billboard.js elease: مخطط جديد لنطاق الخطوات!
صدر الإصدار الجديد v3.13 اليوم! يأتي هذا الإصدار مع 4 ميزات جديدة وإصلاحين للأخطاء وتحسينات في الأدوات.
للحصول على معلومات الإصدار التفصيلية، يرجى مراجعة ملاحظة الإصدار:
https://github.com/naver/billboard.js/releases/tag/3.13.0
ما الجديد؟
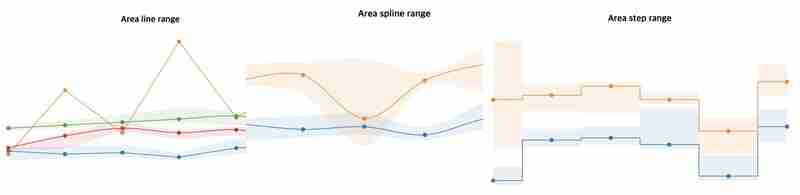
منطقة-خطوة-نطاق الرسم البياني
تعتبر أنواع النطاق مفيدة لتصور "القيم النطاقية" من القيمة الأساسية. من هذا الإصدار سيتم توفير نوع "خطوة" جديد للتنوع.

العرض التوضيحي: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
المناطق تقديم التحسن
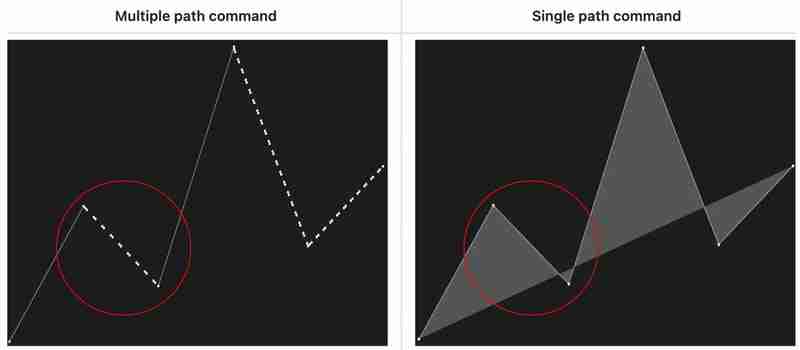
لعرض بعض النطاق بخط متقطع، يتم استخدام خيار data.regions. ولكن طريقة عرض الخطوط المتقطعة، تتم عن طريق الجمع بين أوامر المسارات المتعددة كخطوط متقطعة، يجب أن تكون كذلك.

من لقطة الشاشة المثال أعلاه، هناك حاجة إلى أمر مسار متعدد لرسم خطوط متقطعة.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
تسبب هذا الأسلوب في بعض مشكلات العرض (#1، #2) وحاولنا تحسين هذا بالطريقة الأصلية.
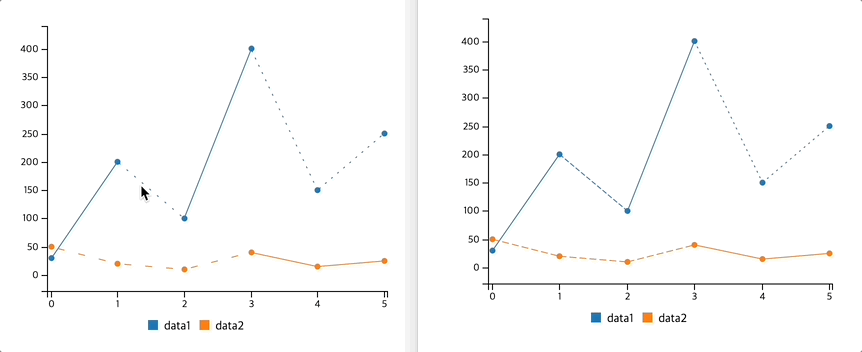
بدلاً من رسم الخطوط المتقطعة باستخدام أوامر المسار، انتقلنا إلى العرض باستخدام خاصية نمط السكتة الدماغية-داشاراي.

