أفضل منشئي قوالب Bootstrap
في المشهد الرقمي سريع الحركة اليوم، حيث تعد السرعة والكفاءة أمرًا أساسيًا، يعتمد مصممو ومطورو الويب بشكل متزايد على منشئي Bootstrap لتبسيط سير عملهم. تتيح هذه الأدوات إمكانية الإنشاء السريع لمواقع ويب سريعة الاستجابة وجذابة بصريًا، مما يسمح للفرق بإضفاء الحيوية على أفكارهم بشكل أسرع من أي وقت مضى.
لقد أحدث منشئو Bootstrap تحولًا حقيقيًا في طريقة إنشاء مواقع الويب، مما جعل العملية أكثر سهولة وكفاءة. في هذا الدليل، سنتعمق في بعض أفضل المنصات المتاحة، سواء كنت مبتدئًا أو محترفًا متمرسًا. دعنا نساعدك على اكتشاف أداة إنشاء Bootstrap المثالية لمشروعك القادم!
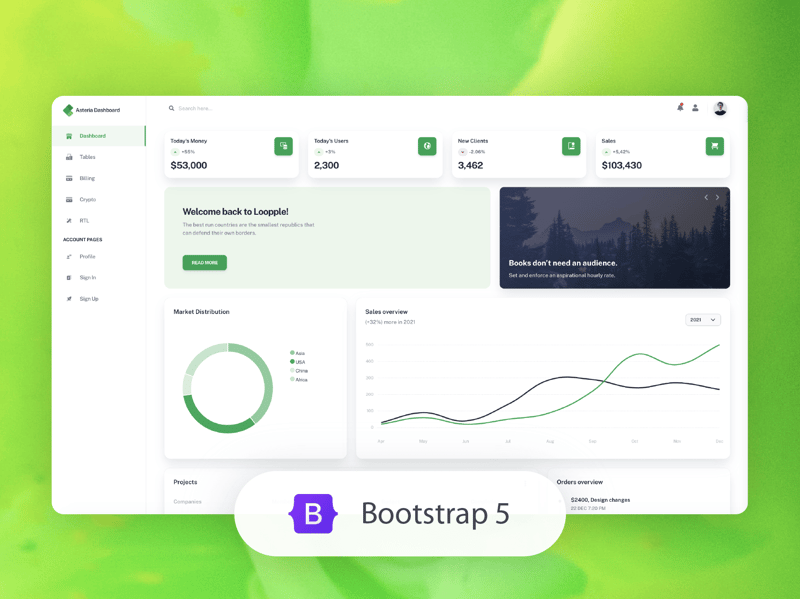
1. Asteria Dashboard Builder من Loopple

يعمل Asteria Dashboard Builder، المبني على Bootstrap 5، على تبسيط عملية الانتقال من النماذج الأولية إلى التعليمات البرمجية الوظيفية من خلال أمثلة معدة مسبقًا وتطوير سلس. تشمل الميزات الرئيسية ما يلي:
- مبني على Bootstrap 5: الاستفادة من مجموعة الأدوات مفتوحة المصدر الأكثر شيوعًا لـ HTML وCSS وJS.
- المكونات المتكاملة: تتضمن الأزرار والبطاقات والمخططات والمزيد لتبسيط إنشاء لوحة المعلومات.
- تحرير النص داخل المتصفح: قم بتحرير المحتوى بسهولة عن طريق النقر المزدوج على أي نص مباشرة في المتصفح.
- أمثلة معدة مسبقًا: ابدأ مشروعك بأمثلة جاهزة للاستخدام للتطوير بشكل أسرع.
؟ الروابط:
- جرب Asteria Dashboard Builder هنا
- موقع لوبل
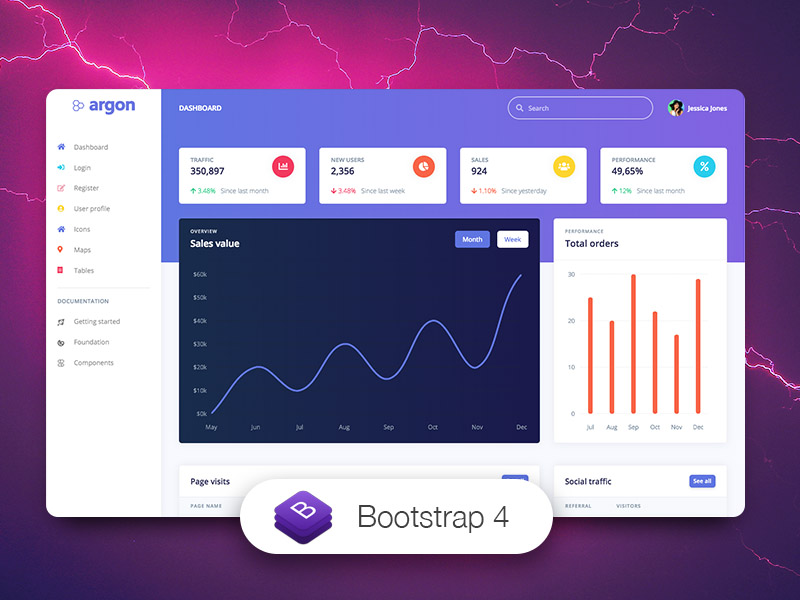
2. Argon Dashboard Builder من شركة Creative Tim

