كيفية استخدام واجهة برمجة تطبيقات قناة البث في React
في تطبيقات الويب اليوم، يمكن أن يؤدي الحفاظ على تحديث المعلومات عبر علامات تبويب أو نوافذ متعددة إلى تحسين تجربة المستخدم بشكل كبير. على سبيل المثال، إذا قام مستخدم بتسجيل الخروج في علامة تبويب واحدة، فأنت تريد أن ينعكس هذا الإجراء في جميع علامات التبويب الأخرى. تعمل واجهة برمجة تطبيقات قناة البث على تسهيل ذلك من خلال السماح بالاتصال بين سياقات التصفح المختلفة من نفس المصدر. سترشدك هذه المقالة حول كيفية استخدام واجهة برمجة التطبيقات هذه في تطبيق React.
ما هي واجهة برمجة تطبيقات قناة البث؟
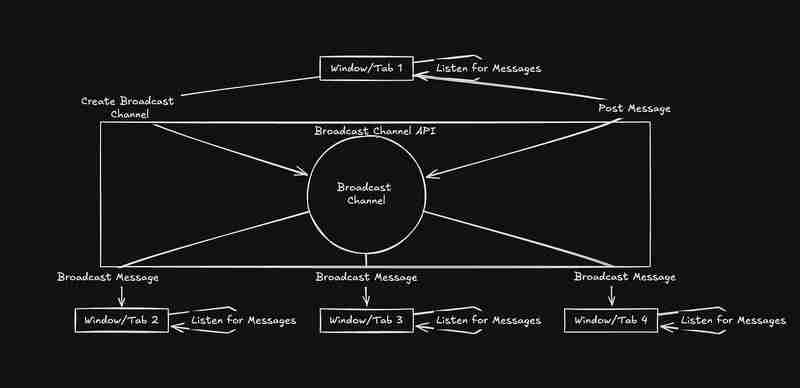
تعد واجهة برمجة تطبيقات قناة البثطريقة بسيطة لتمكين الاتصال بين علامات التبويب أو النوافذ أو إطارات iframe المختلفة لنفس موقع الويب. فهو يسمح لك ببث الرسائل إلى جميع السياقات الأخرى التي تستمع إليها على نفس القناة، مما يجعلها مثالية للتحديثات والمزامنة في الوقت الفعلي.

•
تحديثات في الوقت الفعلي: مزامنة البيانات مثل جلسات المستخدم عبر علامات تبويب مختلفة. •
سهولة التكامل: من السهل إضافتها إلى تطبيق React الموجود لديك. •
لا توجد مكتبات إضافية: تعمل أصلاً في المتصفحات الحديثة دون تبعيات إضافية.
إعداد واجهة برمجة تطبيقات قناة البث في Reactفلنتعرف على كيفية استخدام Broadcast Channel API في تطبيق React عن طريق إنشاء رابط مخصص لإدارة الاتصال.
إنشاء خطاف مخصص
أولاً، قم بإنشاء رابط مخصص باسم useBroadcastChannel لتغليف منطق قناة البث.
استيراد { useEffect, useState } من 'react';
const useBroadcastChannel = (channelName) => {
const [message, setMessage] = useState(null);
قناة const = new BroadcastChannel(channelName);
استخدام التأثير (() => {
const HandleMessage = (الحدث) => {
setMessage(event.data);
};
Channel.onmessage = HandleMessage;
// تنظيف القناة عند إلغاء تحميل المكون
العودة () => {
قناة. إغلاق ()؛
};
}, [قناة]);
const sendMessage = (msg) => {
channel.postMessage(msg);
};
إرجاع { رسالة، إرسال رسالة }؛
};
تصدير useBroadcastChannel الافتراضي؛
import { useEffect, useState } from 'react';
const useBroadcastChannel = (channelName) => {
const [message, setMessage] = useState(null);
const channel = new BroadcastChannel(channelName);
useEffect(() => {
const handleMessage = (event) => {
setMessage(event.data);
};
channel.onmessage = handleMessage;
// Clean up the channel when the component unmounts
return () => {
channel.close();
};
}, [channel]);
const sendMessage = (msg) => {
channel.postMessage(msg);
};
return { message, sendMessage };
};
export default useBroadcastChannel;
استخدم الخطاف في مكون React
دعونا نستخدم خطافنا المخصص في مكون React لإدارة جلسات تسجيل الدخول عبر علامات تبويب مختلفة.
