تعزيز الأداء: استراتيجيات التخزين المؤقت الأساسية للويب والهاتف المحمول
مقدمة
يعد التخزين المؤقت بمثابة تغيير جذري في تحسين سرعة واستجابة تطبيقات الويب والهاتف المحمول. في هذه المدونة، سنستكشف استراتيجيات التخزين المؤقت الأساسية لتطبيقات الواجهة الأمامية، ونتعامل مع معالجة البيانات الكبيرة، ونتعمق في تعقيدات التخزين المؤقت للخلف/الأمام (B/F).
استراتيجيات التخزين المؤقت الرئيسية لتطبيقات الواجهة الأمامية
التخزين المؤقت للمتصفح
يعمل التخزين المؤقت للمتصفح على زيادة قدرة المتصفح على تخزين نسخ من أصول الويب محليًا، مما يقلل أوقات التحميل وطلبات الخادم. فيما يلي بعض الجوانب المهمة:
-
التحكم في ذاكرة التخزين المؤقت: يحدد رأس HTTP هذا سياسات التخزين المؤقت. على سبيل المثال، التحكم في ذاكرة التخزين المؤقت: max-age=3600 يخبر المتصفح بالتخزين المؤقت للمورد لمدة 3600 ثانية.
انتهاء الصلاحية: يحدد هذا الرأس تاريخ/وقت انتهاء الصلاحية الدقيق للمورد المخزن مؤقتًا. غالبًا ما يتم استخدامه جنبًا إلى جنب مع التحكم في ذاكرة التخزين المؤقت.
ETag: يوفر رأس ETag معرفًا فريدًا لإصدارات الموارد. عندما يتغير أحد الموارد، تتغير علامة ETag الخاصة به، مما يتيح التحقق الفعال من ذاكرة التخزين المؤقت.
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
عمال الخدمة
عمال الخدمة عبارة عن نصوص برمجية يتم تشغيلها في الخلفية، مما يوفر إمكانات تخزين مؤقت متقدمة. يمكنهم اعتراض طلبات الشبكة وتقديم الاستجابات المخزنة مؤقتًا، حتى السماح بالوصول دون اتصال بالإنترنت.
ذاكرة التخزين المؤقت أولاً: العرض من ذاكرة التخزين المؤقت إذا كان ذلك متاحًا؛ إذا لم يكن الأمر كذلك، قم بالجلب من الشبكة.
الشبكة أولاً: الجلب من الشبكة أولاً؛ إذا كانت الشبكة غير متاحة، قم بالخدمة من ذاكرة التخزين المؤقت.
Stale-While-Revalidate: العرض من ذاكرة التخزين المؤقت وجلب وتحديث ذاكرة التخزين المؤقت في الخلفية في نفس الوقت.
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
التخزين المحلي وقاعدة البيانات المفهرسة
التخزين المحلي وIndexedDB هما حلول تخزين قائمة على المتصفح لاستمرار البيانات من جانب العميل.
-
التخزين المحلي: مثالي لتخزين كميات صغيرة من البيانات كأزواج ذات قيمة رئيسية. إنه متزامن ويبلغ الحد الأقصى للتخزين حوالي 5 ميجابايت.
IndexedDB: مناسب لتخزين كميات أكبر من البيانات المنظمة. وهو يدعم المعاملات والاستعلامات المعقدة، مما يجعله مثاليًا للبيانات الأكثر جوهرية وتعقيدًا.
مثال
التخزين المحلي
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
مفهرسةDB
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
يحتوي المتصفح نفسه على بعض تقنيات التخزين المؤقت، وهنا واحدة منها.
الغوص العميق في التخزين المؤقت للخلف/الأمام (B/F).
ما هو التخزين المؤقت B/F؟
يشير التخزين المؤقت B/F إلى الآلية التي تقوم بها المتصفحات بتخزين حالة صفحة الويب في سجل المتصفح، مما يتيح للمستخدمين التنقل ذهابًا وإيابًا دون إعادة تحميل الصفحة بأكملها.
