لماذا يجب عليك دائمًا إضافة نوع الأمان إلى متغيرات البيئة الخاصة بك؟
خلفية صغيرة
إذا كنت تقوم بالبرمجة لفترة من الوقت، فأنت تعرف أهمية متغيرات البيئة والدور الذي تلعبه، وكذلك الألم الناتج عن اكتشاف الخطأ الذي حدث لمجرد عدم تعيين متغير env اللعين في مشروعك ، مضحك جداً!
في وقت سابق من هذا العام، عملت في شركة ناشئة قائمة على المنتجات كمتدرب مطور مكدس كامل. ومع نمو المشروع، زاد أيضًا عدد متغيرات البيئة. وكان الجميع يعملون على ميزات منفصلة في فروع منفصلة، لذلك لم تكن لدينا أي فكرة عما إذا كان شخص ما قد قدم بعض متغيرات البيئة الجديدة في فرعهم والتي تم دمجها لاحقًا في الفرع الرئيسي. أدى هذا إلى حدوث مشكلات عندما حاولت نشر فروعي، وكنت أعرف فكرة إضافة env var جديد إلى المشروع.
ثم تعرفت لاحقًا على مكدس T3 وكان لديه حل رائع لإضافة أمان النوع إلى متغيرات البيئة. لم أكن أعلم حتى بوجود مثل هذا الحل. من الجيد دائمًا أن تتعلم شيئًا جديدًا عندما لا تتوقعه. يستخدم مكدس T3 حزمة zod و@t3-oss/env-nextjs لإضافة نوع الأمان إلى تطبيقاتك التي أعجبتني كثيرًا. بعد ذلك، التزمت دائمًا بتأمين متغيرات البيئة الخاصة بي مهما حدث.
إذا كنت تبدأ مشروعًا جديدًا، أو تعمل بالفعل ضمن فريق، فإنني أنصحك بشدة بإضافة نوع الأمان إلى بيئاتك. ستؤدي إضافة هذا فقط إلى توفير جهودك في اكتشاف المشكلات في قاعدة التعليمات البرمجية الخاصة بك.
إليك كيف يمكنك إضافته إلى مشروعك. إنها بسيطة إلى حد ما.
ما هو زود؟
Zod عبارة عن مكتبة للإقرار والتحقق من المخططات خفيفة الوزن وسريعة. يمكن أن يكون المخطط أي شيء بدءًا من سلسلة بسيطة أو رقم إلى نوع كائن معقد.
الاستخدام الأساسي
import {z} from 'zod';
const myBoolean = z.boolean();
myBoolean.parse('true'); // throws error
myBoolean.parse(true) // valid
إنشاء مخطط كائن متداخل
import { z } from 'zod';
const userSchema = z.object({
name: z.string(),
age: z.number(),
address: z.object({
house_no: z.string(),
locality: z.string(),
city: z.string(),
state: z.string(),
})
});
يمكنك إنشاء مخطط كائن بسيط أو إنشاء مخطط كائنات متداخلة.
ما هو t3-oss/env-nextjs؟
إنها ببساطة حزمة ستساعدنا على إضافة نوع الأمان إلى متغيرات البيئة
لنقم بإنشاء متغيرات env آمنة للنوع
قم بإنشاء ملف env.js في جذر مشروعك.
import {createEnv} from "@t3-oss/env-nextjs"; import {z} from "zod";
export const env = createEnv({
/*
* Serverside Environment variables, not available on the client.
* Will throw if you access these variables on the client.
*/
server: {
DB_URI: z.string().url(),
},
/*
* Environment variables available on the client (and server).
*
* You'll get type errors if these are not prefixed with NEXT_PUBLIC_.
*/
client: {
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY: z.string().min(1),
},
/*
* Due to how Next.js bundles environment variables on Edge and Client,
* we need to manually destructure them to make sure all are included in bundle.
*
* You'll get type errors if not all variables from `server` & `client` are included here.
*/
runtimeEnv: {
DB_URI: process.env.DATABASE_URL,
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY:
process.env.NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY,
},
});
الاستخدام
import {env} from '@/env';
const CLERK_PUBLISHABLE_KEY = env.NEXT_PUBLISHABLE_KEY;
إذا قمت بتمرير مؤشر الماوس فوق NEXT_PUBLISHABLE_KEY، فيمكنك أن ترى أن هذه القيمة مكتوبة كسلسلة، وهذا يعني أن متغيرات env الخاصة بنا مكتوبة الآن.