- قبل: أمر المسار/ بعد: السكتة الدماغية-dasharray
العرض التوضيحي: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
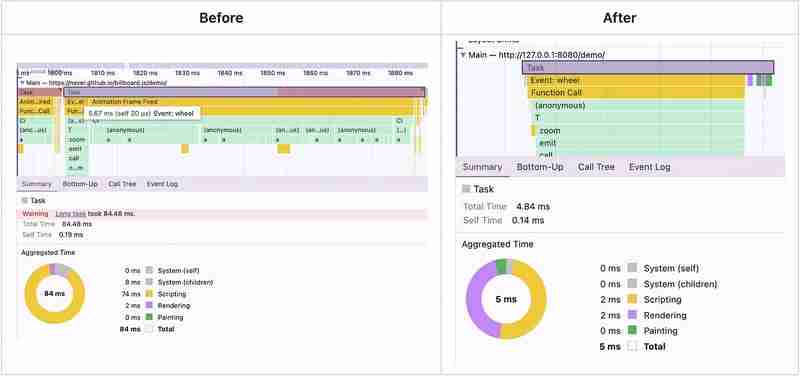
عند التفاعل مع التكبير/التصغير، تم تحسين أداء إطار الرسوم المتحركة من 84 مللي ثانية → 5 مللي ثانية!

من خلال التحديث إلى 3.12، سوف تحصل على الفائدة دون أي تغييرات في الكود.
legend.format: تقديم معرف البيانات الأصلي
عند تحديد خيار data.names، فإنه سيجعل أسماء بيانات العرض مختلفة عن الأسماء (المعرف) الأصلية.
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
في هذه الحالة، رد الاتصال legend.format، سوف يتلقى قيمة data.names المستبدلة، بدلاً من المعرف الأصلي.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
من هذا الإصدار سيتم توفير قيمة "المعرف" الأصلية مع الأسماء المستبدلة.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
العرض التوضيحي: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
رد اتصال bar.width
في السابق، كان من الممكن تحديد bar.width القيمة المطلقة أو قيمة النسبة. لا يمكن أن يعكس المطلق تغيير حجم المخطط ديناميكيًا ويمكن أن تعكس النسبة مع بعض القيود.
تعتمد نسبة الطريقة على المعادلة أدناه.
x Axis tick Interval * ratio
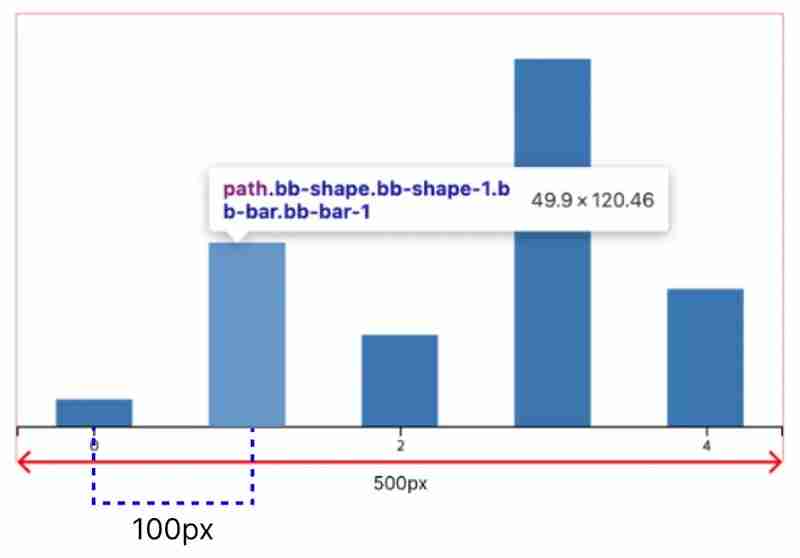
على سبيل المثال، إذا كان عرض المخطط 500 بكسل، مع عدد علامات التجزئة للمحور 5 ×، فسيكون الفاصل الزمني 100 بكسل تقريبًا.