استيراد React، { useEffect } من 'react'؛
استيراد useBroadcastChannel من './useBroadcastChannel'؛
const AuthManager = () => {
const { message, sendMessage } = useBroadcastChannel('auth_channel');
مقبض ثابت = () => {
// إعلام كافة علامات التبويب التي قام المستخدم بتسجيل الدخول إليها
sendMessage({ type: 'login', user: 'JohnDoe' });
};
const HandleLogout = () => {
// إعلام جميع علامات التبويب التي قام المستخدم بتسجيل الخروج منها
sendMessage({ النوع: 'تسجيل الخروج' });
};
استخدام التأثير (() => {
إذا (رسالة) {
إذا (message.type === 'تسجيل الخروج') {
تنبيه ("لقد تم تسجيل خروجك في علامة تبويب أخرى!")؛
}
}
}، [رسالة])؛
يعود (
مدير المصادقة
); }; تصدير AuthManager الافتراضي؛import React, { useEffect } from 'react';
import useBroadcastChannel from './useBroadcastChannel';
const AuthManager = () => {
const { message, sendMessage } = useBroadcastChannel('auth_channel');
const handleLogin = () => {
// Notify all tabs that the user has logged in
sendMessage({ type: 'login', user: 'JohnDoe' });
};
const handleLogout = () => {
// Notify all tabs that the user has logged out
sendMessage({ type: 'logout' });
};
useEffect(() => {
if (message) {
if (message.type === 'logout') {
alert('You have been logged out in another tab!');
}
}
}, [message]);
return (
Authentication Manager
);
};
export default AuthManager;
خاتمة
توفر واجهة برمجة تطبيقات قناة البث طريقة مباشرة لمزامنة البيانات عبر علامات تبويب أو نوافذ متعددة في تطبيقات الويب الخاصة بك. باستخدام رابط React مخصص، يمكنك بسهولة إدارة الرسائل في الوقت الفعلي وتحسين تجربة المستخدم. سواء كنت تتعامل مع حالات تسجيل الدخول أو تقوم بمزامنة أنواع أخرى من البيانات، تعمل واجهة برمجة تطبيقات قناة البث على تبسيط الاتصال عبر علامات التبويب.
مزيد من القراءة
• MDN Web Docs على واجهة برمجة تطبيقات قناة البث
تواصل معي
- لينكد إن
-
-
 لماذا تتغير الصناديق الشفافة المكدسة بالترتيب؟تصور اللون من الصناديق شبه الترويجية المكدسة عندما يتم تختلف مربعين شبه ترجليين على قمة بعضهما البعض ، فإن اللون المتصور للطبقات المشتركة يختل...برمجة نشر في 2025-04-17
لماذا تتغير الصناديق الشفافة المكدسة بالترتيب؟تصور اللون من الصناديق شبه الترويجية المكدسة عندما يتم تختلف مربعين شبه ترجليين على قمة بعضهما البعض ، فإن اللون المتصور للطبقات المشتركة يختل...برمجة نشر في 2025-04-17 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-17
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-17 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-17
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-17 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-17
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-17 -
 كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-17
كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-17 -
 PHP SimpleXML تحليل XML مع القولون المساحةتنشأ هذه المشكلة لأن SimplexML غير قادر على التعامل مع هياكل XML التي تنحرف عن مساحة الاسم الافتراضية. الحل على سبيل المثال: $ xml = simplex...برمجة نشر في 2025-04-17
PHP SimpleXML تحليل XML مع القولون المساحةتنشأ هذه المشكلة لأن SimplexML غير قادر على التعامل مع هياكل XML التي تنحرف عن مساحة الاسم الافتراضية. الحل على سبيل المثال: $ xml = simplex...برمجة نشر في 2025-04-17 -
 أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-17
أسباب عدم الإبلاغ عن بيثون عن أخطاء في تقطيع فرقة فرعية الفائقعلى عكس فهرسة العناصر الفردية باستخدام "مثال" [9] ، الذي يرفع خطأ ، فإن التقطيع خارج حدود التسلسل لا. ينبع هذا السلوك من الفرق الأساسي ...برمجة نشر في 2025-04-17 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-17
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-04-17 -
 كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-04-17
كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-04-17 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-17
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-17 -
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-17
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-04-17 -
 الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-04-17
الفرق بين معالجة الحمل الزائد للدالة PHP و C ++وظيفة php الزائدة: كشف اللغز من منظور C كمطور C المحنك الذي يغامر في عالم PHP ، قد تواجه فكرة التحميل الزائد للوظيفة. هذا المفهوم ، على الرغم من...برمجة نشر في 2025-04-17 -
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-17
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-17 -
 كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-04-17
كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-04-17
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