لقد أضفنا متغيرات النوع الآمن للبيئة، لكن هذا لن يعمل في كل مرة إنشاء. يتعين علينا استيراد ملفنا الذي تم إنشاؤه حديثًا إلى ملف next.config.js الخاص بنا. يمكنك استخدام حزمة unjs/jiti لذلك.
أولاً، قم بتثبيت jiti pacakge من npm.
import { fileURLToPath } from "node:url";
import createJiti from "jiti";
const jiti = createJiti(fileURLToPath(import.meta.url));
jiti("./app/env");
عند العمل مع import.meta.url، فإنه يوفر عنوان URL للملف الذي تعمل فيه حاليًا. ومع ذلك، فهو يتضمن بادئة file:///، والتي قد لا تريدها. لإزالة هذه البادئة، يمكنك استخدام الدالة fileURLToPath من وحدة العقدة:url.
على سبيل المثال:
import {fileURLToPath} from 'node:url';
// Convert the file URL to a path
const filename = fileURLToPath(import.meta.url);
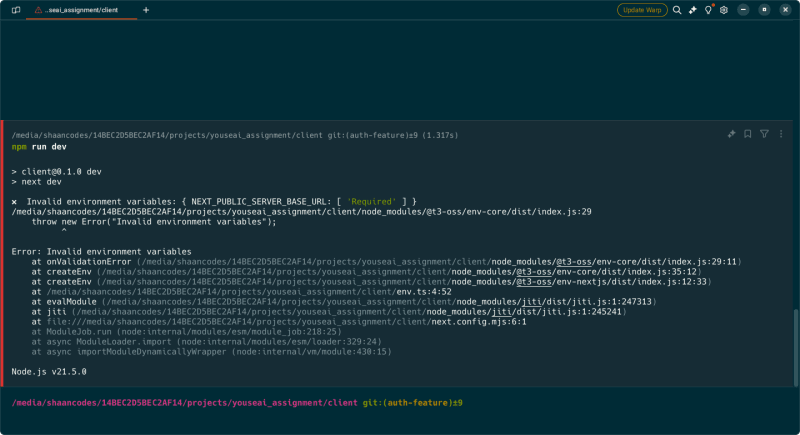
الآن، إذا لم يكن لديك متغيرات البيئة المطلوبة، فسوف ترى خطأ مثل هذا -

كيفية إضافة أمان النوع إلى متغيرات env في مشاريع Node.js؟
import dotenv from "dotenv";
import { z } from "zod";
dotenv.config();
const schema = z.object({
MONGO_URI: z.string(),
PORT: z.coerce.number(),
JWT_SECRET: z.string(),
NODE_ENV: z
.enum(["development", "production", "test"])
.default("development"),
});
const parsed = schema.safeParse(process.env);
if (!parsed.success) {
console.error(
"❌ Invalid environment variables:",
JSON.stringify(parsed.error.format(), null, 4)
);
process.exit(1);
}
export default parsed.data;
في مشاريع Node.js، سنقوم ببساطة بإنشاء مخطط zod وتحليله مقابل العملية.env الخاصة بنا للتحقق مما إذا تم تعيين جميع متغيرات env أم لا.
الاستخدام
import express from "express";
import env from "./env";
const app = express();
const PORT = env.PORT || 5000; // PORT is type safe here....
app.listen(PORT, () => {
console.log("Connected to server on PORT ${PORT}");
connectDB();
});
هذه هي الطريقة التي تضيف بها أمان النوع إلى متغيرات البيئة الخاصة بك. أتمنى أن تكون قد تعلمت شيئًا جديدًا في هذا البرنامج التعليمي.
سعيد بالبرمجة!! ?