يتيح Argon Dashboard Builder، المستند إلى Bootstrap 4، الانتقال السلس من النماذج الأولية إلى التعليمات البرمجية الوظيفية من خلال الأمثلة المعدة مسبقًا. تشمل الميزات الرئيسية ما يلي:
- مبني على Bootstrap 4: تم تطويره باستخدام مجموعة الأدوات مفتوحة المصدر الأكثر استخدامًا لـ HTML وCSS وJS.
- المكونات المتكاملة: تتضمن المكونات الأساسية مثل الأزرار والبطاقات والمخططات لتسهيل إنشاء لوحة المعلومات.
- تحرير النص داخل المتصفح: قم بتحرير المحتوى بسهولة عن طريق النقر المزدوج على أي نص مباشرة في المتصفح.
- الأمثلة المعدة مسبقًا: تبسيط عملية التطوير بأمثلة جاهزة للاستخدام لإنجاز المشروع بشكل أسرع.
؟ الروابط:
- جرب Argon Dashboard Builder هنا
- موقع لوبل
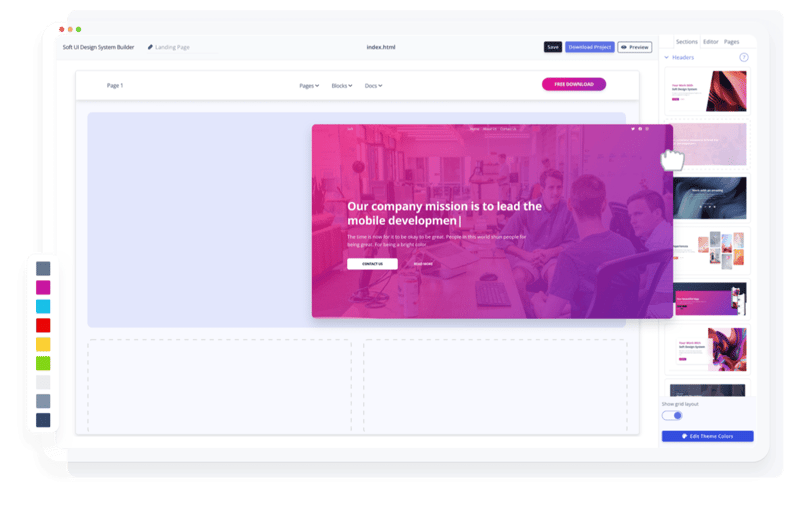
3. منشئ نظام تصميم واجهة المستخدم الناعم من Creative Tim

