كيفية إضافة خط مخصص إلى Tailwind - للويب والخطوط التي تم تنزيلها محليًا
عند إنشاء تطبيق ويب، فإن تضمين الخط المفضل لديك يشبه تزيين الكعكة. تعمل الخطوط على تحسين النص، وتجعل موقع الويب أكثر جاذبية، وتوفر تجربة أفضل للمستخدم. يحب المصممون والمطورون بعض الخطوط ويكرهونها، وقد يؤدي استخدام الخط الافتراضي إلى الحد من قدرتهم على الإبداع. إن إضافة خطوط مخصصة يمنح المطورين حرية إضافة خط خارجي إلى تطبيقاتهم.
المتطلبات الأساسية
في هذا البرنامج التعليمي، أوصي بشدة أن تكون لديك المعرفة الأساسية بـ Tailwind CSS.
أفترض أن القارئ على دراية بـ Tailwind CSS وكيفية دمج Tailwind في التطبيق. إذا كنت مستخدمًا جديدًا لـ Tailwind، فيمكنك مراجعة الوثائق الرسمية للحصول على تعليمات حول كيفية تثبيته.
ما هو الخط المخصص؟
الخطوط المخصصة هي الخطوط غير المتوفرة للاستخدام بشكل افتراضي. الخطوط المخصصة غير موجودة في نظامك وليست متاحة بسهولة عند الحاجة إليها. وهي تتضمن الخطوط التي تشتريها أو تتصل بالإنترنت أو تنشئها بنفسك أو الخطوط ذات العلامات التجارية الخاصة التي تستخدمها شركتك. من الأمثلة الشائعة على الخط المخصص هو خط Google.
إضافة خطوط مخصصة لمشروعك
عند تثبيت Tailwind على مشروعك، فإنه يضيف ملفًا باسم tailwind.config. يوجد داخل ملف tailwind.config المكان الذي نضيف فيه خطوطًا وألوانًا وقوالب تخطيط الشبكة وأحجام الخطوط المخصصة وما إلى ذلك. لإضافة خطوط مخصصة، ضع الخصائص المخصصة بين كائن الامتداد. انظر أدناه كيف يبدو ملف tailwind.config:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
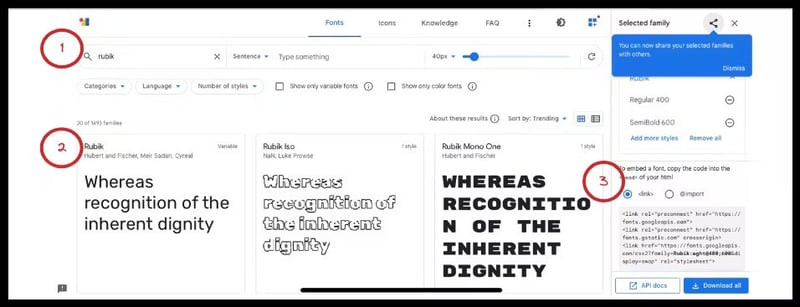
لإضافة خط مخصص، سأستخدم خطوط Google. انتقل إلى موقع خطوط جوجل، وانقر على تحديد الأنماط، ثم حدد الخط المفضل لديك. في هذا البرنامج التعليمي، سأستخدم خط روبيك هذا. راجع التمثيل التصويري لموقع ويب google-font أدناه، مع الأرقام المحاطة بدائرة كدليل:

لإرفاق رابط Google بملف HTML الخاص بك، اتبع الخطوات التالية:
انسخ الرابط من جوجل.
اذهب إلى ملف Index.html.
ابحث عن علامة الرأس والصق الرابط من Google Fonts بالداخل.
React App
استخدام الخطوط المخصصة
بعد لصق خطوط روبيك داخل ملف Index.html، يجب أن يكون خط روبيك متاحًا في مشروعك، ولكن لا يمكنك استخدامه بعد.
لاستخدامه:
انتقل إلى ملف tailwind.config.
أضف عائلة الخط داخل كائن الامتداد.
