبيل المثال، http://localhost:3000 للتطوير المحلي)

و. عناوين URL لإعادة التوجيه المعتمدة:
- إضافة: https://developers.google.com/oauthplayground
- أضف عنوان URL لرد الاتصال الخاص بخادمك إذا كان لديك واحدًا (على سبيل المثال، http://localhost:3000/auth/google/callback)
ز. انقر فوق "إنشاء"
ح. ستظهر نافذة منبثقة معرِّف العميل وسر العميل. احفظها بشكل آمن.
الخطوة 5: احصل على رمز التحديث الجديد:
أ. انتقل إلى https://developers.google.com/oauthplayground/

ب. انقر على أيقونة الترس (مثل الإعدادات) في الزاوية اليمنى العليا
ج. انقر فوق مربع الاختيار "استخدام بيانات اعتماد OAuth الخاصة بك"
د. أدخل معرف العميل الجديد وسر العميل
ه. إغلاق الإعدادات
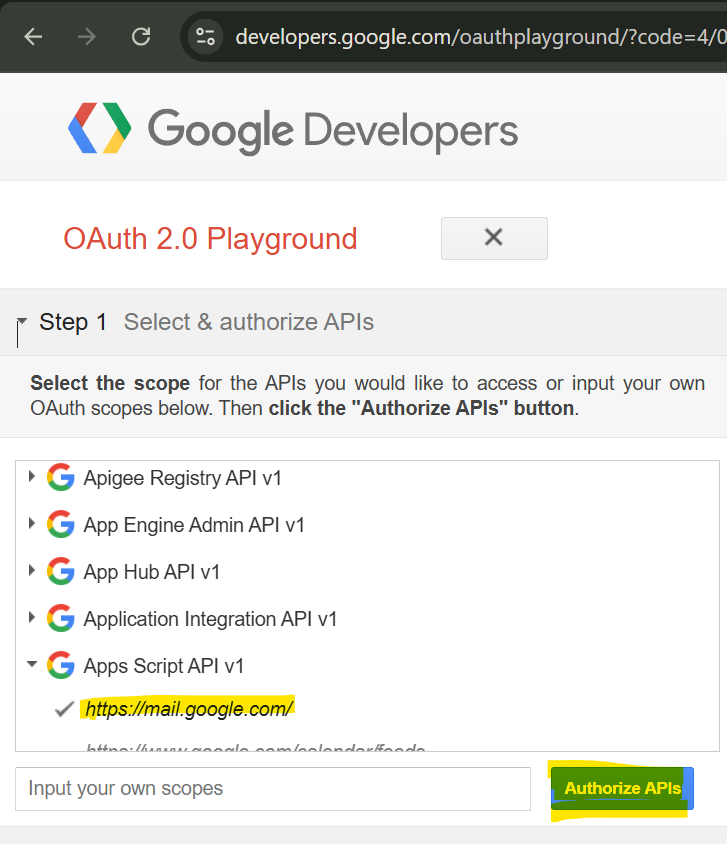
و. في الشريط الجانبي الأيسر، ابحث عن "Gmail API v1"
ز. حدد https://mail.google.com/
ح. انقر على "تخويل واجهات برمجة التطبيقات"
أنا. اختر حسابك في Google وامنح الأذونات المطلوبة
ي. في الشاشة التالية، انقر على "رمز ترخيص التبادل للرموز المميزة"
ك. انسخ "رمز التحديث" من الرد
إذا واجهت أي مشكلات أثناء هذه العملية أو عند اختبار وظيفة البريد الإلكتروني، فيرجى تقديم رسائل الخطأ أو السلوك المحدد الذي تراه في التعليقات.
وأوضح الكود
دعونا نقسم التنفيذ خطوة بخطوة:
1. الإعداد الأولي والتبعيات
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
يقوم هذا القسم بإعداد خادم Express الخاص بنا واستيراد التبعيات الضرورية. نستخدم محلل الجسم لتحليل طلبات JSON وdotenv لإدارة متغيرات البيئة.
2. تكوين OAuth2
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
نقوم بإنشاء عميل OAuth2 باستخدام مكتبة مصادقة Google. يعالج هذا تحديث الرمز المميز والمصادقة باستخدام واجهة برمجة تطبيقات Gmail.