يعمل منشئ نظام تصميم واجهة المستخدم الناعمة، المبني على Bootstrap 5، على تسريع عملية التطوير من النماذج الأولية إلى التعليمات البرمجية كاملة الوظائف، والتي تضم أكثر من 131 مكونًا. تشمل الميزات الرئيسية ما يلي:
- مبني على Bootstrap 5: مدعوم بمجموعة الأدوات مفتوحة المصدر الأكثر شيوعًا لـ HTML وCSS وJS.
- الأقسام المتكاملة: تتضمن أقسامًا مثل أشرطة التنقل، والعناوين، والميزات، والشهادات لإنشاء موقع ويب مرن وصفحة مقصودة.
- 131 مكونًا: يقدم مجموعة واسعة من المكونات لإنشاء أي صفحة تحتاجها.
- تحرير النص داخل المتصفح: قم بتحديث المحتوى بسهولة عن طريق النقر المزدوج على أي نص مباشرة في المتصفح لسير عمل أسرع.
؟ الروابط:
- جرّب أداة إنشاء نظام تصميم واجهة المستخدم الناعمة هنا
- صانعو تيم المبدعون
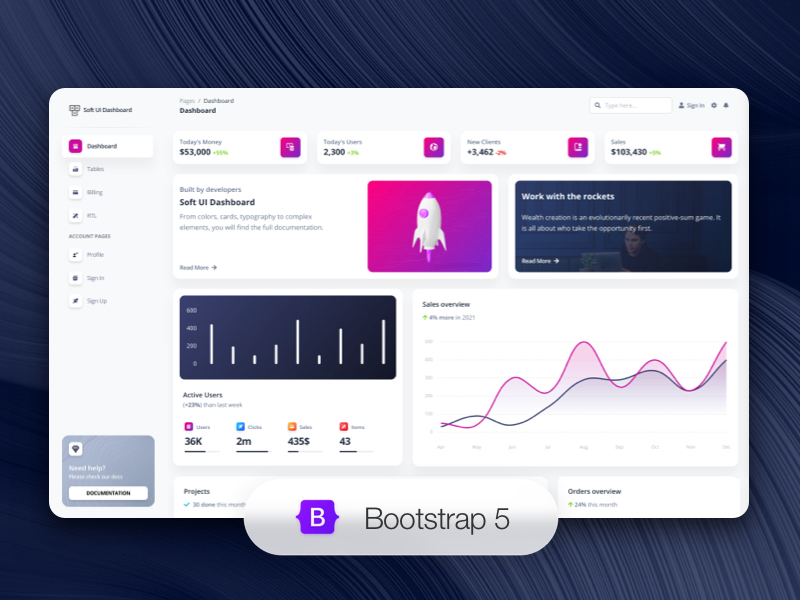
4. لوحة معلومات واجهة المستخدم الناعمة من Creative Tim

يعمل Soft UI Dashboard Builder، المبني على Bootstrap 5، على تبسيط عملية التطوير من خلال توفير أمثلة معدة مسبقًا ومكونات متكاملة. تشمل الميزات الرئيسية ما يلي:
- مبني على Bootstrap 5: مدعوم بمجموعة الأدوات مفتوحة المصدر المستخدمة على نطاق واسع لـ HTML وCSS وJS.
- المكونات المتكاملة: تتضمن المكونات الأساسية مثل الأزرار والبطاقات والمخططات لإنشاء لوحات المعلومات بسرعة.
- تحرير النص داخل المتصفح: قم بتحديث المحتوى بسهولة عن طريق النقر المزدوج على أي نص مباشرة في المتصفح.
- أمثلة تم إنشاؤها مسبقًا: تمكن من الانتقال السلس من النماذج الأولية إلى المشاريع الحية للتطوير بشكل أسرع.
؟ الروابط:
- جرّب Soft UI Dashboard Builder هنا
- موقع لوبل
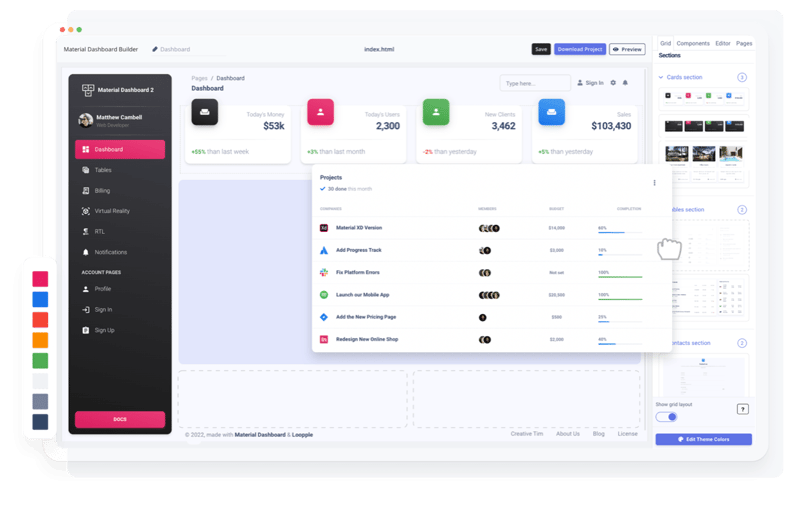
5. منشئ لوحة معلومات المواد من Creative Tim