داخل عائلة الخطوط، سأعطي اسمًا للخط، وفي هذه الحالة يكون الاسم فرك. يمكن أن يكون لها أي اسم. افتح قوسًا، وأضف اسم الخط ("Rubik")، وخطًا احتياطيًا.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
يتعرف Tailwind على خط Rubik، لكنني لم أستخدمه. انتقل إلى الملف أو المكون الذي تريد استخدام الخط عليه وأضف خط روبيك إلى سماته class=''/className=''. لتطبيق الخط المخصص على مشروعك، استخدم Rub، وليس Rubik. انظر المثال أدناه:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
استخدام الخطوط التي تم تنزيلها محليًا
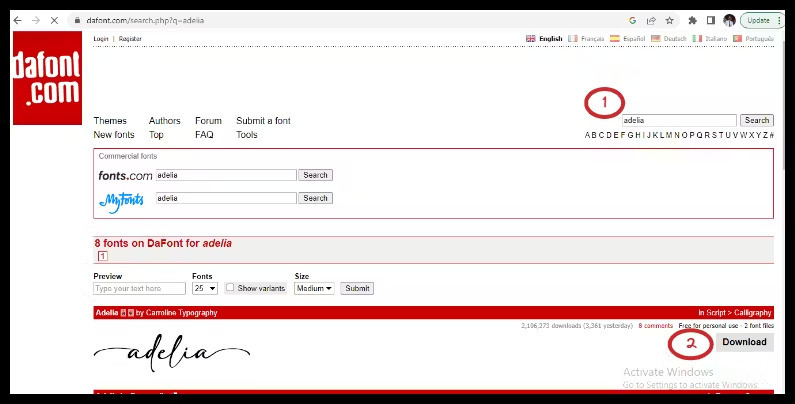
لاستخدام الخطوط التي تم تنزيلها محليًا، سأختار موقعًا عشوائيًا. يمكنك تجربة أي موقع من اختيارك. انتقل إلى موقع dafont، وابحث عن خط في شريط البحث، ثم قم بتنزيله على جهاز الكمبيوتر المحلي لديك. انظر التمثيل التصويري لموقع دافونت أدناه، مع الأرقام المحاطة بدائرة كدليل:

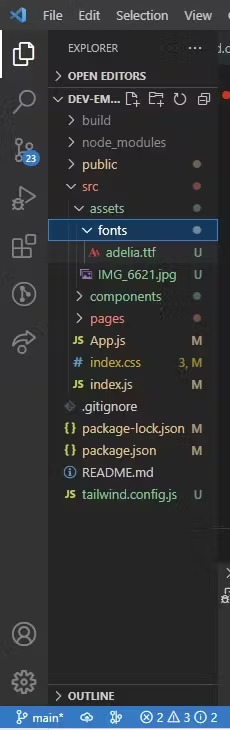
استخرج الملف المضغوط (أستخدم برنامج WinRAR لاستخراجه)، وانسخ الملف المستخرج، والصقه في مجلد في مشروعك. انظر المثال أدناه:

الخطوة التالية هي الانتقال إلى ملف /index.css وإدراج @font-face لإحضار الخط المخصص إلى المشروع. سأستخدم ADELIA لعائلة الخطوط وsrc: لتحديد مكان توفر الخط.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
لدمج خط Rubik، انتقل إلى ملف tailwind.config واتخذ الخطوات التالية:
أضف اسم فئة الأداة المساعدة المخصصة.
فتح قوس
أدخل "ADELIA" و"مخطوطة" كخط احتياطي.
إليك مثال:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
يمكننا الآن استخدام الخط في مشروعنا:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
خاتمة
يمكنك استخدام الخط المخصص في أي مكون أو ملف. لا توجد قيود على ملف أو مكون معين؛ يمكنك استخدامه في مكونات أو ملفات متعددة خلال مشروعك. يمكنك أيضًا إضافة أكثر من خط مخصص إلى ملف التكوين. آمل أن المقال كان مفيدا. قم بالإعجاب والتعليق والمشاركة حتى يتعلم الآخرون. شكرا.