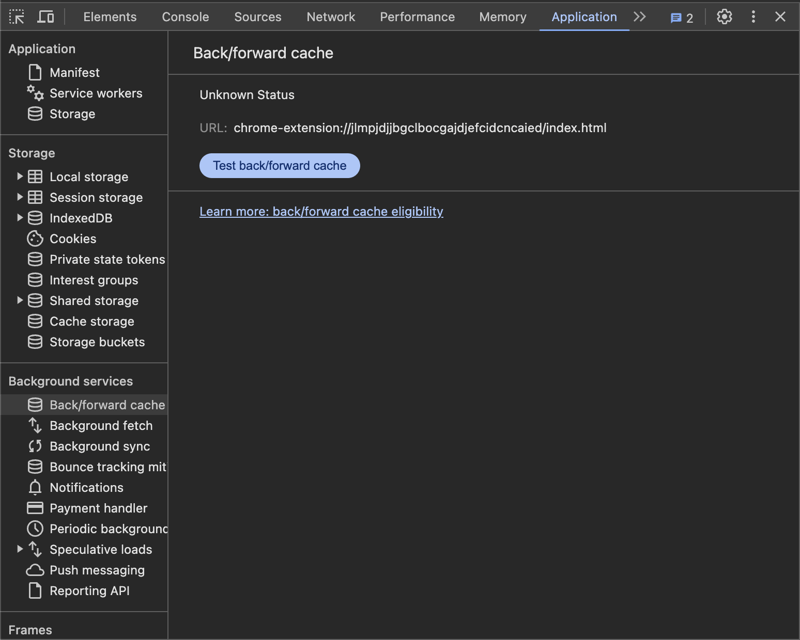
تتوفر هذه الميزات في معظم المتصفحات، ويمكنك استكشاف ذلك من علامة التبويب "فحص"

كيف يعمل التخزين المؤقت B/F
-
ذاكرة التخزين المؤقت للصفحة : يقوم المتصفح بتخزين الحالة الكاملة للصفحة، بما في ذلك DOM وسياق JavaScript والبيانات الموجودة في الذاكرة.
BFCache: المتصفحات الحديثة (مثل Chrome وFirefox) تستخدم BFCache للحفاظ على حالة الصفحة في الذاكرة، مما يسمح بالتنقل الفوري.
فوائد التخزين المؤقت B/F
تنقل أسرع: يتم تحميل الصفحة بشكل فوري عند استخدام زري الرجوع والأمام في المتصفح.
تجربة مستخدم محسنة: تعمل التحولات السلسة على تحسين تجربة المستخدم الشاملة.
تقليل تحميل الخادم: طلبات أقل إلى الخادم حيث يتم تخزين حالة الصفحة وإعادة استخدامها.
خاتمة
يمكن أن يؤدي تنفيذ إستراتيجيات التخزين المؤقت الفعالة إلى تحسين أداء تطبيقات الويب والهاتف المحمول بشكل كبير. بدءًا من التخزين المؤقت للمتصفح وعمال الخدمة وحتى معالجة البيانات الكبيرة واستخدام التخزين المؤقت B/F، تضمن هذه التقنيات أن تكون تطبيقاتك سريعة وسريعة الاستجابة وسهلة الاستخدام. ابدأ في الاستفادة من هذه الاستراتيجيات اليوم لإحداث ثورة في أداء تطبيقك!
آمل أن تكون قد تعلمت شيئًا جديدًا من هذه المدونة. تابعني للحصول على مدونات تقنية قصيرة ونقية وعميقة وفريدة من نوعها. شكرًا!
-
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-03-11
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-03-11 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-11
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-11 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-11
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-11 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-11
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-11 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-03-11
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-03-11 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-11
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-11 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-11
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-11 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-11
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-11 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-11
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-11 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-11
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-11 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-11
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-11 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-03-11
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-03-11 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-11
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-11 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-11
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-11 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-11
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-11
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