يقدم Material Dashboard Builder أسلوب تصميم متميز لبناء واجهة المستخدم الخاصة بالواجهة الخلفية لتطبيقك. تشمل الميزات الرئيسية ما يلي:
- نظام تصميم المواد من Creative Tim: تم تصميمه باستخدام مبادئ تصميم المواد الشائعة للحصول على مظهر أنيق وعصري.
- الأقسام المنسقة مسبقًا: تتضمن أقسامًا معدة مسبقًا لتسريع إنشاء لوحة التحكم.
- مشفر باستخدام Bootstrap: يضمن رمزًا سريع الاستجابة ومتسقًا لجميع الأجهزة.
- تصميم سريع الاستجابة: مُحسّن بالكامل لعروض الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب.
؟ الروابط:
- جرب أداة إنشاء لوحة المعلومات هنا
- صانعو تيم المبدعون
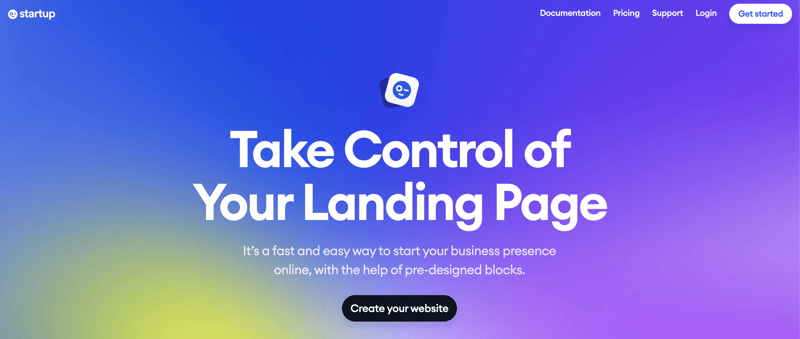
6. منشئ Bootstrap من Designmodo

تحكم في صفحتك المقصودة من خلال حل سريع وبسيط لتأسيس تواجد عملك عبر الإنترنت. استخدم الكتل المصممة مسبقًا لإنشاء صفحة مقصودة احترافية وجذابة بشكل سريع، مما يوفر الوقت والجهد.
جرّب أداة Designmodo Bootstrap هنا
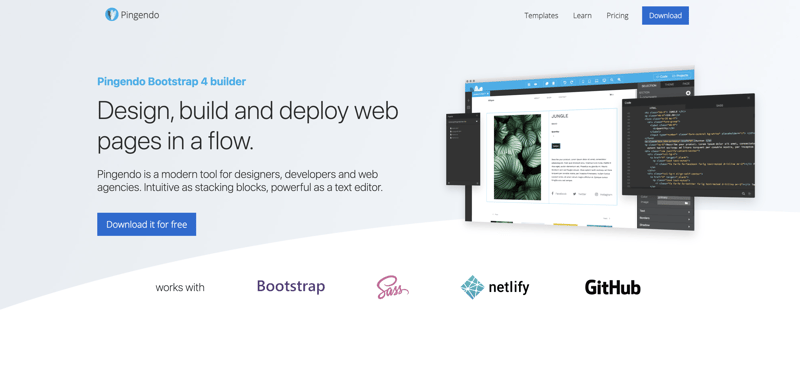
7. منشئ Bootstrap من Pingendo

قم بتصميم وبناء ونشر صفحات الويب بسلاسة باستخدام Pingendo. تجمع هذه الأداة الحديثة بين بساطة تجميع الكتل وقوة محرر النصوص، مما يجعلها مثالية للمصممين والمطورين ووكالات الويب لتبسيط سير العمل وإنشاء صفحات ويب مذهلة دون عناء.
جرب أداة Pingendo Bootstrap هنا
-
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-09
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-09 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-04-09
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-04-09 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-04-09
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-04-09 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-09
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-09 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-09
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-09 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-09
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-09 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-09
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-04-09 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-04-09
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-04-09 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-09
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-09 -
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-09
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-09 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-09
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-09 -
 كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-04-09
كيف يمكنني تكوين pytesseract للتعرف على أرقام واحدة مع إخراج الأرقام فقط؟لمعالجة هذه المشكلة ، نقوم بالتعمق في تفاصيل خيارات تكوين Tesseract. من أجل التعرف على الأحرف الفردية ، فإن PSM المناسب هو 10. هذا الوضع يعامل الصو...برمجة نشر في 2025-04-09 -
 كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-09
كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-09 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-09
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-09 -
 كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-09
كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-09
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