-
 كيفية اكتشاف أنواع حزم التصدير ديناميكيًا في لغة GO؟العثور على أنواع الحزمة المصدرة ديناميكيًا لاحقًا) في GO 1.5 والإصدارات اللاحقة ، تقدم الأنواع وحزم المستورد طريقة قوية لفحص الحزم. إليك كيف...برمجة نشر في 2025-07-03
كيفية اكتشاف أنواع حزم التصدير ديناميكيًا في لغة GO؟العثور على أنواع الحزمة المصدرة ديناميكيًا لاحقًا) في GO 1.5 والإصدارات اللاحقة ، تقدم الأنواع وحزم المستورد طريقة قوية لفحص الحزم. إليك كيف...برمجة نشر في 2025-07-03 -
 كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-07-03
كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-07-03 -
 هل يمكن لـ CSS تحديد موقع عناصر HTML بناءً على أي قيمة سمة؟استهداف عناصر html مع أي قيمة سمة في CSS Font-Family: Consolas ؛ } ومع ذلك ، ينشأ سؤال شائع: هل يمكن استهداف العناصر بناءً على أي قيمة سمة؟...برمجة نشر في 2025-07-03
هل يمكن لـ CSS تحديد موقع عناصر HTML بناءً على أي قيمة سمة؟استهداف عناصر html مع أي قيمة سمة في CSS Font-Family: Consolas ؛ } ومع ذلك ، ينشأ سؤال شائع: هل يمكن استهداف العناصر بناءً على أي قيمة سمة؟...برمجة نشر في 2025-07-03 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-07-03
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-07-03 -
 كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-07-03
كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-07-03 -
 كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-07-03
كيفية الجمع بين البيانات من ثلاثة جداول MySQL في جدول جديد؟الأشخاص والتفاصيل وجداول التصنيف؟ الإجابة: حدد ص.*، د. من الناس ك انضم إلى التفاصيل كـ D على D.Person_id = p.id انضم إلى التصنيف كـ t على t....برمجة نشر في 2025-07-03 -
 كيفية دمج أعمدة السنة والربع في عمود دوري واحد في الباندا؟concatenating أعمدة لعمود فترة جديدة Quarter 2001q3 الحل: DF ["Quarter"] لاحظ أنه في Python 3 ، من الضروري تحويل العمود &...برمجة نشر في 2025-07-03
كيفية دمج أعمدة السنة والربع في عمود دوري واحد في الباندا؟concatenating أعمدة لعمود فترة جديدة Quarter 2001q3 الحل: DF ["Quarter"] لاحظ أنه في Python 3 ، من الضروري تحويل العمود &...برمجة نشر في 2025-07-03 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-07-03
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-07-03 -
 طرق الوصول والإدارة لمتغيرات بيئة بيثونالوصول إلى متغيرات البيئة في python بشكل افتراضي ، فإن الوصول إلى المتغير داخل رسم الخرائط يطالب بالمترجم المترجم للبحث في قاموس Python عن قيمته...برمجة نشر في 2025-07-03
طرق الوصول والإدارة لمتغيرات بيئة بيثونالوصول إلى متغيرات البيئة في python بشكل افتراضي ، فإن الوصول إلى المتغير داخل رسم الخرائط يطالب بالمترجم المترجم للبحث في قاموس Python عن قيمته...برمجة نشر في 2025-07-03 -
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-07-03
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-07-03 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-07-03
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-07-03 -
 كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-07-03
كيفية إدراج أو تحديث الصفوف بكفاءة بناءً على شرطين في MySQL؟إدراج أو تحديث مع شرطين وصف المشكلة: صف موجود إذا تم العثور على تطابق. تتيح هذه الميزة القوية معالجة البيانات الفعالة من خلال إدخال صف جديد ...برمجة نشر في 2025-07-03 -
 كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-07-03
كيفية تمرير المؤشرات الحصرية كدالة أو معلمات مُنشئ في C ++؟الآثار المترتبة. : التالي (std :: move (n)) {} تنقل هذه الطريقة ملكية المؤشر الفريد إلى الدالة/الكائن. يتم نقل محتويات المؤشر إلى الوظيفة ، و...برمجة نشر في 2025-07-03 -
 هل سيحدث الاستيقاظ المزيف حقًا في جافا؟استيقاظ زائفة في جافا: الواقع أو الأسطورة؟ على الرغم من وجود إمكانات مثل هذا السلوك ، يبقى السؤال: هل تحدث بالفعل في الممارسة العملية؟ عندما تتلقى...برمجة نشر في 2025-07-03
هل سيحدث الاستيقاظ المزيف حقًا في جافا؟استيقاظ زائفة في جافا: الواقع أو الأسطورة؟ على الرغم من وجود إمكانات مثل هذا السلوك ، يبقى السؤال: هل تحدث بالفعل في الممارسة العملية؟ عندما تتلقى...برمجة نشر في 2025-07-03
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