في هذه الحالة، إذا تم تحديد bar.ratio=0.5، فستكون المعادلة كما يلي، وسيكون عرض الشريط 49.9 بكسل.
100(exact value is 99.8) * 0.5 = 49.9
لمنح مزيد من التحكم في ضبط قيمة عرض الشريط، سيتم تحسين خيار bar.width لقبول وظيفة رد اتصال بمعلمات سهلة الاستخدام.
العرض التوضيحي: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
شيء آخر، التحديث في إطار الاختبار
لقد اعتمدنا Karma Mocha في إطار الاختبار لدينا وكانت تجربة رائعة للحفاظ على استقرار Billboard.js.
للأسف، أعلنت Karma عن الإيقاف وكنا بحاجة إلى ترحيل بعض أطر الاختبار الحديثة الأخرى للحفاظ على استقرار المكتبة واتباع النظام البيئي الحديث.
بعد بعض الأبحاث، قررنا الانتقال إلى فيتيست. لقد نجحنا في الترحيل ضمن هذا الإصدار وتم تحسين الاختبار المحلي بنسبة تصل إلى 63%!
| الباقات | مدة | الفرق حول الكارما |
|---|---|---|
| كارما (موكا تشاي) | 142.382 | - |
| فيتيست (webdriverio:كروم) | 144.364* | 1.39% |
| فيتست (كاتب مسرحي:كروميوم) | 51.606** | -63.75% |
لمزيد من التفاصيل، قم بالخروج https://github.com/naver/billboard.js/pull/3866
إغلاق
هذا كل ما لدينا لهذا الإصدار ونشكرك على متابعتنا!
-
 كيفية اكتشاف أنواع حزم التصدير ديناميكيًا في لغة GO؟العثور على أنواع الحزمة المصدرة ديناميكيًا لاحقًا) في GO 1.5 والإصدارات اللاحقة ، تقدم الأنواع وحزم المستورد طريقة قوية لفحص الحزم. إليك كيف...برمجة نشر في 2025-07-13
كيفية اكتشاف أنواع حزم التصدير ديناميكيًا في لغة GO؟العثور على أنواع الحزمة المصدرة ديناميكيًا لاحقًا) في GO 1.5 والإصدارات اللاحقة ، تقدم الأنواع وحزم المستورد طريقة قوية لفحص الحزم. إليك كيف...برمجة نشر في 2025-07-13 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-13
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-13 -
 Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-07-13
Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-07-13 -
 كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-13
كيفية تحويل المناطق الزمنية بكفاءة في PHP؟تحويل فعال للحيوانات الزمنية في php في PHP ، يمكن أن تكون المناطق الزمنية مهمة مباشرة. سيوفر هذا الدليل طريقة سهلة التنفيذ لتحويل التواريخ والأو...برمجة نشر في 2025-07-13 -
 دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-07-13
دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-07-13 -
 تعرض `console.log` سبب استثناء قيمة الكائن المعدلدعنا نكشف هذا اللغز عن طريق تحليل مقتطف الرمز هذا: console.log ('foo1' ، foo ، foo.length) ؛ foo.splice (2 ، 1) ؛ console.log ('foo2&...برمجة نشر في 2025-07-13
تعرض `console.log` سبب استثناء قيمة الكائن المعدلدعنا نكشف هذا اللغز عن طريق تحليل مقتطف الرمز هذا: console.log ('foo1' ، foo ، foo.length) ؛ foo.splice (2 ، 1) ؛ console.log ('foo2&...برمجة نشر في 2025-07-13 -
 لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-13
لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-13 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-13
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-13 -
 كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-07-13
كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-07-13 -
 أسباب وحلول لفشل الكشف عن الوجه: خطأ -215في الوظيفة detectmultiscale. " عادةً ما ينشأ هذا الخطأ عندما يتم تحميل مصنف Cascade للوجه ، وهو مكون حاسم للكشف عن الوجه ، بشكل صحيح. في مقتط...برمجة نشر في 2025-07-13
أسباب وحلول لفشل الكشف عن الوجه: خطأ -215في الوظيفة detectmultiscale. " عادةً ما ينشأ هذا الخطأ عندما يتم تحميل مصنف Cascade للوجه ، وهو مكون حاسم للكشف عن الوجه ، بشكل صحيح. في مقتط...برمجة نشر في 2025-07-13 -
 كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-07-13
كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-07-13 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-13
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-13 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-13
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-13 -
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-13
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-07-13
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