3. وظيفة إرسال البريد الإلكتروني
async function sendEmail(webhookData) {
const {
receiver_email, //change data based on your needs
} = webhookData;
try {
const accessToken = await oAuth2Client.getAccessToken();
const transport = nodemailer.createTransport({
service: "gmail",
auth: {
type: "OAuth2",
user: process.env.EMAIL_USER,
clientId: CLIENT_ID,
clientSecret: CLIENT_SECRET,
refreshToken: REFRESH_TOKEN,
accessToken: accessToken,
},
});
const mailOptions = {
from: `Your Name `,
to: receiver_email,
subject: ``, //Add Subject of Email
html: ``, // Add your HTML template here
};
return await transport.sendMail(mailOptions);
} catch (error) {
console.error("Error in sendMail function:", error);
throw error;
}
}
هذه الوظيفة:
- استخراج البيانات من حمولة خطاف الويب، ويمكنك تعديل الحمولة بناءً على الاحتياجات
- الحصول على رمز وصول جديد
- إنشاء وسيلة نقل باستخدام مصادقة OAuth2
- يرسل البريد الإلكتروني بمحتوى مخصص
4. نقطة نهاية Webhook
app.post("/webhook", async (req, res) => {
try {
const webhookData = req.body;
await sendEmail(webhookData);
res.status(200).send("Email sent successfully");
} catch (error) {
console.error("Error processing webhook:", error);
res.status(500).send("Error processing webhook");
}
});
نقطة نهاية خطاف الويب الخاص بنا:
- يتلقى طلبات POST
- يعالج بيانات الرد التلقائي على الويب
- يرسل رسائل البريد الإلكتروني
- إرجاع الاستجابات المناسبة
اختبار
اختبر خطاف الويب الخاص بك باستخدام Curl أو Postman:
curl -X POST http://localhost:4000/webhook \
-H "Content-Type: application/json" \
-d '{
"receiver_email": "[email protected]",
}'
استكشاف الأخطاء وإصلاحها
المشكلات والحلول الشائعة:
- أخطاء المصادقة: التحقق من بيانات اعتماد OAuth2
- انتهاء صلاحية الرمز المميز: تأكد من صلاحية رمز التحديث
- البيانات المفقودة: التحقق من صحة حمولة خطاف الويب
خاتمة
لديك الآن نظام إشعارات آمن عبر البريد الإلكتروني OAuth2! يوفر هذا التنفيذ أساسًا متينًا لبناء أنظمة إعلام أكثر تعقيدًا مع الحفاظ على الأمان والموثوقية.
آمل أن يكون هذا المنشور مفيدًا لك لإعداد خدمة البريد الإلكتروني.
ترميز سعيد! ?
-
 حل خطأ MySQL 1153: حزمة "max_allowed_packet"دعنا نتعمق في الجاني ونستكشف حلولًا لتصحيح هذه المشكلة. فهم الخطأ في حالتك ، فإنه يشير إلى وجود مرفقات كبيرة تؤدي إلى إدراج كبير. التعديل: ...برمجة نشر في 2025-04-23
حل خطأ MySQL 1153: حزمة "max_allowed_packet"دعنا نتعمق في الجاني ونستكشف حلولًا لتصحيح هذه المشكلة. فهم الخطأ في حالتك ، فإنه يشير إلى وجود مرفقات كبيرة تؤدي إلى إدراج كبير. التعديل: ...برمجة نشر في 2025-04-23 -
 كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-23
كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-23 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-23
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-23 -
 كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-04-23
كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-04-23 -
 دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-04-23
دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-04-23 -
 كيف تتجنب تسريبات الذاكرة عند الانتقال إلى اللغة؟تهدف هذه المقالة إلى تقديم توضيح من خلال فحص نهجين للتقطيع وعواقبها المحتملة. على الرغم من أنها فعالة بشكل عام ، إلا أنها قد تسبب تسرب الذاكرة إذا ...برمجة نشر في 2025-04-23
كيف تتجنب تسريبات الذاكرة عند الانتقال إلى اللغة؟تهدف هذه المقالة إلى تقديم توضيح من خلال فحص نهجين للتقطيع وعواقبها المحتملة. على الرغم من أنها فعالة بشكل عام ، إلا أنها قد تسبب تسرب الذاكرة إذا ...برمجة نشر في 2025-04-23 -
 كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-04-23
كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-04-23 -
 هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-04-23
هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-04-23 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-23
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-23 -
 متى يغلق تطبيق الويب GO اتصال قاعدة البيانات؟إليك غوص عميق في متى وكيفية التعامل مع هذا في التطبيقات التي تعمل إلى أجل غير مسمى. المشكلة: Func Main () { var err error DB ، err = sq...برمجة نشر في 2025-04-23
متى يغلق تطبيق الويب GO اتصال قاعدة البيانات؟إليك غوص عميق في متى وكيفية التعامل مع هذا في التطبيقات التي تعمل إلى أجل غير مسمى. المشكلة: Func Main () { var err error DB ، err = sq...برمجة نشر في 2025-04-23 -
 كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-04-23
كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-04-23 -
 ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-23
ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-23 -
 ابحث عن طريقة عنصر البرنامج النصي التي تنفذ حاليًا JavaScriptكيفية الرجوع إلى عنصر البرنامج النصي الذي قام بتحميل البرنامج النصي الذي تم تنفيذه حاليًا فهم المشكلة في سيناريوهات معينة ، قد يحتاج المطورون ...برمجة نشر في 2025-04-23
ابحث عن طريقة عنصر البرنامج النصي التي تنفذ حاليًا JavaScriptكيفية الرجوع إلى عنصر البرنامج النصي الذي قام بتحميل البرنامج النصي الذي تم تنفيذه حاليًا فهم المشكلة في سيناريوهات معينة ، قد يحتاج المطورون ...برمجة نشر في 2025-04-23 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-04-23
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-04-23 -
 ما هو الفرق بين الوظائف المتداخلة والإغلاق في بيثونلا تعتبر غير المساواة Make_printer (MSG): طابعة DEF (): طباعة (MSG) إرجاع طابعة هنا ، وظيفة الطابعة هي وظيفة متداخلة داخل Make_...برمجة نشر في 2025-04-23
ما هو الفرق بين الوظائف المتداخلة والإغلاق في بيثونلا تعتبر غير المساواة Make_printer (MSG): طابعة DEF (): طباعة (MSG) إرجاع طابعة هنا ، وظيفة الطابعة هي وظيفة متداخلة داخل Make_...برمجة نشر في 2025-04-23
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