-
 هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-29
هل يمكنني ترحيل التشفير من Mcrypt إلى OpenSSL، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL هل يمكنني ترقية مكتبة التشفير الخاصة بي من Mcrypt إلى OpenSSL؟ في OpenSSL، هل من الممكن فك...برمجة تم النشر بتاريخ 2024-12-29 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-29
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-12-29 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-29
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-12-29 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-29
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-12-29 -
 لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-29
لماذا لا يلتقط طلب POST الإدخال في PHP على الرغم من وجود رمز صالح؟معالجة خلل طلب POST في PHP في مقتطف الكود المقدم: action=''action=""action="<?php echo $_SERVER['PHP_SELF'];?>" فحص م...برمجة تم النشر بتاريخ 2024-12-29 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-29
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-12-29 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-29
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-12-29 -
 كيف يمكنني تطبيق سمات الفئة بشكل مشروط في React؟تطبيق سمات الفئة بشكل مشروط في React في React، من الشائع إظهار أو إخفاء العناصر بناءً على الدعائم التي تم تمريرها من المكونات الأصلية. لتحقيق ذل...برمجة تم النشر بتاريخ 2024-12-28
كيف يمكنني تطبيق سمات الفئة بشكل مشروط في React؟تطبيق سمات الفئة بشكل مشروط في React في React، من الشائع إظهار أو إخفاء العناصر بناءً على الدعائم التي تم تمريرها من المكونات الأصلية. لتحقيق ذل...برمجة تم النشر بتاريخ 2024-12-28 -
 كيفية تنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى في جافا؟تشغيل العمليات في Java في Java، تعد القدرة على إطلاق العمليات ميزة حاسمة لتنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى. لبدء عملية ما، توفر...برمجة تم النشر بتاريخ 2024-12-28
كيفية تنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى في جافا؟تشغيل العمليات في Java في Java، تعد القدرة على إطلاق العمليات ميزة حاسمة لتنفيذ أوامر النظام والتفاعل مع التطبيقات الأخرى. لبدء عملية ما، توفر...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني إنشاء سلاسل حرفية متعددة الأسطر في لغة C++؟حرفية سلسلة متعددة الأسطر في لغة C في لغة C، لا يعد تحديد سلسلة حرفية متعددة الأسطر أمرًا مباشرًا كما هو الحال في بعض اللغات الأخرى مثل Perl. وم...برمجة تم النشر بتاريخ 2024-12-28
كيف يمكنني إنشاء سلاسل حرفية متعددة الأسطر في لغة C++؟حرفية سلسلة متعددة الأسطر في لغة C في لغة C، لا يعد تحديد سلسلة حرفية متعددة الأسطر أمرًا مباشرًا كما هو الحال في بعض اللغات الأخرى مثل Perl. وم...برمجة تم النشر بتاريخ 2024-12-28 -
 كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27
كيف يمكنني تحويل البيانات بدقة باستخدام سجلات مميزة لتجنب فقدان المعلومات؟تحريك السجلات المميزة بشكل فعال تلعب الاستعلامات المحورية دورًا حاسمًا في تحويل البيانات إلى تنسيق جدولي، مما يتيح تحليل البيانات بسهولة. ومع ذ...برمجة تم النشر بتاريخ 2024-12-27 -
 لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26
لماذا يتجاهل C وC++ أطوال المصفوفات في تواقيع الوظائف؟تمرير المصفوفات إلى الوظائف في C و C سؤال: لماذا C و تسمح مترجمات C بإعلانات طول المصفوفة في توقيعات الوظائف، مثل int dis(char a[1])، عندم...برمجة تم النشر بتاريخ 2024-12-26 -
 كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26
كيف يمكنني إزالة اللكنات في MySQL لتحسين بحث الإكمال التلقائي؟إزالة العلامات في MySQL لإجراء بحث فعال للإكمال التلقائي عند إدارة قاعدة بيانات كبيرة لأسماء الأماكن، من الضروري ضمان الدقة والكفاءة استرجاع ا...برمجة تم النشر بتاريخ 2024-12-26 -
 كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26
كيفية تنفيذ المفاتيح الخارجية المركبة في MySQL؟تنفيذ المفاتيح الخارجية المركبة في SQL يتضمن أحد تصميمات قاعدة البيانات الشائعة إنشاء علاقات بين الجداول باستخدام المفاتيح المركبة. المفتاح المر...برمجة تم النشر بتاريخ 2024-12-26
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























